1.什么是代码块(代码片段)?
可直接参考官方文档:C# 代码片段 - Visual Studio (Windows) | Microsoft Docs
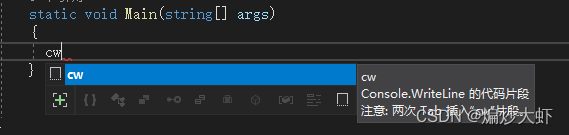
在VisualStudio 我们输入缩写字符串,然后按两次Tab按键自动展开成一段对应语义的代码
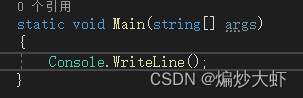
例如:输入cw,然后双击tab键,会自动生成输出语句:Console.WriteLine();

效果预览:

2.常用的代码片段:
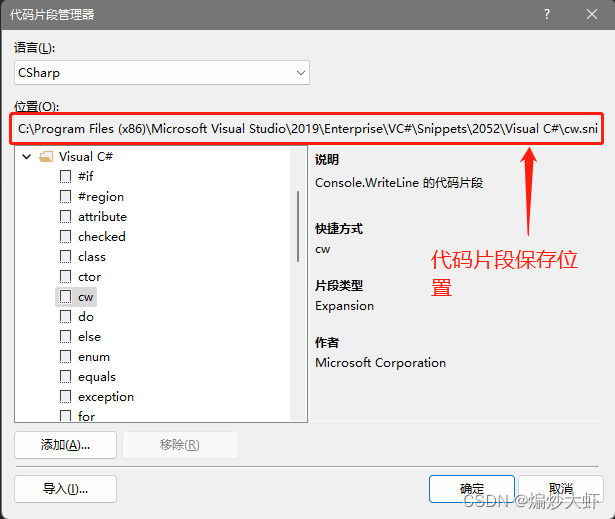
VisualStudio上方菜单栏=>工具=>代码片段管理器

3.自定义代码片段
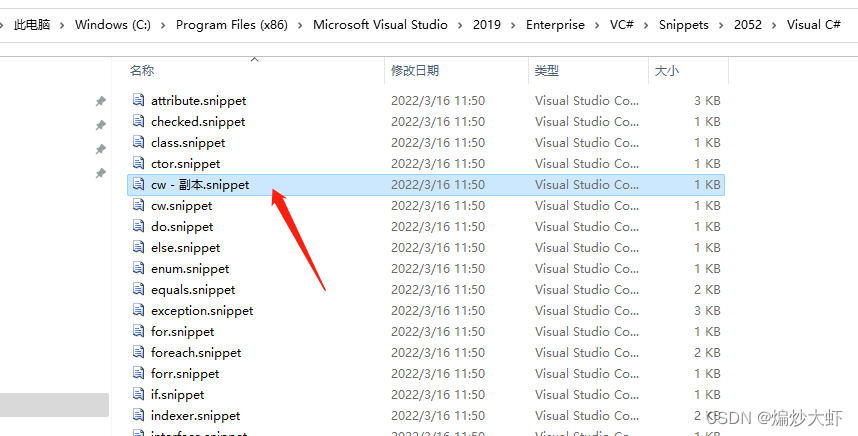
打开代码片段保存位置,复制一份代码片段,并打开查看

可以使用VisualStudio打开,以cw片段为例,加上了收集到的注释以便查看
<?xml version="1.0" encoding="utf-8"?>
<CodeSnippets xmlns="http://schemas.microsoft.com/VisualStudio/2005/CodeSnippet">
<CodeSnippet Format="1.0.0">
<Header>
<Title>cw</Title><!--标题-->
<Shortcut>cw</Shortcut><!--快捷输入,你希望输入这个词之后进行双击TAB键-->
<Description>Console.WriteLine 的代码片段</Description><!--备注说明-->
<Author>Microsoft Corporation</Author><!--作者-->
<SnippetTypes><!--SnippetType片段类型:可以有多个SnippetType节点Expansion:允许将代码段插入到光标处;SurroundsWith:允许将此代码段放置在一段选定的代码周围-->
<SnippetType>Expansion</SnippetType>
</SnippetTypes>
</Header>
<Snippet>
<Declarations>
<!--一个Literal节点代表一个变量,可以添加多个-->
<Literal Editable="false">
<ID>SystemConsole</ID>
<!--变量名称--><!--Function代码片段函数(这是文档解释,我也不太理解最简单形式是啥,可能是会省略System.的前缀吧,因为已经引入了Systenm的命名空间)
此示例演示如何使用 SimpleTypeName 函数。 在此代码片段插入到代码文件中时,$SystemConsole$ 文本会替换为在其中调用该代码片段的上下文中 Console 类型的最简单形式-->
<Function>SimpleTypeName(global::System.Console)</Function></Literal>
</Declarations>
<!--使用$变量名称$获取变量,$end$代表结束后光标位置-->
<Code Language="csharp">
<![CDATA[$SystemConsole$.WriteLine($end$);]]>
</Code>
</Snippet>
</CodeSnippet>
</CodeSnippets>
尝试自定义一个快捷输入方法的代码块method
<?xml version="1.0" encoding="utf-8"?>
<CodeSnippets xmlns="http://schemas.microsoft.com/VisualStudio/2005/CodeSnippet">
<CodeSnippet Format="1.0.0">
<Header>
<Title>method</Title><!--标题-->
<Shortcut>method</Shortcut><!--快捷输入,你希望输入这个词之后进行双击TAB键-->
<Description>快捷输入方法的片段</Description><!--备注说明-->
<Author>huanyandaxia</Author><!--作者-->
<SnippetTypes>
<!--
SnippetType片段类型:可以有多个SnippetType节点
Expansion:允许将代码段插入到光标处
SurroundsWith:允许将此代码段放置在一段选定的代码周围
-->
<SnippetType>Expansion</SnippetType>
</SnippetTypes>
</Header>
<Snippet>
<Declarations>
<!--一个Literal节点代表一个变量,可以添加多个,Editable变量是否可以编辑-->
<Literal Editable="true">
<ID>methodname</ID><!--变量名称-->
<ToolTip>请输入您的方法名称</ToolTip><!--变量提示-->
<Default>methodname</Default><!--变量默认值-->
</Literal>
</Declarations>
<!--使用$变量名称$输入Function里面的值,$end$代表结束后光标位置-->
<Code Language="csharp">
<![CDATA[ public void $methodname$ () {
$end$
}
]]>
</Code>
</Snippet>
</CodeSnippet>
</CodeSnippets>
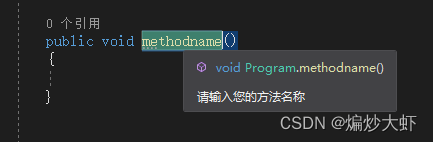
输入method按两次tab的效果:

4.使用 snippet designer插件管理代码片段
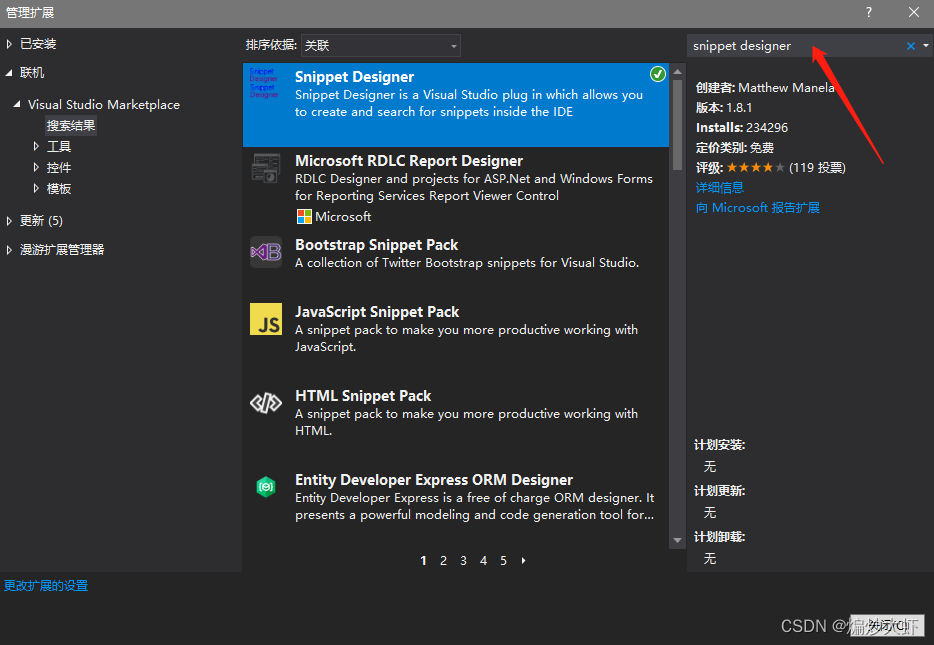
VisualStudio上方菜单栏=>扩展=>管理扩展==>搜索snippet designer并安装
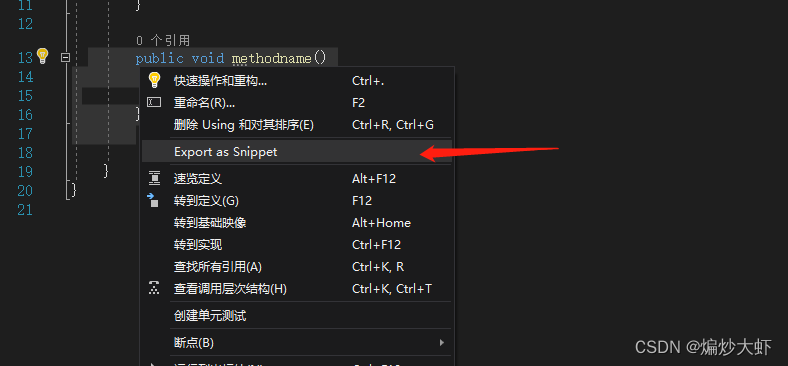
使用方式:选中你想要建立的代码块,进入代码块编辑

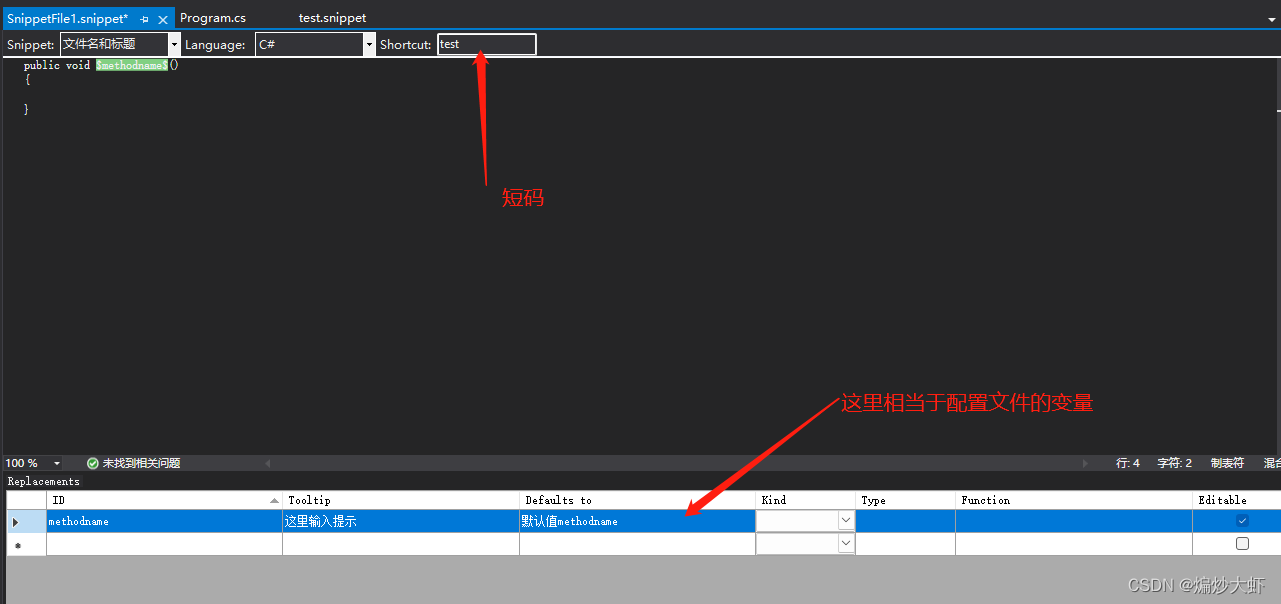
开始编辑代码块:如图所示,编辑完成之后保存即可,扩展会默认找到保存目录的
开启您的自定义代码块之旅吧,最后祝您编程愉快!
























 2676
2676











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








