including paging, grouping and sorting.
rel="stylesheet" href="../../jqwidgets/styles/jqx.base.css" type="text/css" />

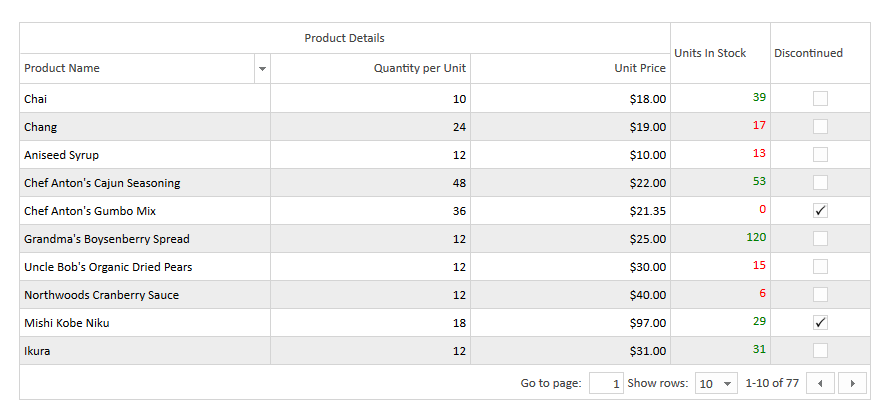
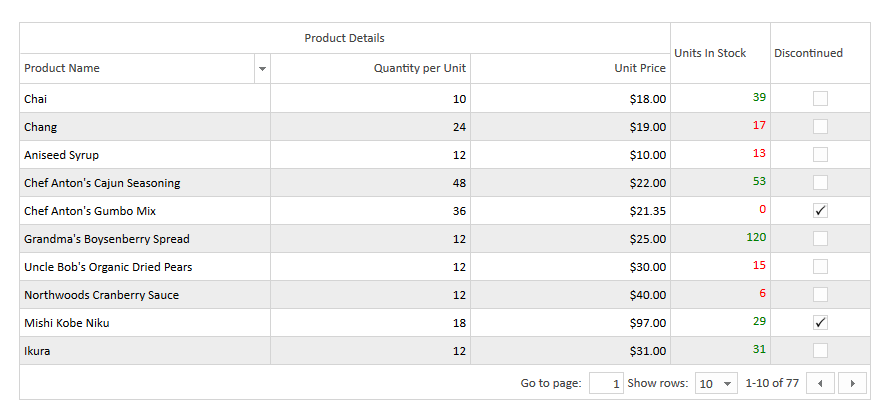
 本文介绍了一个使用jQWidgets Grid插件的基本示例,该插件提供了丰富的数据交互支持,包括分页、分组和排序等功能。示例通过加载XML数据源并展示如何配置Grid组件来实现这些功能。
本文介绍了一个使用jQWidgets Grid插件的基本示例,该插件提供了丰富的数据交互支持,包括分页、分组和排序等功能。示例通过加载XML数据源并展示如何配置Grid组件来实现这些功能。
including paging, grouping and sorting.
rel="stylesheet" href="../../jqwidgets/styles/jqx.base.css" type="text/css" />

 1970
1970

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?


