在开发一个足球联赛管理系统中,需要在修改页面使用thymeleaf模板引擎先从数据库中取出数据显示在页面中,然后再对要修改的数据分别进行修改。
在input或者textarea的回显都没有什么问题,只要之前传了对象过来,那么就在input标签里加上例如th:value="*{startDate}"即可,那么输入框里变会显示数据库中已有的数据,点击后可进行修改。
但是select标签相对会特殊一点,我们需要进行一个判断,判断数据库中选中的是哪个option,然后在回显页面将它默认选中,同时点击下拉框后还可以选中修改成其它选项。
因为我刚开始对thymeleaf模板引擎不是很熟悉,所以在网上找了很多方案,也一个一个试了,很多对于我这个程序并没有作用,但是这里也都列出来作为一个解决方案的参考。
解决方案一
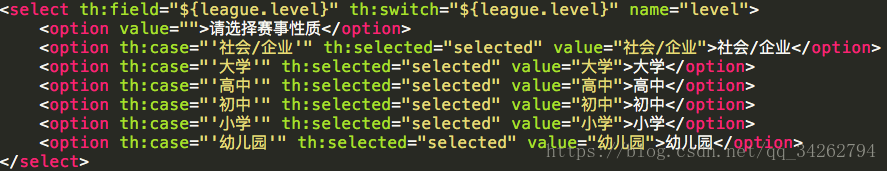
使用switch+case的方式进行判断 

可以看到,虽然的确从数据库中取出了数据库中已保存的值并显示到页面中并且已选中,但是下拉框中其他的选项却并没出现。这样就无法修改该属性。所以这个方法对我这个程序并不适用,当然也可能我程序哪里写的有问题。
解决方案二
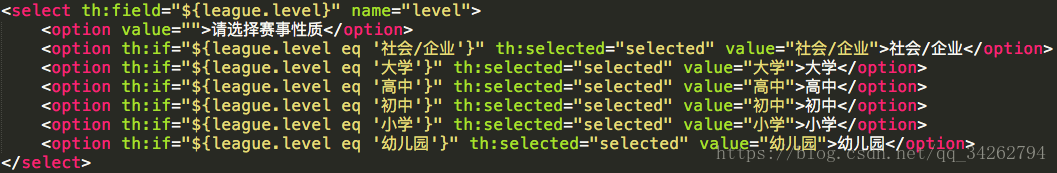
使用th:if进行判断 

和上一种方式是一样的效果,同样从数据库中获取到了已有数据显示在页面中并选中,但是下拉框中其他的选项不出现。我怀疑可能还是我的程序漏写了某个部分。
最终成功的解决方案
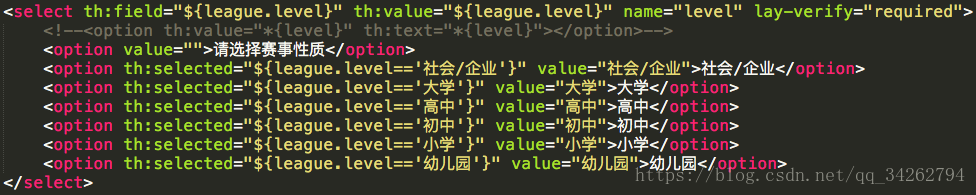
首先不进行判断,先显示出所有的选项,保证可以进行修改的操作。然后再在selected这个属性里进行判断,从数据库中获取的值是否等于该选项的value,如果等于,则选中。 
可以看到,最终的效果就是首先默认是数据中已有的数据,并且是选中状态。然后下拉框中有其他的选项可以选中从而完成修改操作。
























 902
902











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








