用嵌套布局写了个用户信息采集页面,其中还有TableLayout,算是骨架布局的一个小demo。
直接上代码
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
android:paddingBottom="@dimen/activity_vertical_margin"
android:paddingLeft="@dimen/activity_horizontal_margin"
android:paddingRight="@dimen/activity_horizontal_margin"
android:paddingTop="@dimen/activity_vertical_margin"
tools:context="com.nesttest.MainActivity" >
<!-- name -->
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="vertical" >
<TextView
android:id="@+id/name_textView"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:text="@string/name" />
<EditText
android:id="@+id/name_editText"
android:layout_width="fill_parent"
android:layout_height="wrap_content" />
</LinearLayout>
<!-- age -->
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="vertical"
android:layout_marginTop="10dip" >
<TextView
android:id="@+id/age_textView"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:text="@string/age" />
<EditText
android:id="@+id/age_editText"
android:layout_width="fill_parent"
android:layout_height="wrap_content" />
</LinearLayout>
<!-- gender -->
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="vertical"
android:layout_marginTop="10dip" >
<TextView
android:id="@+id/gender_textView"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:text="@string/gender" />
<RadioGroup
android:id="@+id/genderGroup"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:orientation="horizontal"
android:contentDescription="性别" >
<RadioButton
android:id="@+id/male"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="男" />
<RadioButton
android:id="@+id/female"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginLeft="100dip"
android:text="女" />
</RadioGroup>
</LinearLayout>
<!-- hobby -->
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="vertical"
android:layout_marginTop="10dip" >
<TextView
android:id="@+id/hobby"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:text="@string/age" />
<TableLayout
android:id="@+id/table_hobby"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="horizontal" >
<TableRow
android:layout_width="wrap_content"
android:layout_height="wrap_content" >
<CheckBox
android:id="@+id/coding"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_weight="1"
android:text="@string/coding" />
<CheckBox
android:id="@+id/movie"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_weight="1"
android:text="@string/movie" />
</TableRow>
<TableRow
android:layout_width="wrap_content"
android:layout_height="wrap_content" >
<CheckBox
android:id="@+id/reading"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_weight="1"
android:text="@string/reading" />
<CheckBox
android:id="@+id/run"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_weight="1"
android:text="@string/run" />
</TableRow>
</TableLayout>
</LinearLayout>
<!-- submit button -->
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginTop="10dip" >
<Button
android:id="@+id/submit"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:text="@string/submit" />
</LinearLayout>
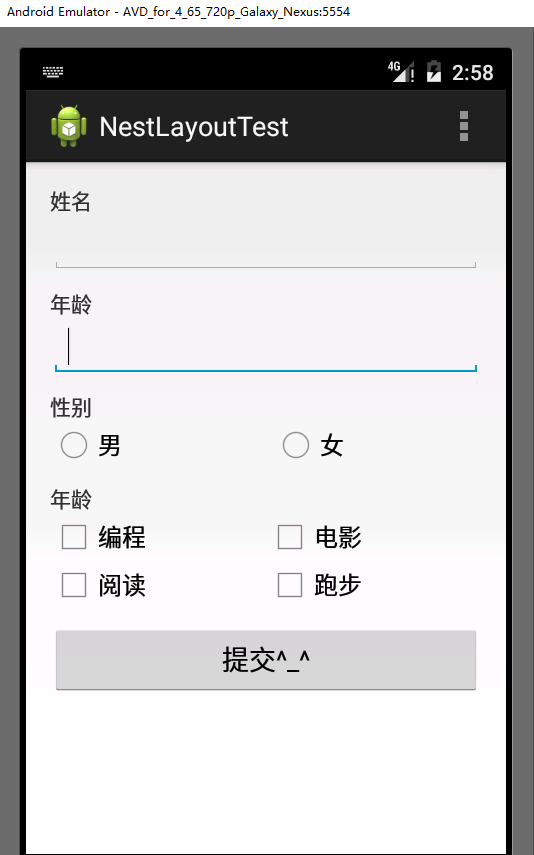
</LinearLayout>运行结果如下图:
每项信息一层。























 243
243

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








