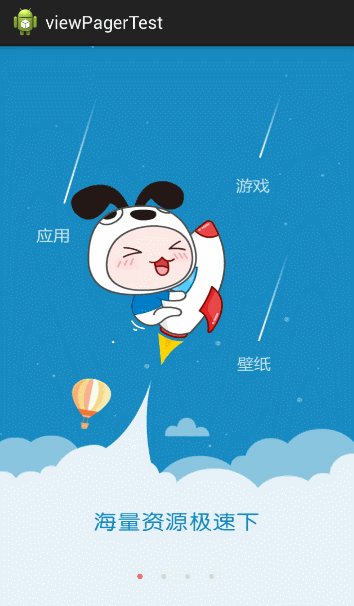
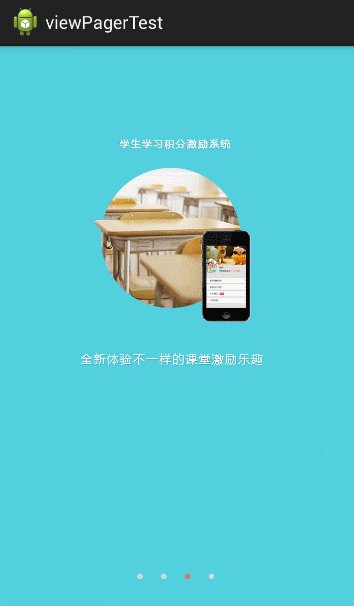
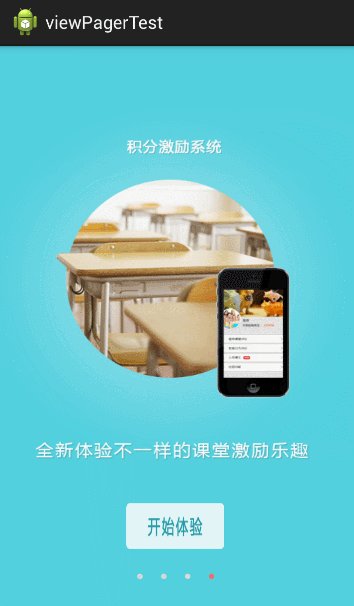
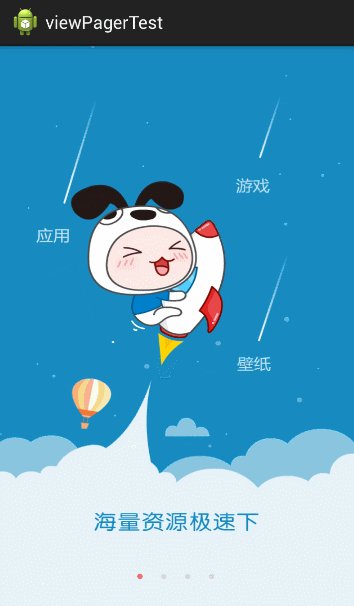
效果图:
一、摘要
使用viewPager来实现android中常见的引导页,可以滑动切换以及点击切换并且点击开始进入应用。
二、布局
采用FrameLayout布局,这样指示点和开始按钮都可以展示在图片的上层。代码如下:
activity_main.xml
<?xml version="1.0" encoding="utf-8"?>
<FrameLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
>
<android.support.v4.view.ViewPager
android:id="@+id/viewPager"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
/>
<!-- 开始按钮 -->
<RelativeLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
>
<Button
android:id="@+id/startBtn"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerHorizontal="true"
android:layout_alignParentBottom="true"
android:layout_marginBottom="60dp"
android:background="@drawable/btn_welcome"
android:visibility="gone"
/>
</RelativeLayout>
<!-- 点 -->
<RelativeLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
>
<LinearLayout
android:id="@+id/pointLayout"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerHorizontal="true"
android:layout_alignParentBottom="true"
android:layout_marginBottom="20dp"
android:orientation="horizontal"
>
</LinearLayout>
</RelativeLayout>
</FrameLayout>三、事件绑定以及处理
在这里viewPager的图片和指示点 都是通过资源图片的多少动态生成。这样无论是几张图片,直接把图片放到drawable目录即可,不需要再修改代码。代码如下:
package com.example.viewpagertest;
import java.util.ArrayList;
import java.util.List;
import android.app.Activity;
import android.os.Bundle;
import android.support.v4.view.PagerAdapter;
import android.support.v4.view.ViewPager;
import android.support.v4.view.ViewPager.OnPageChangeListener;
import android.view.View;
import android.view.View.OnClickListener;
import android.view.ViewGroup;
import android.widget.Button;
import android.widget.ImageView;
import android.widget.LinearLayout;
import android.widget.LinearLayout.LayoutParams;
import android.widget.Toast;
public class MainActivity extends Activity implements OnPageChangeListener{
private ViewPager viewPager;
private Button startBtn;
private LinearLayout pointLayout;
private List<ImageView> imageList;
private List<ImageView> pointImgList;
private int position;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
initView();
}
@SuppressWarnings("deprecation")
private void initView() {
// TODO Auto-generated method stub
viewPager = (ViewPager) findViewById(R.id.viewPager);
startBtn = (Button) findViewById(R.id.startBtn);
pointLayout = (LinearLayout) findViewById(R.id.pointLayout);
//初始化viewpager所需要的图片
getImageViewList();
//初始化指示点
pointImgList = getPointImgList();
for(ImageView image : pointImgList){
pointLayout.addView(image);
}
//adapter
MyPagerAdapter adapter = new MyPagerAdapter();
viewPager.setAdapter(adapter);
viewPager.setOnPageChangeListener(this);
//开始按钮绑定事件
startBtn.setOnClickListener(new OnClickListener() {
@Override
public void onClick(View v) {
Toast.makeText(MainActivity.this, "进入登陆页。。。", Toast.LENGTH_SHORT).show();
}
});
}
//该方法初始化viewPager所需要的图片
private List<ImageView> getImageViewList(){
if(imageList==null){
imageList = new ArrayList<ImageView>();
int imageId;
LayoutParams lp = new LayoutParams(LayoutParams.WRAP_CONTENT, LayoutParams.WRAP_CONTENT);
int index = 0;
while (true) {
index++;
//根据引导页图片的名字获取资源图片,这里命名格式统一为guide_1,guide_2...
imageId = getResources().getIdentifier("guide_"+index, "drawable", this.getPackageName());
if(imageId == 0){
break;
}
ImageView imageview = new ImageView(this);
imageview.setLayoutParams(lp);
imageview.setBackgroundResource(imageId);
imageview.setScaleType(ImageView.ScaleType.FIT_XY);
imageList.add(imageview);
}
}
return imageList;
}
//根据图片资源的数量初始化指示点
private List<ImageView> getPointImgList(){
List<ImageView> list = new ArrayList<ImageView>();
LayoutParams lp = new LayoutParams(LayoutParams.WRAP_CONTENT, LayoutParams.WRAP_CONTENT);
for(int i = 0; i < imageList.size(); i++){
ImageView image = new ImageView(this);
image.setBackgroundResource(R.drawable.guide_point_image);
image.setLayoutParams(lp);
if(i == 0){
image.setSelected(true);
}
list.add(image);
final int position = i;
//添加监听事件,点击切换到对应的pager页面
image.setOnClickListener(new OnClickListener() {
@Override
public void onClick(View v) {
//第二个参数false 则不会有切换的动画效果
viewPager.setCurrentItem(position, false);
}
});
}
return list;
}
class MyPagerAdapter extends PagerAdapter{
//每次滑动生成的组件
@Override
public Object instantiateItem(ViewGroup container, int position) {
((ViewPager)container).addView(imageList.get(position));
System.out.println("instantiateItem-----"+position);
return imageList.get(position);
}
//每次滑动销毁的组件
@Override
public void destroyItem(ViewGroup container, int position, Object object) {
System.out.println("destroyItem-----"+position);
((ViewPager)container).removeView(imageList.get(position));
}
@Override
public int getCount() {
return imageList.size();
}
@Override
public boolean isViewFromObject(View arg0, Object arg1) {
return arg0 == arg1;
}
}
@Override
public void onPageScrollStateChanged(int arg0) {
// TODO Auto-generated method stub
}
@Override
public void onPageScrolled(int arg0, float arg1, int arg2) {
// TODO Auto-generated method stub
}
@Override
public void onPageSelected(int position) {
// TODO Auto-generated method stub
ImageView iv = pointImgList.get(position);
//重置所有指示点状态
cancelSelectState();
//设置当前指示点状态
if(iv != null){
iv.setSelected(true);
}
//记录当前页面的位置
this.position = position;
//设置最后一个页面显示开始按钮,其他页面不显示
if(position == (pointImgList.size()-1)){
startBtn.setVisibility(View.VISIBLE);
}else{
startBtn.setVisibility(View.GONE);
}
}
private void cancelSelectState() {
// TODO Auto-generated method stub
for(ImageView iv : pointImgList){
iv.setSelected(false);
}
}
}








 本文介绍如何利用viewPager在Android中实现引导页,支持滑动和点击切换,用户完成浏览后可点击开始进入应用。布局采用FrameLayout,指示点和开始按钮置于图片上方,图片数量动态生成,便于维护。
本文介绍如何利用viewPager在Android中实现引导页,支持滑动和点击切换,用户完成浏览后可点击开始进入应用。布局采用FrameLayout,指示点和开始按钮置于图片上方,图片数量动态生成,便于维护。















 1682
1682

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








