目录
前言
Datatables 自带的 button 支持导出表格的数据为 Excel ,结合 datatables-buttons 增加样式和对各个控件元素重新排版,让页面看起来更顺眼一些。

一、引入相关依赖
1、jquery
<!-- jQuery -->
<script src="plugins/jquery/jquery.min.js"></script>
2、bootstrap
<!-- Bootstrap 4 -->
<script src="plugins/bootstrap/js/bootstrap.bundle.min.js"></script>
3、datatables
<!-- DataTables -->
<script src="plugins/datatables/jquery.dataTables.js"></script>
<script src="plugins/datatables-bs4/js/dataTables.bootstrap4.js"></script>
<script src="plugins/datatables-responsive/js/dataTables.responsive.min.js"></script>
4、datatables-buttons
<!-- DataTables buttons -->
<script src="plugins/datatables-buttons/js/dataTables.buttons.min.js"></script>
<script src="plugins/jszip/jszip.min.js"></script>
<script src="plugins/datatables-buttons/js/buttons.html5.min.js"></script>
二、具体实现
dom: "<'row'<'#btn_add.col-md-1'><'col-md-6'B><'col-md-3'f>r<'col-md-2 text-right'l>>t<'row'<'col-md-6'i><'col-md-6 text-right'p>>",
1、datatables 控件元素
| 元素 | 官网解析 | 效果 |
|---|---|---|
| l | length changing input control | 每页显示多少条数据的拉选框 |
| f | filtering input | 搜索控件 |
| t | The table! | 表格 |
| i | Table information summary | 显示第 1 至 3 项结果,共 3 项 |
| p | pagination control | 首页、上页、下页、末页的控件 |
| r | processing display element | 加载数据中的提示 |
| B | buttons | 按钮控件 |
2、dom 的灵活运用
dom: "<'row'<'#btn_add.col-md-1'><'col-md-6'B><'col-md-3'f>r<'col-md-2 text-right'l>>t<'row'<'col-md-6'i><'col-md-6 text-right'p>>",
< 和 *>* 表示 <div> 和 </div>
#btn_add 表示元素 id
.col-md-1 表示前面 btn_add 这个id元素的class样式
'col-md-6' 表示样式
3、设置 datatables-buttons
buttons: [{
extend: 'excelHtml5', // 该按钮为导出 Excel 按钮
text: '<i class="fa fa-download" aria-hidden="true"> 导出 Excel</i>', // 按钮文本
title: null, // 标题,null 或者空串为没有,否则会在 Excel 表头前面多一个合并单元格的 title
filename: code + "_" + version, // Excel 表文件名
className: 'btn btn-success btn-sm', // 按钮样式
exportOptions: {
columns: [0, 1, 2, 3] // 需要导出的列
}
}]
4、使用 initComplete 添加自定义按钮
在 initComplete 中设置 dom 中埋下的元素 id 的自定义按钮功能和样式。
initComplete: function () {
$("#btn_add").append('<button οnclick="show_modal(0,null)" type="button" class="btn btn-primary btn-sm"><i class="fa fa-plus-square" aria-hidden="true"> 新增规则</i></button>');
}
5、具体代码
$('#myTable').DataTable({
processing: true, //是否显示处理状态(排序的时候,数据很多耗费时间长的话,也会显示这个)
serverSide: false, //是否开启服务器模式
paging: true, //是否开启本地分页
searching: true, //是否允许Datatables开启本地搜索
ordering: true, //是否允许Datatables开启排序
order: [1, 'asc'],
searchDelay: 500,//搜索的间隔时间,单位:毫秒
info: true, //控制是否显示表格左下角的信息
renderer: "bootstrap", //显示组件渲染器类型:Bootstrap和jquery-ui
pagingType: "full_numbers", //分页样式:simple,simple_numbers,full,full_numbers
autoWidth: false, //控制Datatables是否自适应宽度
lengthChange: true, //是否允许用户改变表格每页显示的记录数
lengthMenu: [10, 25, 50, 100, 250], //定义在每页显示记录数的select中显示的选项
data: dataSource,
columns: [
{data: "rule"},
{data: "en"},
{data: "createTime"},
{data: "updateTime"},
{
data: null,
render: function (data, type, row) {
let content = '<div class="row">';
// 编辑
content += '<div class="col-md-6"><button οnclick="show_modal(1,' + JSON.stringify(row).replace(/"/g, '"') + ')" type="button" class="btn btn-primary btn-sm"><i class="fas fa-pencil-alt" aria-hidden="true"></i> 编辑</button></div>';
// 删除
content += '<div class="col-md-6"><button οnclick="del(\'' + row.id + '\')" type="button" class="btn btn-danger btn-sm"><i class="fas fa-trash"></i> 删除</button></div>';
content += '</div>';
return content;
}
}
],
language: {
url: 'plugins/datatables/zh_CN.json'
},
dom: "<'row'<'#btn_add.col-md-1'><'col-md-6'B><'col-md-3'f>r<'col-md-2 text-right'l>>t<'row'<'col-md-6'i><'col-md-6 text-right'p>>",
// 添加自定义按钮
initComplete: function () {
$("#btn_add").append('<button οnclick="show_modal(0,null )" type="button" class="btn btn-primary btn-sm"><i class="fa fa-plus-square" aria-hidden="true"> 新增规则</i></button>');
},
buttons: [
{
extend: 'excelHtml5',
text: '<i class="fa fa-download" aria-hidden="true"> 导出 Excel</i>',
title: null,
filename: code + "_" + version,
className: 'btn btn-success btn-sm',
exportOptions: {
columns: [0, 1, 2, 3]
}
}
]
});
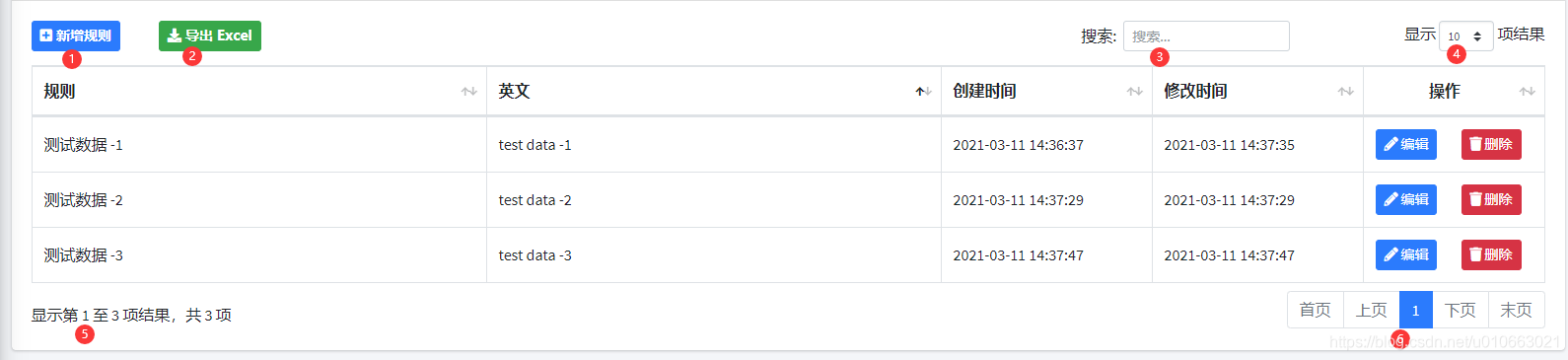
效果图:



























 4705
4705











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








