先看效果
代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8"/>
<title></title>
<style type="text/css">*{font-family: 'Microsoft Yahei';font-size: 14px;}</style>
</head>
<body>
<!--单行文字居中-->
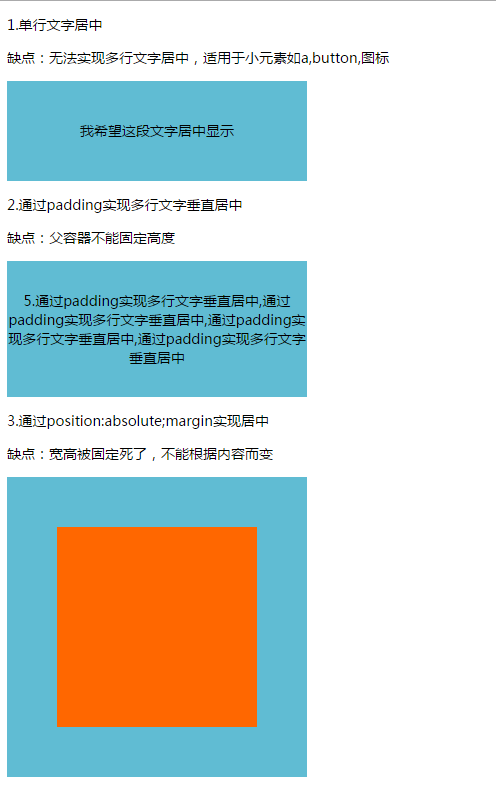
<p>1.单行文字居中</p>
<p>缺点:无法实现多行文字居中,适用于小元素如a,button,图标</p>
<style type="text/css">
.single-text-center{width: 300px; height: 100px; line-height: 100px; background: #60bcd3; text-align: center;}
</style>
<div class="single-text-center">
<div class="text">我希望这段文字居中显示</div>
</div>
<!-- 通过padding实现多行文字垂直居中 -->
<p>2.通过padding实现多行文字垂直居中</p>
<p>缺点:父容器不能固定高度</p>
<style type="text/css">
.padding-center-parent{width: 300px; text-align: center; background: #60bcd3;}
.padding-center-content{padding: 30px 0;}
</style>
<div class="padding-center-parent">
<div class="padding-center-content">5.通过padding实现多行文字垂直居中,通过padding实现多行文字垂直居中,通过padding实现多行文字垂直居中,通过padding实现多行文字垂直居中</div>
</div>
<!--通过position:absolute;margin实现居中-->
<p>3.通过position:absolute;margin实现居中</p>
<p>缺点:宽高被固定死了,不能根据内容而变</p>
<style type="text/css">
.position-center-parent{width: 300px; height: 300px; position: relative; background: #60bcd3; }
.position-center-content{width: 200px; height: 200px; position: absolute; left: 50%; top:50%; margin-top: -100px; margin-left: -100px; background: #ff6700;}
</style>
<div class="position-center-parent">
<div class="position-center-content"></div>
</div>
<!-- 通过浮动实现垂直居中,通过margin实现水平居中 -->
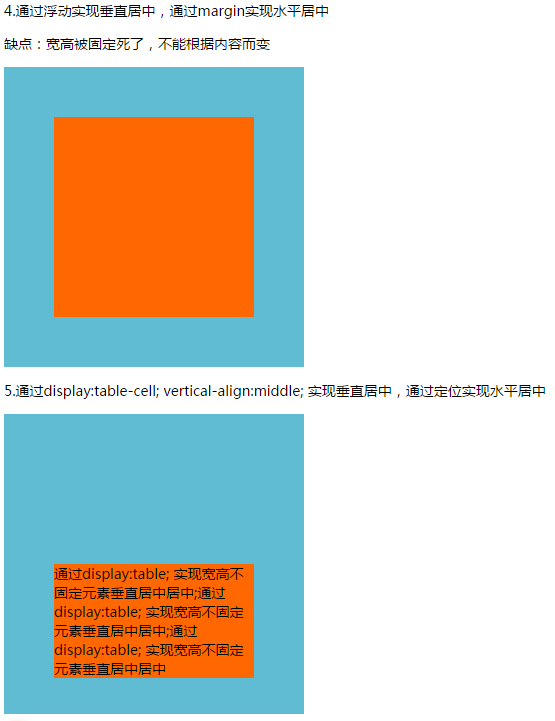
<p>4.通过浮动实现垂直居中,通过margin实现水平居中</p>
<p>缺点:宽高被固定死了,不能根据内容而变</p>
<style type="text/css">
.floater-parent{height: 300px; width: 300px; background-color: #60bcd3;}
.floater{height: 50%; float: left; margin-bottom:-100px; }
.floater-content{height: 200px; width: 200px; margin:0 auto; clear: both; background-color: #ff6700;}
</style>
<div class="floater-parent">
<div class="floater"><!--无需内容--></div>
<div class="floater-content"></div>
</div>
<!-- 通过display:table-cell; vertical-align:middle; 实现居中 -->
<p>5.通过display:table-cell; vertical-align:middle; 实现垂直居中,通过定位实现水平居中</p>
<style type="text/css">
.table-center-parent{width: 300px; height: 300px; display: table-cell; vertical-align:middle; position: relative; background: #60bcd3;}
.table-center-content{width: 200px; position: absolute; left:50%; margin-left: -100px; background: #ff6700; display: inline-block; vertical-align:middle;}
</style>
<div class="table-center-parent">
<span class="table-center-content">通过display:table; 实现宽高不固定元素垂直居中居中;通过display:table; 实现宽高不固定元素垂直居中居中;通过display:table; 实现宽高不固定元素垂直居中居中</span>
</div>
</body>
</html>结论:css我目前还找不到一种解决方法可以实现水平垂直居中的同时,容器宽高又可以自适应内容。css3的flex弹性盒可以实现,但浏览器兼容又是一大硬伤...在这挖个坑,看以后能不能找到办法


























 6440
6440

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








