问题:
.canvas绘制出来的东西有锯齿,怎么解决?
解决方法:
放大了画,再缩小
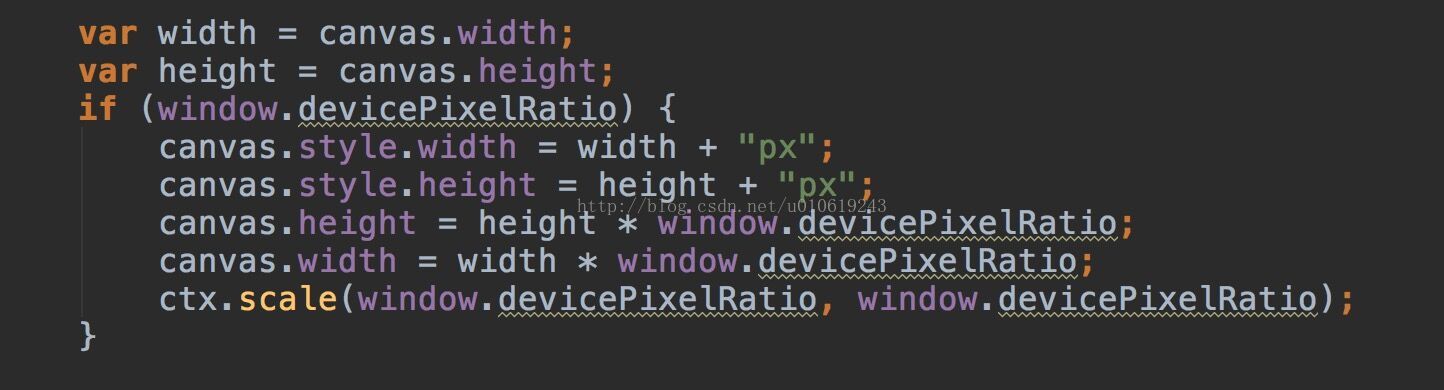
相关代码
移动端
web端

PS:代码里是放大了2倍,我实际实验了一下,放大4倍效果不错.
canvas标签的width和height是画布实际宽度和高度,绘制的图形都是在这个上面。而style的width和height是canvas在浏览器中被渲染的高度和宽度。如果canvas的width和height没指定或值不正确,就被设置成默认值(width:300px,height:150px)。我们可以利用style的width和height来缩放canvas。
canvas.lineto(x,y) //相对于canvas.width和canvas.height的
如果canvas.style.width和canvas.width当中有一个不指定,则默认等于指定的值。
<!DOCTYPE html>
<html>
<head>
<title>Demo</title>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<script type="text/javascript">
function drawDiagonal(id){
var canvas=document.getElementById(id);
var context=canvas.getContext("2d");
context.beginPath();
context.moveTo(0,0);
context.lineTo(100,100);
context.stroke();
}
window.οnlοad=function(){
drawDiagonal("diagonal1");
drawDiagonal("diagonal2");
drawDiagonal("diagonal3");
}
</script>
</head>
<body>
<canvas id="diagonal1" style="border:1px solid;" width="100px" height="100px"></canvas>
<canvas id="diagonal2" style="border:1px solid;width:250;height:250;" width="100px" height="100px"></canvas>
<canvas id="diagonal3" style="border:1px solid;width:200px;height:200px;"></canvas>
</body>
</html>





















 1752
1752

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








