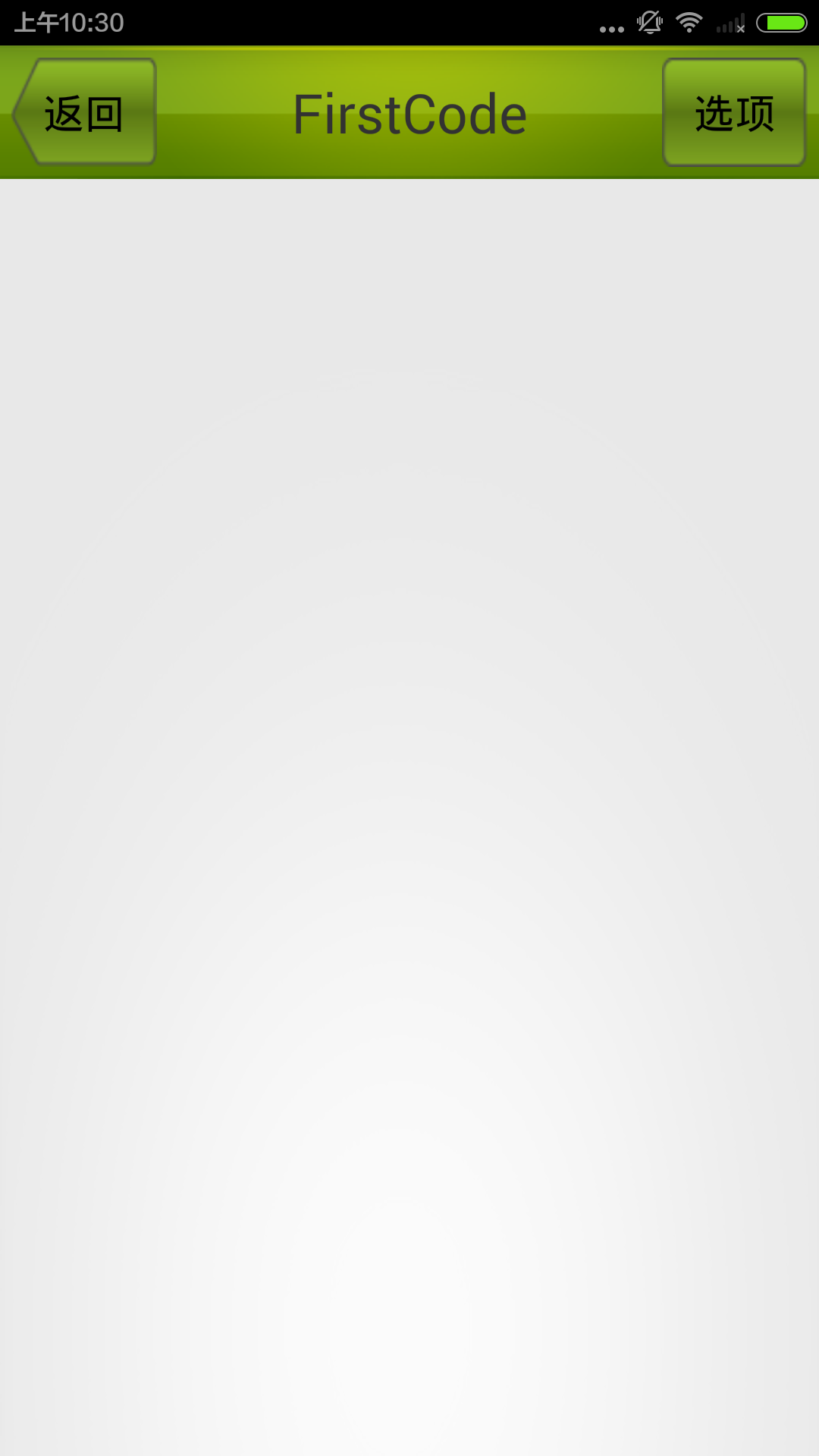
布局文件 layout/my_title.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="@drawable/title_bg"
>
<Button
android:id="@+id/titleButtonBack"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center"
android:layout_margin="5dip"
android:background="@drawable/back_bg"
android:text="返回" />
<TextView
android:id="@+id/titleText"
android:layout_width="0dip"
android:layout_height="wrap_content"
android:layout_weight="1"
android:layout_gravity="center"
android:gravity="center"
android:text="FirstCode"
android:textSize="24sp"
/>
<Button
android:id="@+id/titleButtonEdit"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="选项"
android:layout_gravity="center"
android:layout_margin="5dip"
android:background="@drawable/edit_bg"
/>
</LinearLayout>
注意是线性布局,默认horizon。
android:gravity 指的是文字在控件中的重心;
android:layout_gravity指控件在整个布局的重心。
逻辑控制 /cf.icbd.activity/MyTitle.java
package cf.icbd.activity;
import android.app.Activity;
import android.content.Context;
import android.util.AttributeSet;
import android.view.LayoutInflater;
import android.view.View;
import android.widget.Button;
import android.widget.LinearLayout;
import android.widget.Toast;
public class MyTitle extends LinearLayout{
public MyTitle(Context context, AttributeSet attrs) {
super(context, attrs);
LayoutInflater.from(context).inflate(R.layout.my_title, this) ;
Button backButton = (Button) findViewById(R.id.titleButtonBack) ;
Button editButton = (Button) findViewById(R.id.titleButtonEdit) ;
backButton.setOnClickListener(new OnClickListener() {
@Override
public void onClick(View arg0) {
// TODO Auto-generated method stub
((Activity)getContext()).finish() ;
}
}) ;
editButton.setOnClickListener(new OnClickListener() {
@Override
public void onClick(View v) {
// TODO Auto-generated method stub
Toast.makeText(getContext(), "Edit", Toast.LENGTH_SHORT).show() ;
}
}) ;
}
}
MyTitle继承LinearLayout类,重载构造函数。
inflater 压力泵 , 把之前写好的布局文件压入当前context。
LayoutInflater.from(context).inflater(R.layout.my_title, this) ;
在目标布局中引入
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context="cf.icbd.activity.UI3Activity"
>
<!-- 引入自定义title 『重定义title就不用include,会导致冲突』
<include layout="@layout/my_title"/> -->
<!-- 注册自定义控件 -->
<cf.icbd.activity.MyTitle
android:layout_width="match_parent"
android:layout_height="wrap_content"
></cf.icbd.activity.MyTitle>
</LinearLayout>
注意标签名cf.icbd.activity.MyTitle,第一要写全名,再就是最后MyTitle是类名。
在目标activity中取消默认title的显示
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
requestWindowFeature(Window.FEATURE_NO_TITLE) ;
setContentView(R.layout.activity_ui3);
}requestWindowFeature(Window.FEATURE_NO_TITLE) ;























 1625
1625

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








