废话不多说,先上地址
https://github.com/dogzhang/Solitaire_Html.git
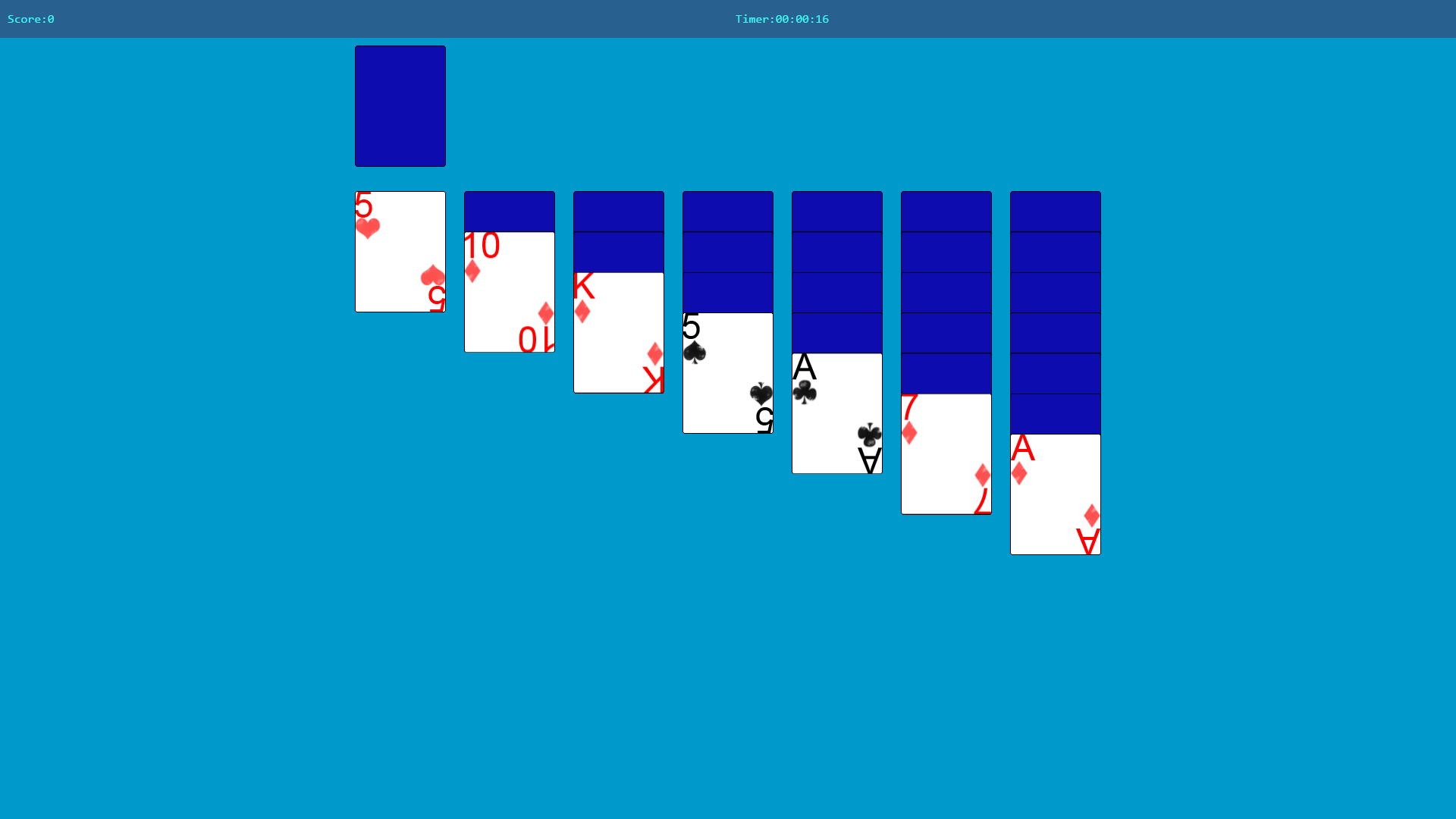
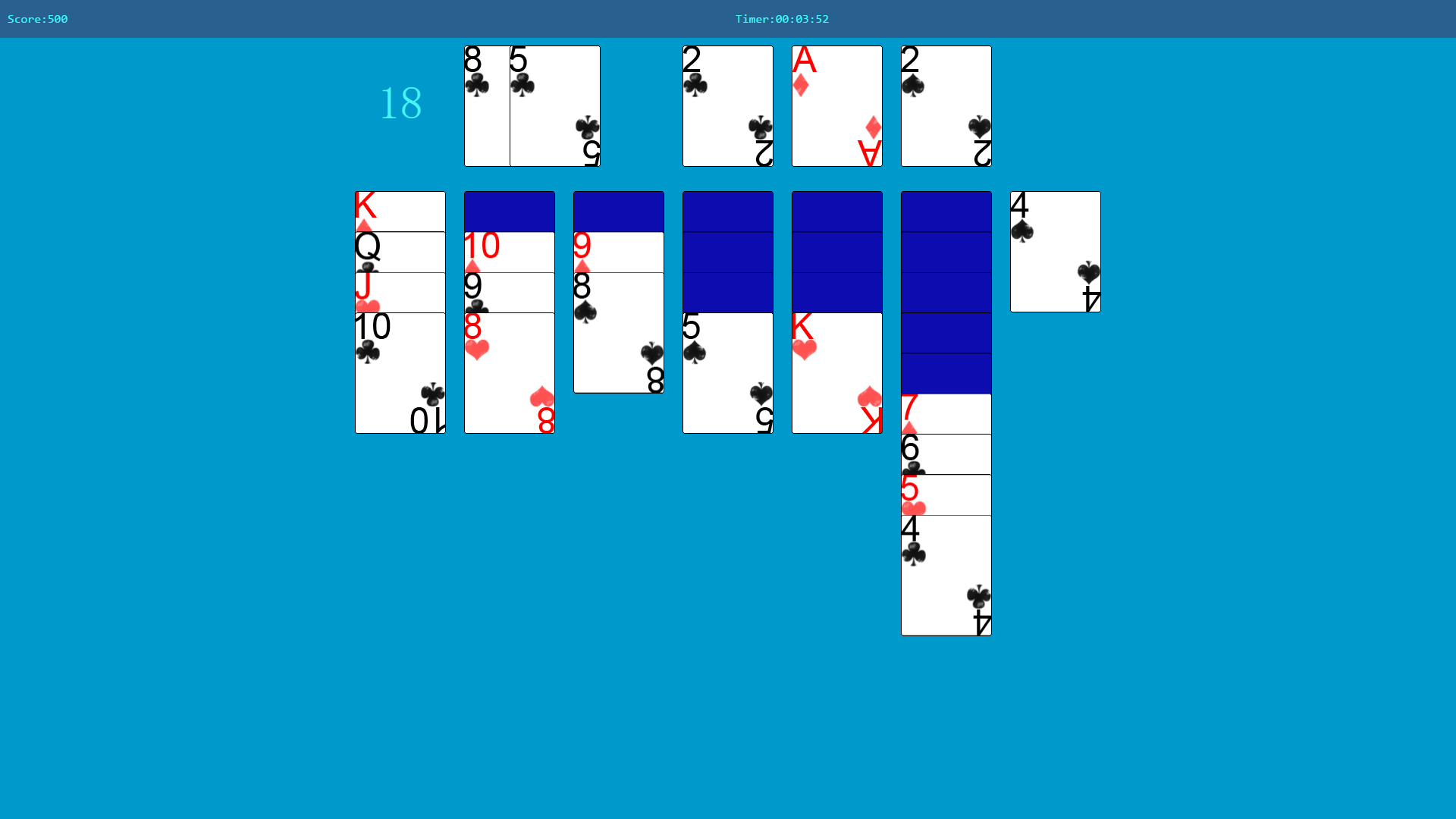
运行截图


最后如果完成了会有结束动画,我技术比较渣,难以玩到结束,就不上完成动画截图了。
游戏介绍
好吧,可能有些好学生在做上机实验时没有玩纸牌游戏,所以容我介绍一下这个游戏,这个游戏是win7自带的一个纸牌类游戏,游戏规则是:将牌按一定的规则码放,最终将所有的牌牌面朝上胜利。有两个地方可以用来码牌,上:以A开头,即将码放的牌的花色相同,且牌面值比原来的牌面大1,则可以码放成功;下:以K开头,即将码放的牌的颜色不同,且牌面值比原来的牌面小1,则可以成功码放。
支持的操作
点击、拖拽相比微软纸牌,增加了点击牌自动找到合适的位置的码放方式,所以整个游戏大部分操作只需要点击就可以了。
设计思路
- 游戏运行驱动
游戏以玩家操作(鼠标点击与移动)为驱动。
点击与移动鼠标时,通过记录鼠标的位置与状态,可以得到以下四个事件(按下、移动、弹起、单击)。
首先,需要注册鼠标点击、移动和弹起事件
function BindEvent()
{
$(window).bind("mousedown touchstart", function (e)
{
e.preventDefault();
var x;
var y;
if (e.type == "touchstart")
{
x = e.originalEvent.changedTouches[0].clientX;
y = e.originalEvent.changedTouches[0].clientY;
}
else
{
x = e.clientX;
y = e.clientY;
}
if (isPlayingAnimation)
{
return;
}
ActionDown(x, y - 50);
});
$(window).bind("mousemove touchmove", function (e)
{
e.preventDefault();
var x;
var y;
if (e.type == "touchmove")
{
x = e.originalEvent.changedTouches[0].clientX;
y = e.originalEvent.changedTouches[0].clientY;
}
else
{
x = e.clientX;
y = e.clientY;
}
if (isPlayingAnimation)
{
return;
}
ActionMove(x, y - 50);
});
$(window).bind("mouseup touchend", function (e)
{
e.preventDefault();
var x;
var y;
if (e.type == "touchend")
{
x = e.originalEvent.changedTouches[0].clientX;
y = e.originalEvent.changedTouches[0].clientY;
}
else
{
x = e.clientX;
y = e.clientY;
}
if (isPlayingAnimation)
{
return;
}
ActionUp(x, y - 50);
});
}然后在弹起事件里面检测鼠标在弹起之前移动了多少距离,如果移动的距离很小,可以忽略不计,则认为这是一次点击操作。
注意:这里事件注册不是在每张牌上,因为52张牌实际上都画在canvas上,然而52张牌的坐标都是知道的,所以通过计算就可以知道用选择了哪些牌,正在将牌移到哪里。等玩家松手后就可以实现码放操作。
- 界面设计
顶栏用于显示积分、时间
<div id="titleContainer">
<div>Score:<span id="score">0</span></div>
<div>Timer:<span id="timer">00:00:00</span></div>
</div>接下来就是桌面
<div id="deskTop">
<canvas id="canvasBack"></canvas>
<canvas id="canvasFont"></canvas>
</div>可以看到,桌面有两个canvas,一前一后,这实际上是将游戏画面分为了两层,玩家看到的画面是两个画面叠加在一起的。
之所以用两个层,主要是为了避免实时绘制整个界面,鼠标选中一些牌后将要实施移动操作,这时实际上只有被鼠标选中的那些牌的位置在变化,而桌上剩余的牌实际上没有任何变化,这时如果还实时绘制后面的没有变化的牌有些浪费。所以把鼠标选中的那些牌拿出来,放到canvasFont层里面,这样,两个层都不用实时绘制,被鼠标选中的牌在移动的时候只需要移动他们被绘制在的canvasFont就可以了。
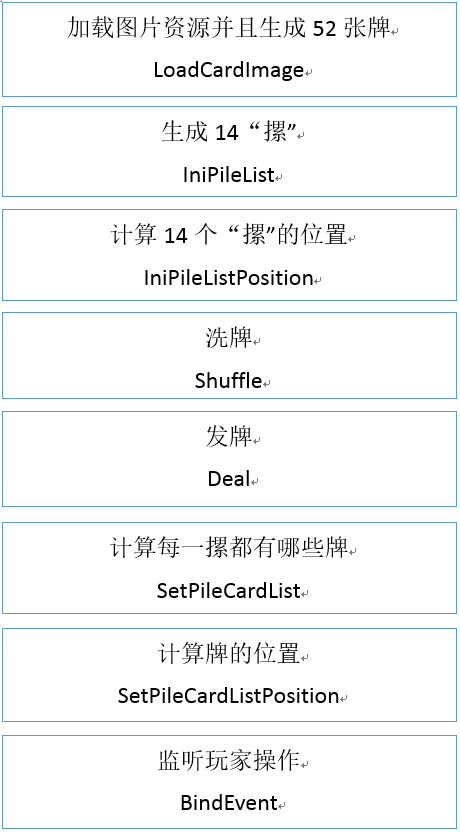
3. 流程








 本文介绍了一个基于HTML和JavaScript复刻Win7经典纸牌游戏的项目,游戏支持自动寻位码放牌功能,玩家仅需点击即可完成大部分操作。文章详细阐述了通过鼠标事件实现游戏操作的方法及界面设计思路。
本文介绍了一个基于HTML和JavaScript复刻Win7经典纸牌游戏的项目,游戏支持自动寻位码放牌功能,玩家仅需点击即可完成大部分操作。文章详细阐述了通过鼠标事件实现游戏操作的方法及界面设计思路。

















 762
762

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








