在开发中,遇到这样一个问题。一个页面中有list列表,可滑动,浏览器底部使用position:fixed;bottom:0;固定了一个按钮。
但是当列表向下滚动之后,跳到下个页面又返回,底部的组件会有短暂的先在上面,之后又恢复到正常浏览器底部。
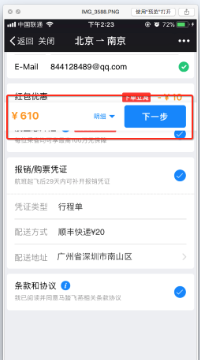
正常红框内容是在底部的。
其实原因也很简单,只是出现了这种闪一下就恢复的问题,一时没了头绪。
关键就是,需要把滚动区域的高度固定,且不能是100%,给底部组件留足够的高度。
.list {
padding: 0 rem(15) rem(150) rem(15);//加下padding显示更好
-webkit-overflow-scrolling: touch;
height: 60%;//高度调为小于100%
overflow: scroll;
}.bottom{
height:45%;//高度按自己需求调整
position: fixed;
bottom:0;
}






















 685
685

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








