参考
- w3cschool
- 上面提到frameset 不要和body 同时使用
index.html代码
<html>
<frameset rows="50%,50%" cols="*">
<frameset rows="30%,70%" cols="*" frameborder="yes" border="1" framespacing="1">
<frame src="a.html"/>
<frame src="d.html"/>
</frameset>
<frameset rows="*" cols="40%,60%" frameborder="yes" framespacing="1">
<frame src="b.html"/>
<frame src="c.html"/>
</frameset>
</frameset>
</html>a.html 等的代码
- a.html : this is A
- b.html : this is b
- c.html : this is c
- d.html: this is d
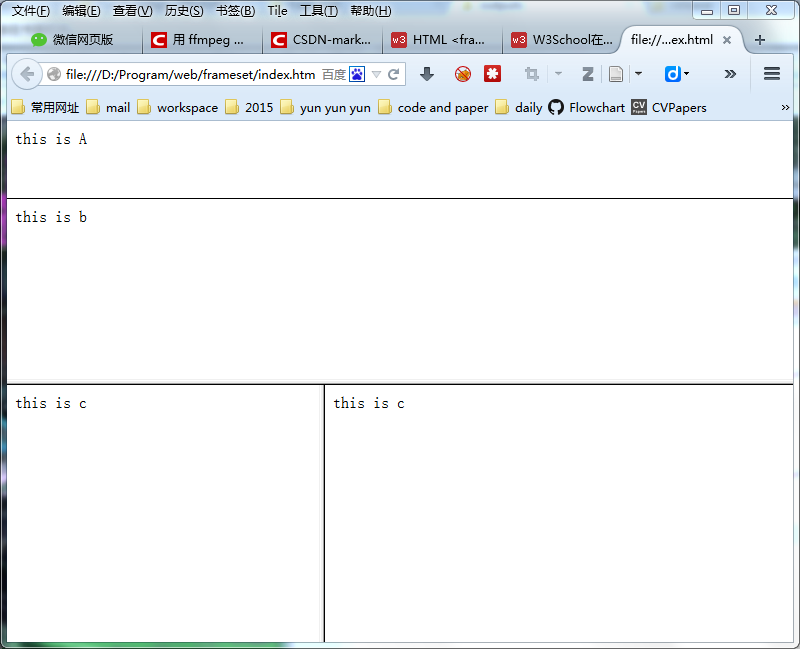
效果 (显示a,b,c,d页面非常奇怪)
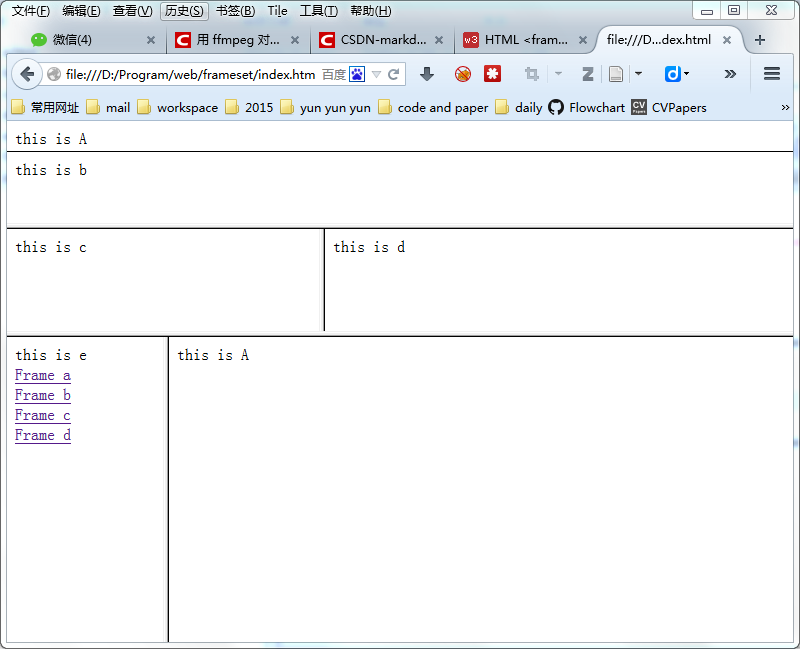
导航
代码
index.html
<html>
<frameset rows="20%,20%,60%">
<frameset rows="30%,70%" frameborder="yes" border="1" framespacing="1">
<frame src="a.html"/>
<frame src="b.html"/>
</frameset>
<frameset cols="40%,60%" frameborder="yes" framespacing="1">
<frame src="c.html"/>
<frame src="d.html"/>
</frameset>
<frameset cols="20%,80%" frameborder="yes" framespacing="1">
<frame src="e.html"/>
<frame name="showframe"/>
</frameset>
</frameset>
</html>e.html
<html>
this is e <br>
<a href="a.html" target="showframe">Frame a</a><br>
<a href="b.html" target="showframe">Frame b</a><br>
<a href="c.html" target="showframe">Frame c</a><br>
<a href="d.html" target="showframe">Frame d</a>
</html>























 8710
8710











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








