安装
npm install ant-design-vue --save然后在main.js里面引入
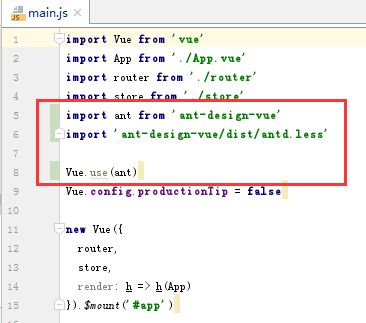
import ant from 'ant-design-vue'
import 'ant-design-vue/dist/antd.less'
Vue.use(ant)如下所示
到此你就可以使用它的组件了。【注意:如果你不需要自定义主题颜色,把import的less文件改为css文件】
配置一下自定义主题
在项目根目录建立 vue.config.js 文件,这里你可以修改主题的颜色(默认为蓝色)
module.exports = {
css: {
loaderOptions: {
less: {
modifyVars: {
'primary-color': '#1DA57A',
'link-color': '#1DA57A',
'border-radius-base': '2px',
},









 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 3008
3008











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








