这次开发的项目是用于商业目的,要求比以前高了不少
以前从没接触过跨平台的app开发,尝试了不少的技术,比如之前的xamarin(c#),但是收费的用起来还是各种不方便(强烈吐槽微软)
sencha touch不再赘述
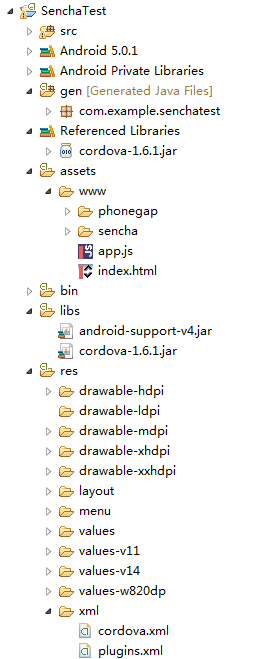
下面是程序截图(adt环境):

由于是第一个项目,里面真正起作用的是app.js和index.html,
phonegap文件夹和sencha文件夹以及res下面的xml文件夹都是库文件,直接导入就好,
index.html内容:
<!DOCTYPE html>
<html>
<head>
<title>MiniNote_SenchaTouch</title>
<link href="sencha/sencha-touch.css" rel="stylesheet" type="text/css" />
<script src="sencha/sencha-touch-all.js" type="text/javascript"></script>
<script src="phonegap/cordova-1.6.1.js" type="text/javascript" ></script>
<script src="app.js" type="text/javascript"></script>
<script type="text/javascript" >
document.addEventListener("deviceready", onDeviceReady, false);
</script>
</head>
<body>
</body>
</html>下面的这一句是phonegap里的一个很重要的函数,介绍见另一篇文章
<script type="text/javascript" >
document.addEventListener("deviceready", onDeviceReady, false);
</script>app.js内容:
function onDeviceReady(){
console.log("device ready2");
Ext.application({
name: 'Sencha',
launch: function() {// 启动时执行
Ext.create("Ext.tab.Panel", {
fullscreen: true,
items: [
{
title: 'Home',
iconCls: 'home',
html: 'Welcome'
}
]
});
}
});
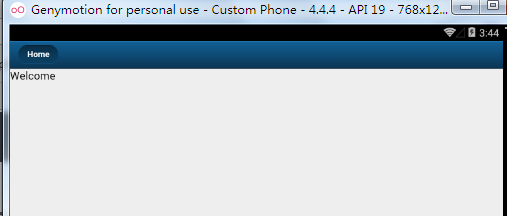
}上面的一段代码生成了一个面板,运行截图如下

items负责在面板上添加内容
函数onDeviceReady()依旧是phonegap相关函数
组件的生成方式
上面的代码用了Ext.create方法生成面板组件,也可以写成这样
launch: function() {
var panel = Ext.create('Ext.Panel', {
html: 'This is my panel'
});
Ext.Viewport.add(panel); 先写成变量形式,再用Ext.Viewport.add方法添加到界面上
这样我们就有了第一个界面,下面我们来看看如何进行界面跳转
项目源码:
http://pan.baidu.com/s/1o61aD2E
























 563
563











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








