项目中使用storyboard和xib布局页面时,我们经常要用到autolayout,它是一个很强大的东西,用好了,能让你事半功倍,但是ScrollView和AutoLayout 结合使用,相对来说有点复杂。ScrollView是根据一个View的大小来确定ContentSize的大小。
效果

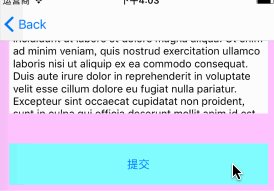
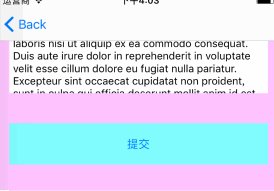
1.gif
相信这样的页面需求还是很常见的,下面简述ScrollView和AutoLayout结合使用的步骤
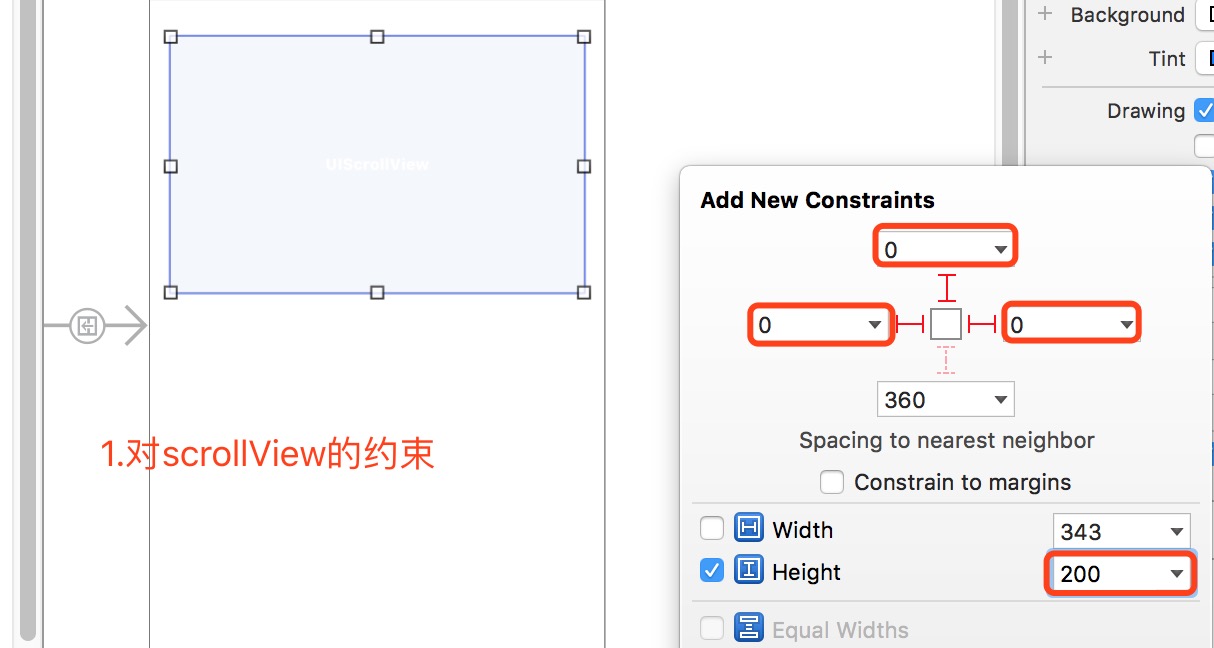
1.创建一个项目,拖拽一个ScrollView到故事板中,并添加约束,如下图

2.jpg
这里并木有报错,时不时感觉很easy的事情.
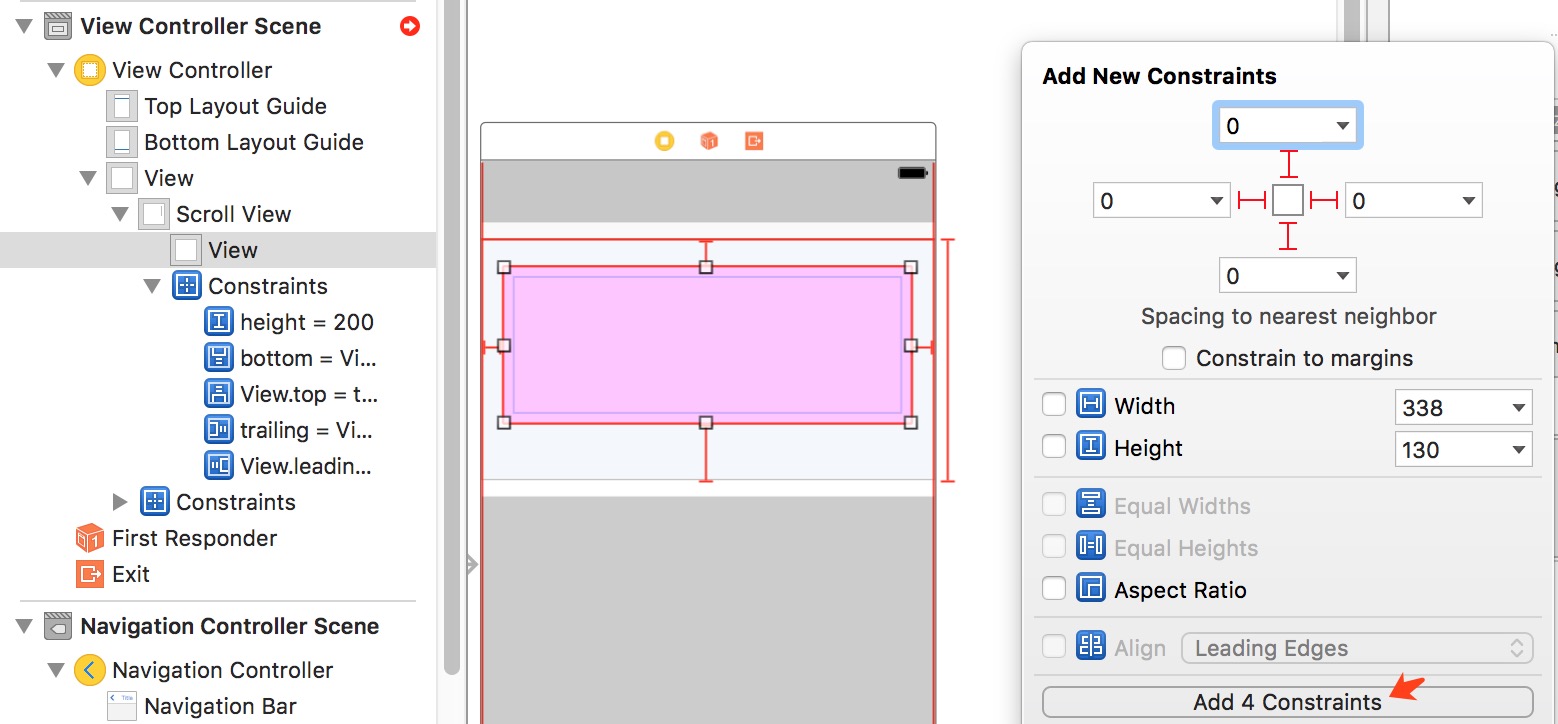
接下来给UIScrollView上添加一个UIView子控件并添加约束

3.png
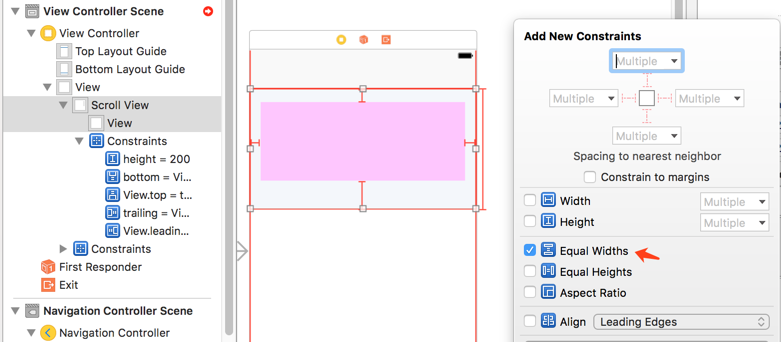
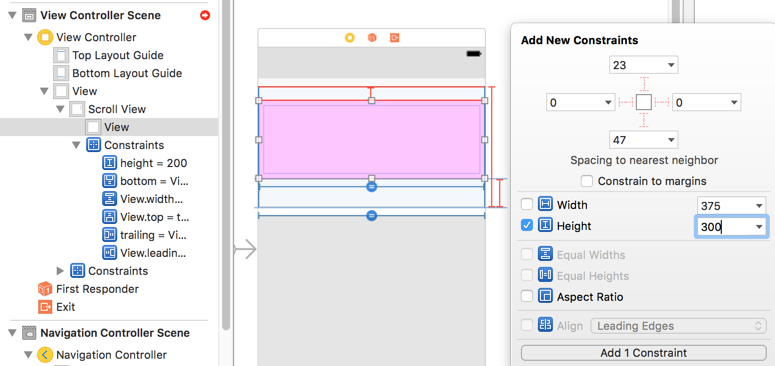
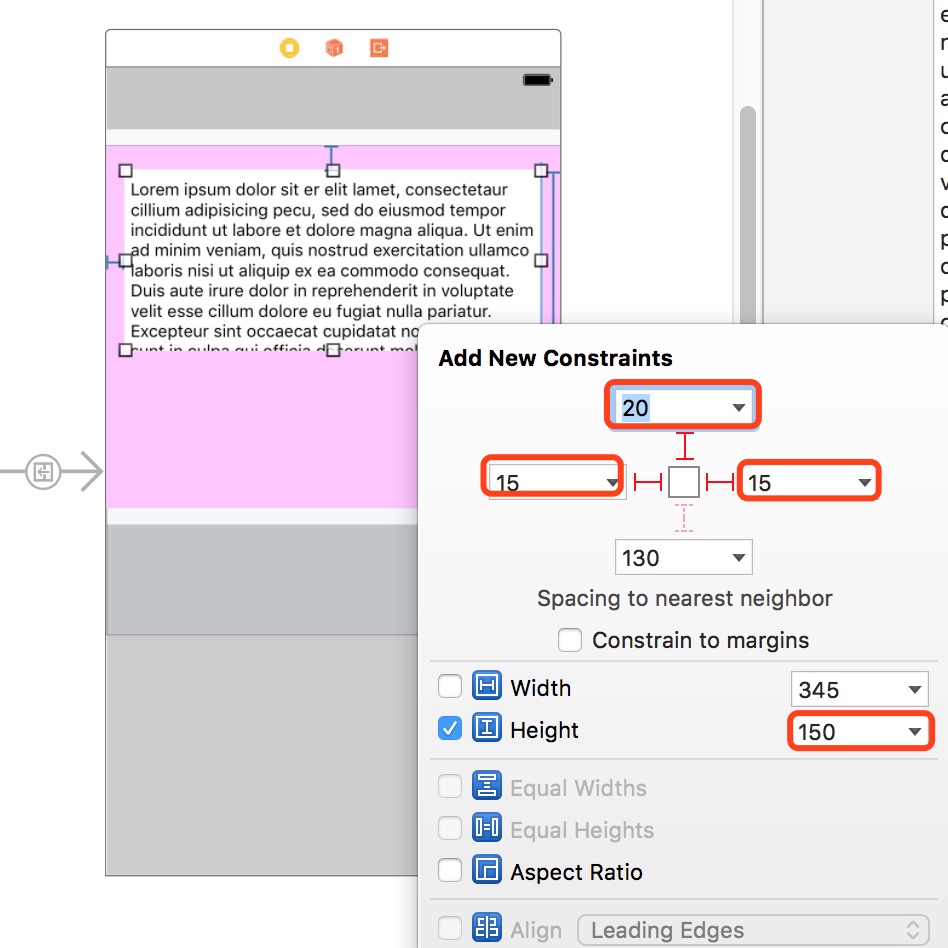
这里你会发现各种报错,?刚开始我也很不理解,但一想不难发现,contentsize的宽度高度没有固定,所以我们给view设置一个同UIScrollView等宽的宽度和一个高度即可.这里随便设置300的高度.

4.png

5.png
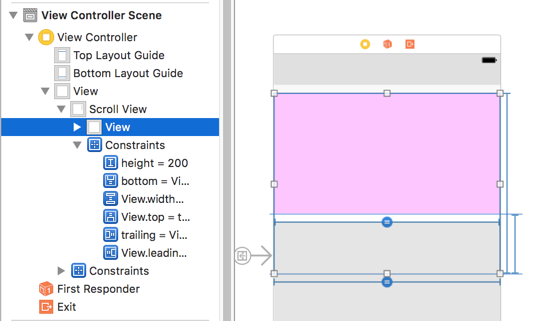
设置完宽度和高度后的效果

6.png
此时,并没有一个报错了
好,我们将UIScorllView拉高,如下图所示

7.png
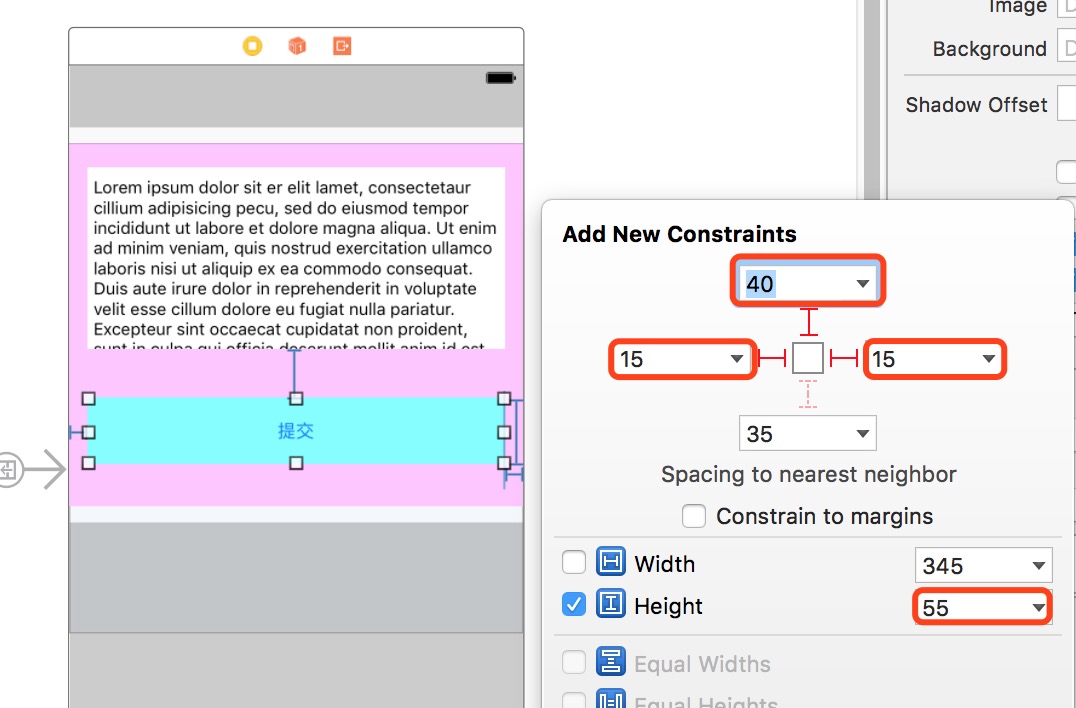
此时,可以在UIview上添加并且约束各种控件了.

9.jpg

8.png
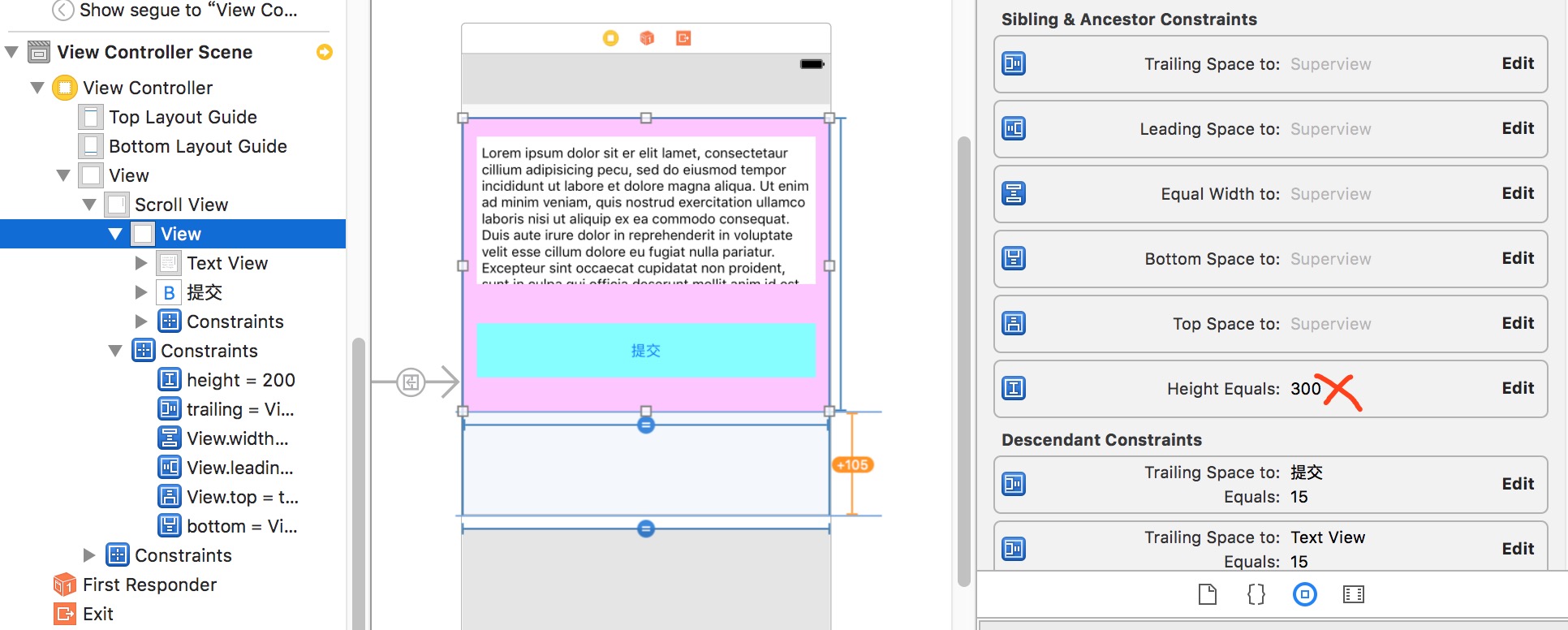
不知道大家有没有留意,刚开始我为了消除红色的错误,给UIView设置了一个固定的高度,但是如果这里我们不想要固定的300的高度呢,其实我们可以让UIview的高度根据里面的控件自动设置高度.
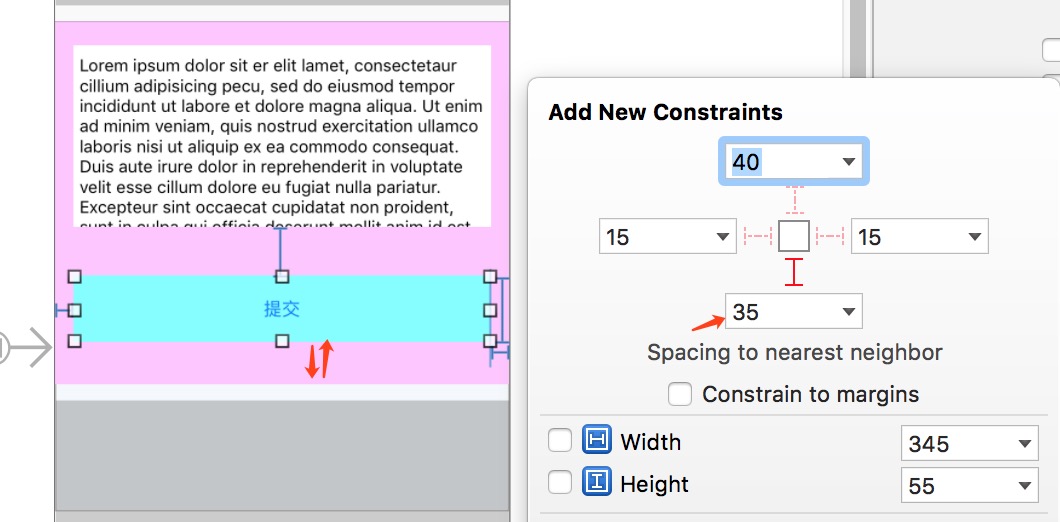
所以这里,我给按钮的底部在加一个约束,并删除UIview的300的高度即可

10.jpg

11.png
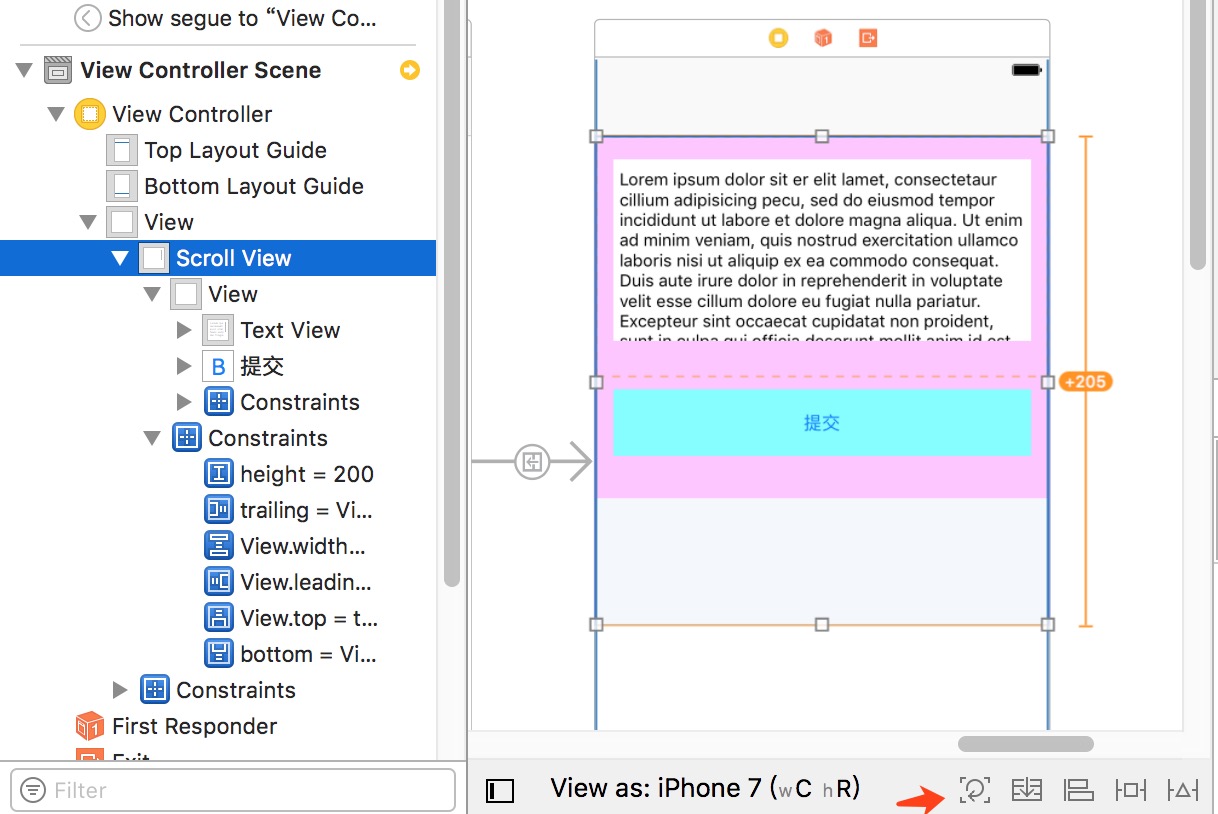
此时是不会报错的,我们直接更新一下约束即可.

12.png
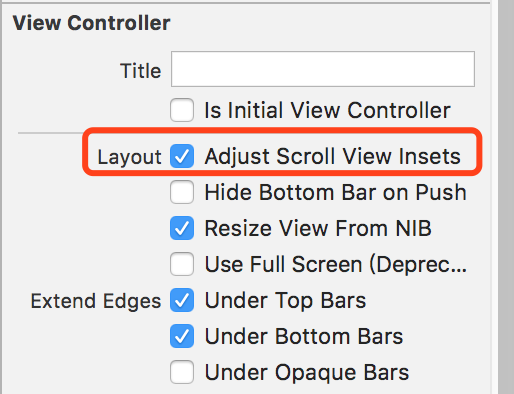
注意 如果小伙伴们约束的时候,view距离顶部的导航栏有问题,明明设置了0,但是视觉上还是有一定的距离,记得把这个选项勾选去掉即可.

13.png





















 564
564

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








