小程序UI布局
前言
最近有小程序的开发需求,但又不是很急;就想着静下来系统的好好看看吧;之前都是浅显的知道点js 、html ;每次想好好学都不知道从何开始;想了想,我一个写iOS项目、学过android的程序员,接触这些也好几年了,总是觉得看看就会了,总觉得 稍微看看 就能写项目了;等到些项目的时候 根本不能很熟练的使用,于是促使我 还是系统的把知识点 过一遍吧;虽然还是会不熟练,但好歹用的时候能找到也算;
之前总觉得自己会,最近才发现 自己对js 、css 、html5 根本就不懂;于是只好结合上 书、加上笔记心得来把基础只是过一遍了;今天下面是布局的一些知识;
对于写前端的、不管是Android、iOS、还是小程序、 归根结底 、 区别大的 就是 UI的布局; 像 网络、数据存储、绘图、还是多媒体; 这些东西只是在不同的平台上,不同的环境中 有不同的 写法;他们的核心 思路还是变化不大的; 但是对于 UI来说,就不一样了;Android 平台 提供了 好几个 基础布局 、利用xml来完成;UI组件在界面上的排列 由这些 基础布局决定 ;对于iOS 来说 ,他的布局 更是简单粗暴;所有的组件 都可以添加子组件; 跟Android 相比,我觉得就是 一个采用 深度优先、一个是广度优先; 那对于小程序来说又是啥呢;
小程序 首先要说一个,他的界面 我们看到的,是通过webview 渲染的,也就是浏览器;android 、iOS 底层库都包含WebKit (一个开源的浏览器引擎) 有他就可以解释js; 可以渲染界面;学习小程序前提 html 、css 基础好,那小程序用起来简直是易如反掌;奈何 我的基础并不好;所以基础还是得看呀; 下面讲讲这两天看到的以及我的理解;
盒相关的样式 (css中display属性)
display:block inline
总的来讲,可以分为两种 block 、inline;
display: inline 当前行能放下的话就 在当前行,放不下的话才会另起一行 放 ;宽高不起作用;
在小程序中、 Text 是inline组件 、原生的span、a元素属于inline类型
display: block 组件 另起一行;接收宽高 (button、view 都是block组件)
button 、view 可以说是block组件
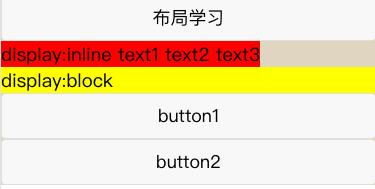
下面是一个例子:
wxss
.inline{
display: inline;
background-color: red;
/* 设置:display:inline width: \height \margin \padding \float 都不生效 */
}
.block{
display: block;
background-color: yellow;
}
wxml
<button>布局学习</button>
<view class='inline'>
display:inline
<!-- <label> 设置:display:inline width,height,margin,padding,float 都不生效 </label> -->
<text >text1 </text>
<text>text2 </text>
<text>text3 </text>
<text class = "block">display:block</text>
<button> button1</button>
<button> button2</button>
</view>
效果

大家可以自己试试;
display:inline-block
display: block 组件 另起一行;接收宽高 (button、view 都是block组件)
他可以很好的做一个布局按照列的排列;需要结合width ;比如两个button ,如果想 一行放两个,可以设置宽50%,display:inline-block;刚刚好;
如下:
wxss
.inline-block{
display: inline-block;
background-color: rgb(63, 33, 230);
width: 50%;
color: white;
}
wxml
<view>
<button class='inline-block'> button1</button>
<button class='inline-block'> button2</button>
</view>
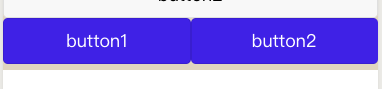
效果图

overflow: hidden|scroll
超出的部分 隐藏 或者 滑动显示;
overflow-x:
x轴 hidden|scroll 超出的部分 隐藏 或者 滑动显示;
总结:
以后不能再说简单不简单,知识,对于不熟悉不了解的东西,即使他学起来没那么困难,但对于不懂的来说,他就是不简单,跟一分钱难倒英雄汉是一个道理;今年大半年 ,迷迷糊糊的就过去了;今后还是始终的保持一个 脚踏实地的态度;积极的心态去工作、去生活;即使渺小,也要把所在的工作、职业做好;不能因简单就不想看,重在变化,重在过程;乐在其中;也不错;





















 151
151











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








