Spring Boot 设计网站,考虑到国际化,一般采用Thymeleaf,因为thymeleaf对spring boot 的支持更好,在学习的过程中,走了很多弯路,网上教程涉及到Spring Boot的国际化教程比较少,所以,写下学习过程。
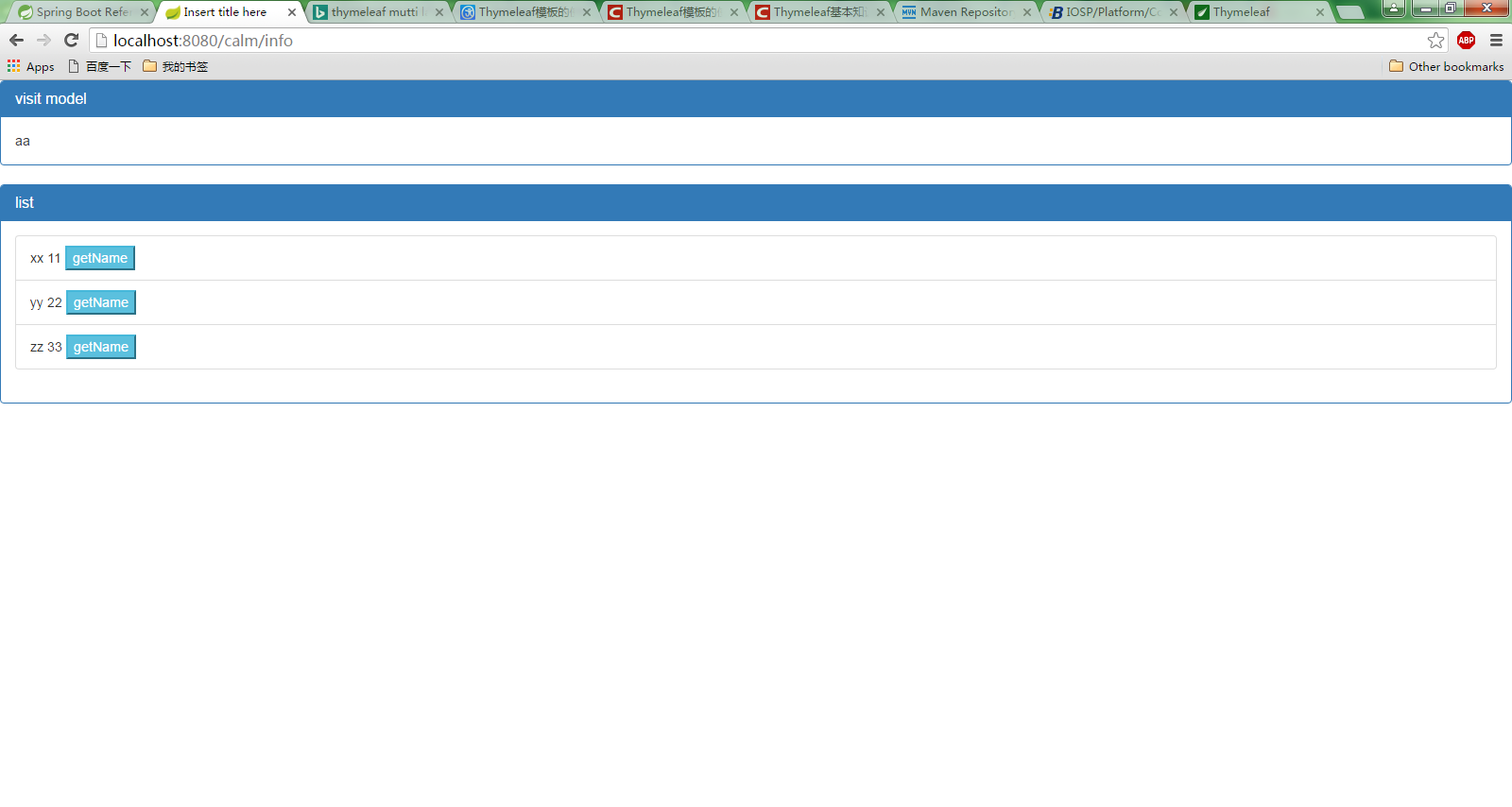
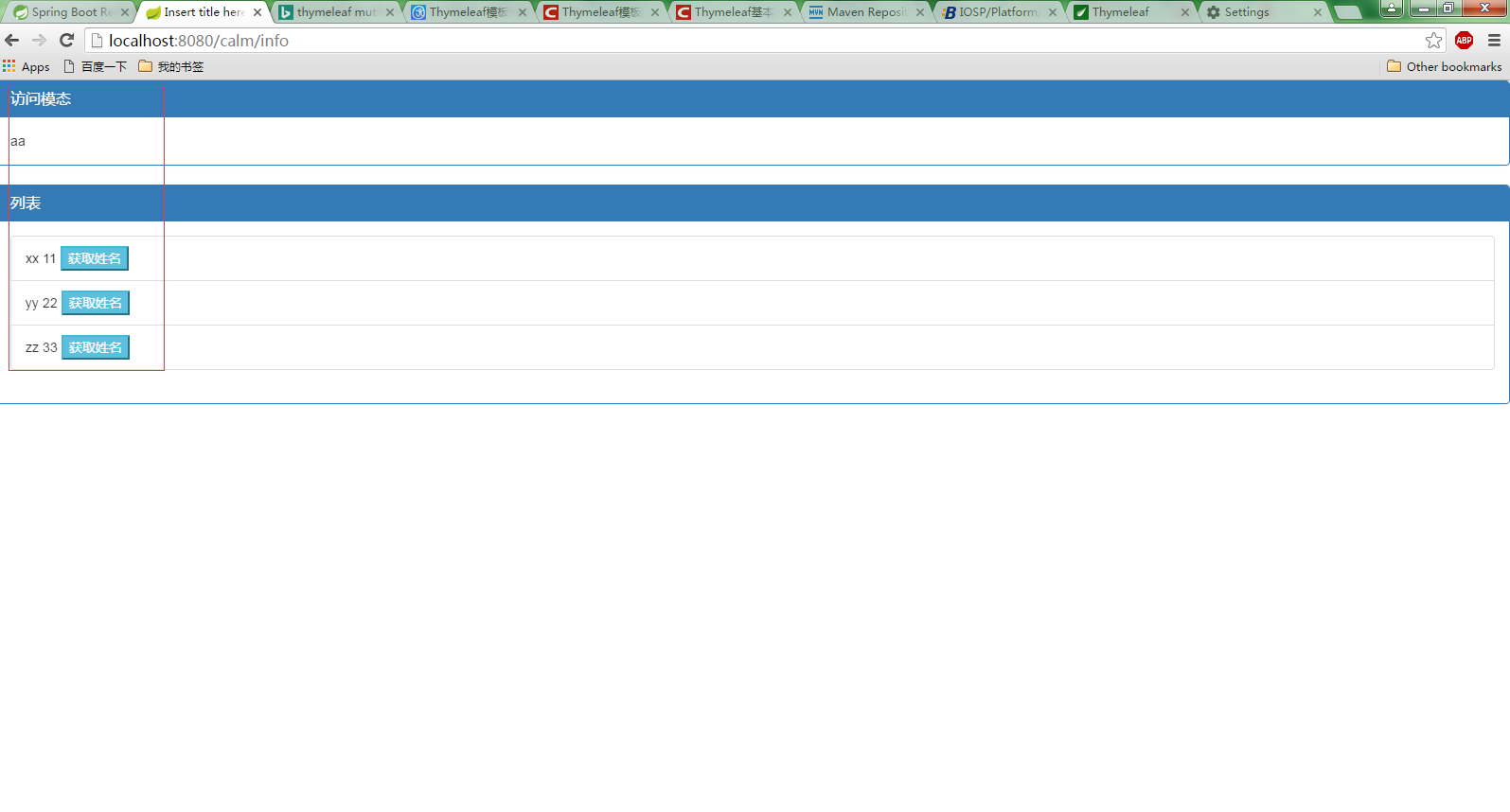
目的:在google浏览器中,更改语言设置,会出现相应的界面,如下图
英文显示

中文显示
开发环境: STS(Spring Boot Tool Suite )
原理:1)引进thymeleaf包
2)在template中HTML文件上引用thymeleaf
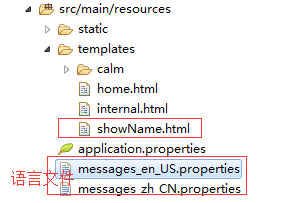
3)在java/main/resource 中创建语言文件,只设计了中文和英文的,如图:

4)在标签中,使用#{}引用,具体用法参考官方网站:
http://www.thymeleaf.org/
5)引用后,如果正常的话,在google修改语言,会出现相应的语言界面。
在创建好相应语言的.properties文件后,在项目运行后,会自动的的加载Messageresource bean,然后,thymeleaf就可以直接使用了.properties的数据了,很简单的。
showName.html的代码 ,为了方便,我只给出最上面的那个访问模态的代码。
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml" xmlns:th="http://www.thymeleaf.org"
xmlns:sec="http://www.thymeleaf.org/thymeleaf-extras-springsecurity4">
<head>
<meta charset="UTF-8"/>
<meta content="text/html"/>
<meta http-equiv="X-UA-Compatible" content="IE=edge"/>
<meta name="viewport" content="width=device-width,initial-scale=1"/>
<link th:href="@{bootstrap/css/bootstrap.min.css}" rel="stylesheet"/>
<title>Insert title here</title>
</head>
<body>
<div class="panel panel-primary">
<div class="panel-heading">
<h3 class="panel-title" th:utext="#{System.title}">visit model</h3>
</div>
</body>
</html>messages_zh_CN代码
System.title=\u8BBF\u95EE\u6A21\u6001
System.list=\u5217\u8868
System.getName=\u83B7\u53D6\u59D3\u540D
info.name=\u59D3\u540D
info.age=\u5E74\u9F84messages_en_US代码
System.title=visit model
System.list=list
System.getName=getName
#getName
info.name=name
info.age=age运行程序,当然,在spring_boot 中,直接运行html是不提倡的,需要controller来指引,具体的不细说。
在国际话的过程中,出现点问题!国际化过程中,由于版本问题出现的错误!























 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








