App中,首页一般带有底部导航tabs,子页面再跳转到下一个页面,一般使用
this.navCtrl.push(RegisterPage, {});
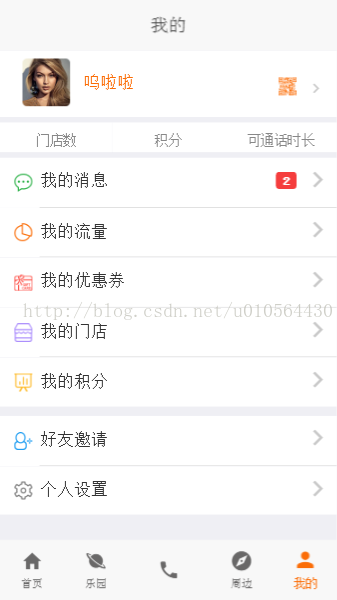
但是首页tabs子页面的下级页面,底部tabs还在。如下我们点击我的优惠券:
而一般我们到下一级页面都会全页面显示,不需要底部导航栏了,显然这不是我么你想要的。
解决方法很简单
1.引入App类
import { App } from 'ionic-angular';2.声明初始化app对象
constructor(private app:App) {}3.调用this.app.getRootNav() 从根页面跳转就可以了
this.app.getRootNav().push(nextPage);效果如下:

























 1716
1716

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








