选项过滤涉及到组件的如下几个api:
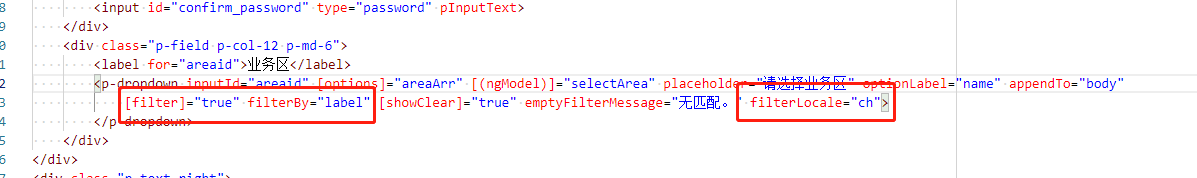
- [filter]="true"
- filterBy="label"
- filterLocale="ch"

[filter]是开启选项过滤功能的api,[filterLocale]是给定组件一个国际化,此处我用到的是ch,简体中文。
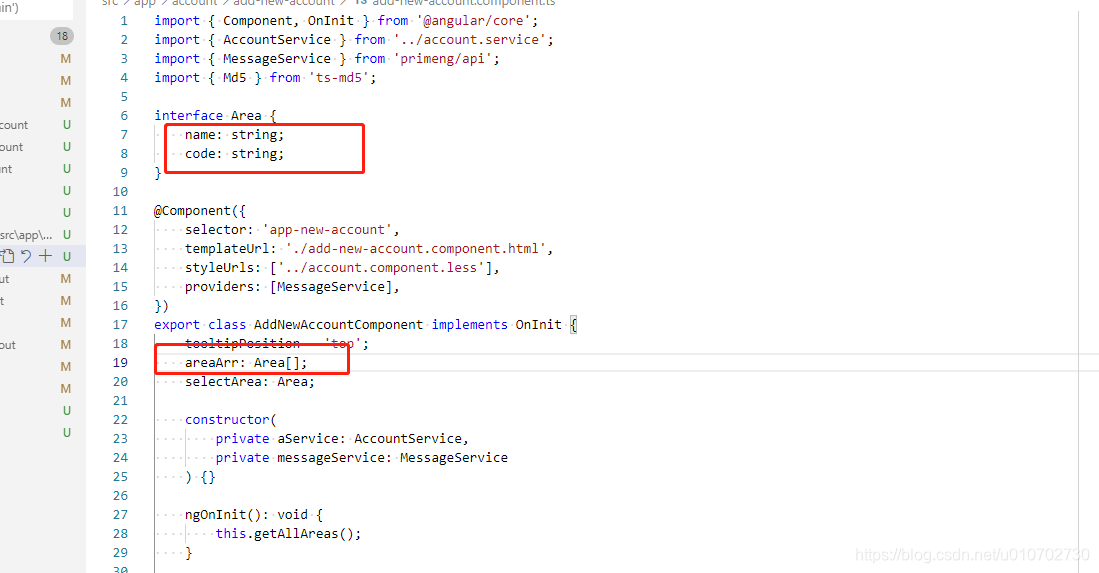
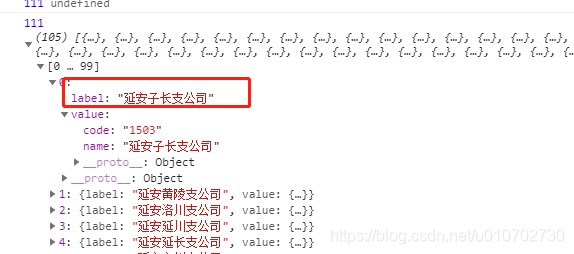
值得注意的是[filterBy],根据通常使用组件的习惯,以及组件源数据的组织,也就是options的数据结构,根据文档,options的数据结构如下图:

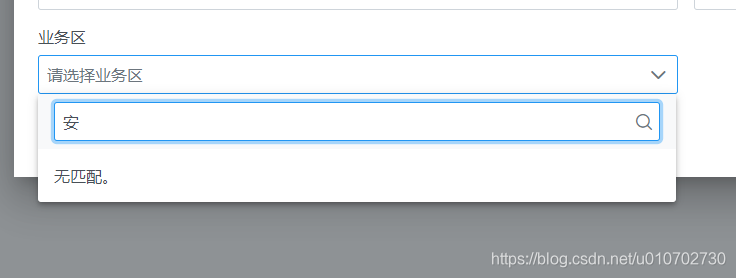
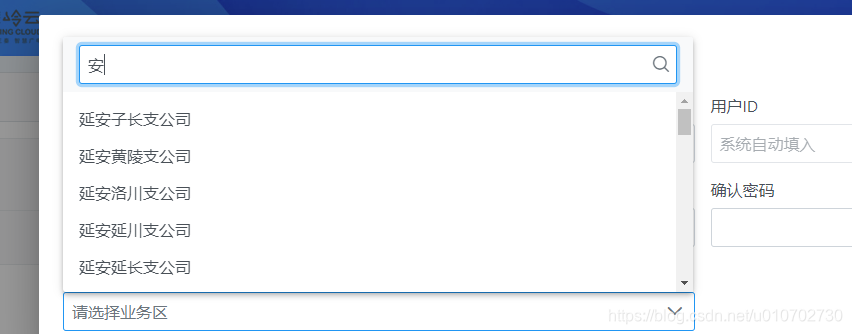
组件的显示是由optionLabel="name"来控制,也就是显示的上图的name字段。由上图可见,组件源数据并未体现label字段。因此,在最初设置过滤字段的时候,想到的是根据name字段过滤。也就是filterBy=“name”,然后发现并不能正确过滤。


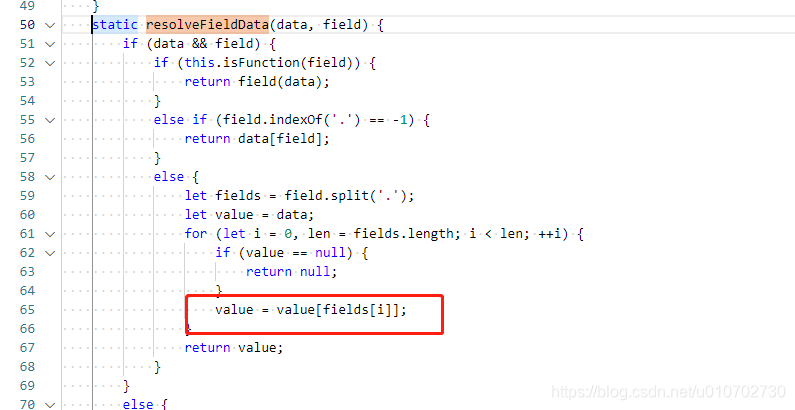
因此,开始看组件的源码,发现组件内部对options重新进行数据结构的调整,增加了一个label字段,如下图:

而组件的过滤功能,是根据指定的filterBy字段进行过滤

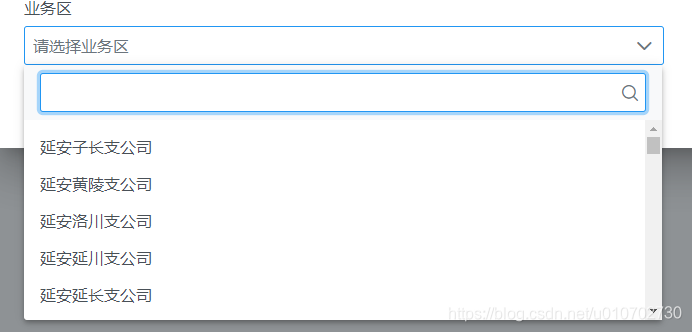
因此,需要将filterBy字段设置为label。过滤功能就能正常进行啦。





 博客围绕组件选项过滤展开,介绍了相关API,如[filter]开启过滤功能、[filterLocale]设置国际化。重点讲述了[filterBy]字段,最初按name字段过滤失败,查看源码发现组件内部调整数据结构增加了label字段,将filterBy设为label后过滤功能正常。
博客围绕组件选项过滤展开,介绍了相关API,如[filter]开启过滤功能、[filterLocale]设置国际化。重点讲述了[filterBy]字段,最初按name字段过滤失败,查看源码发现组件内部调整数据结构增加了label字段,将filterBy设为label后过滤功能正常。
















 3286
3286

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








