安卓4.4以后增加了可以改变状态蓝颜色的api,所以现在主流的APP基本上都会把状态栏修改成自己APP的主题颜色。那么接下来就先实现沉浸式状态栏吧,
//透明状态栏 getWindow().addFlags(WindowManager.LayoutParams.FLAG_TRANSLUCENT_STATUS);
//透明导航栏
getWindow().addFlags(WindowManager.LayoutParams.FLAG_TRANSLUCENT_NAVIGATION);在ancitvity的onCreate();里添加这两个方法,然后在布局里的控件里添加上(注意是在和状态栏接触的控件添加)
android:clipToPadding="true"
android:fitsSystemWindows="true"xml代码如下:
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="#ffffff"
android:orientation="vertical">
<ListView
android:id="@+id/listView"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="@color/transparent"
android:cacheColorHint="@color/transparent"
android:listSelector="@color/transparent"
></ListView>
<RelativeLayout
android:id="@+id/rl_title"
android:layout_width="match_parent"
android:layout_height="70dp"
android:layout_alignParentTop="true"
android:background="#009959"
android:clipToPadding="true"
android:fitsSystemWindows="true"
>
<TextView
android:layout_width="wrap_content"
android:layout_height="match_parent"
android:layout_alignParentLeft="true"
android:gravity="center"
android:minWidth="50dp"
android:text="《 返回"
android:textColor="#ffffff"
/>
<TextView
android:layout_width="wrap_content"
android:layout_height="match_parent"
android:layout_centerHorizontal="true"
android:gravity="center"
android:text="你好,你有男朋友吗?"
android:textColor="#ffffff"
/>
</RelativeLayout>
</RelativeLayout>
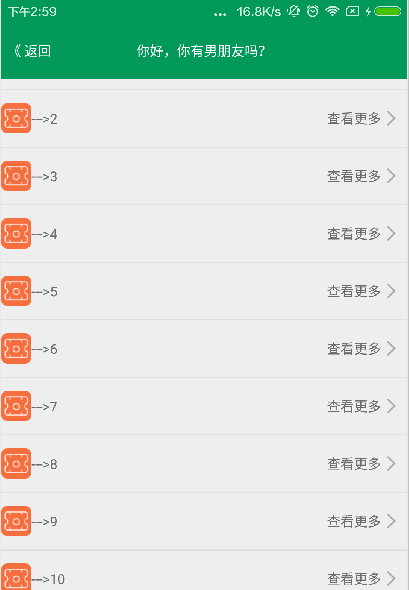
便可实现了沉浸式的状态栏,运行结果:

是不是很完美.
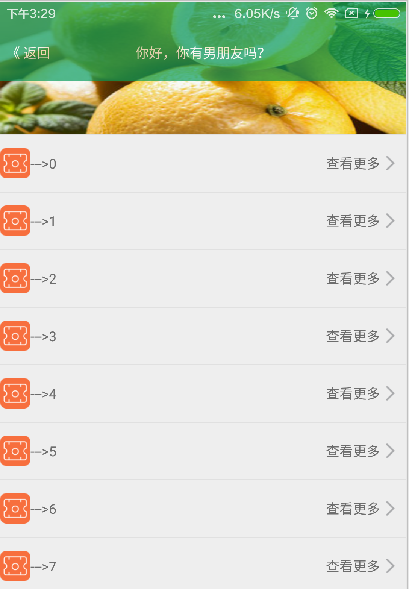
接下来实现滑动ListView使title的透明度变化,结果是这个的:

(不会做gif图。。。。那位高手知道还请指点QQ391573665 谢谢)
实现这种效果无非就是计算ListView的滑动距离然后设置title的alpha就好了。
首先是计算lsitView的滑动距离,这个比较简单设置OnScrollListene然后
public int getScrollY() {
View c = listView.getChildAt(0);
if (c instanceof ImageView){
if (c == null) {
return 0;
}
int firstVisiblePosition = listView.getFirstVisiblePosition();
int top = c.getTop();
return -top + firstVisiblePosition * c.getHeight();
}else {
return imageView.getHeight() - DensityUtil.dip2px(this, 70);
}
}在onScroll方法里调用这个方法 得到滑动的距离
然后调用
public void changeTitle(int scrollY) {
LogUtil.log("------------->" + scrollY);
int height = imageView.getHeight() - DensityUtil.dip2px(this, 70);
LogUtil.log("---height-->" + height);
float alpha = 1f / height;
float a = scrollY * alpha;
LogUtil.log("---alpha-->" + a);
rl_title.setAlpha(a);
}修改alpha
整体代码如下:
listView.setOnScrollListener(new AbsListView.OnScrollListener() {
@Override
public void onScrollStateChanged(AbsListView view, int scrollState) {
}
@Override
public void onScroll(AbsListView view, int firstVisibleItem, int visibleItemCount, int totalItemCount) {
changeTitle(getScrollY());
}
});
}。






















 230
230

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








