-
先制作一张启动图,png格式。
启动图制作脚本
https://github.com/QiShare/QiAppIconGenerator
注意一个坑点! 注意一个坑点! 注意一个坑点!
如果是横屏的图,那么图片的像素严格按照“宽2208,高1242”来制作!
图片直接拖进Assets.xcassets -
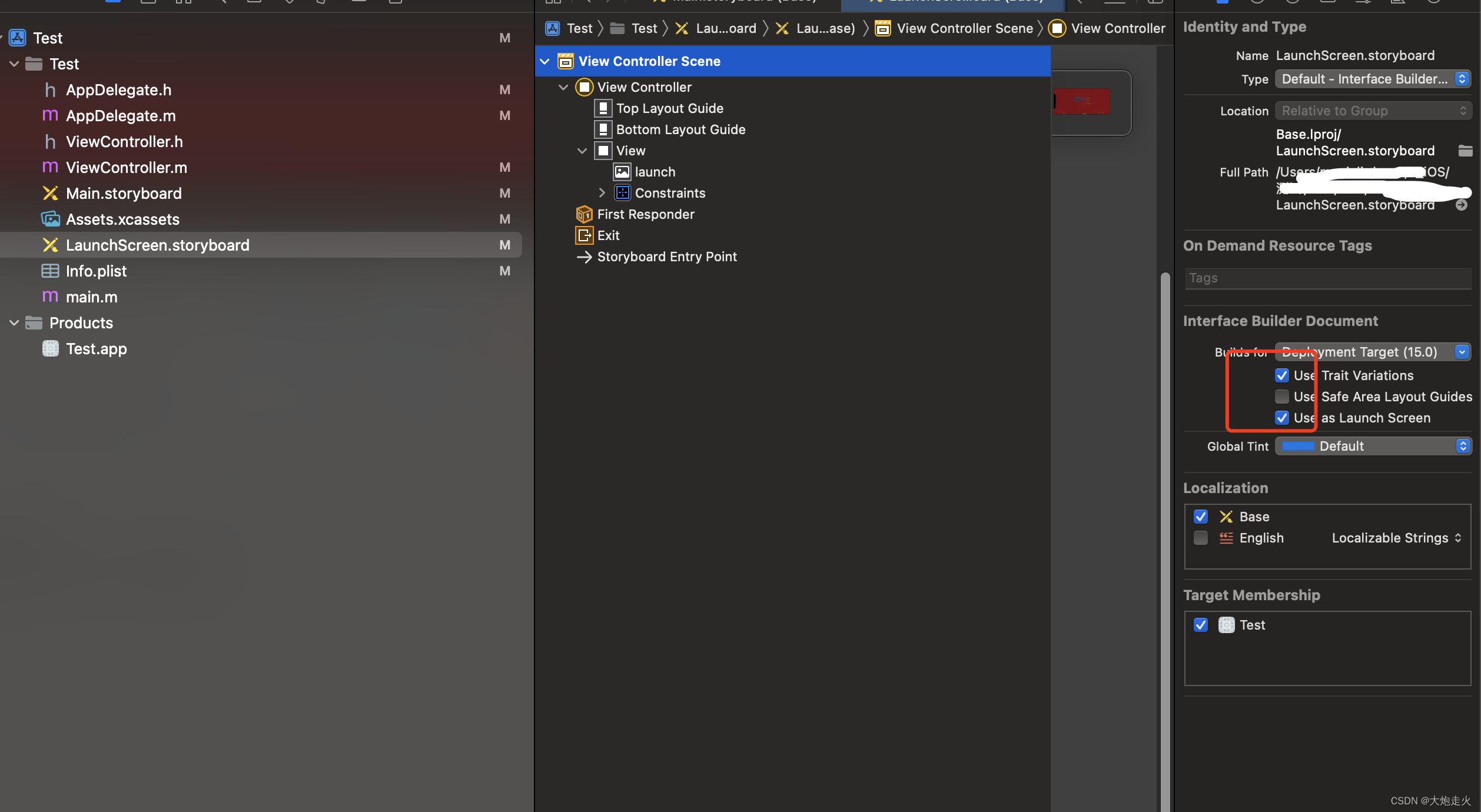
LaunchSrceen取消Use Safe Area的勾选,目的是防止刘海屏的手机有空白的填充

-
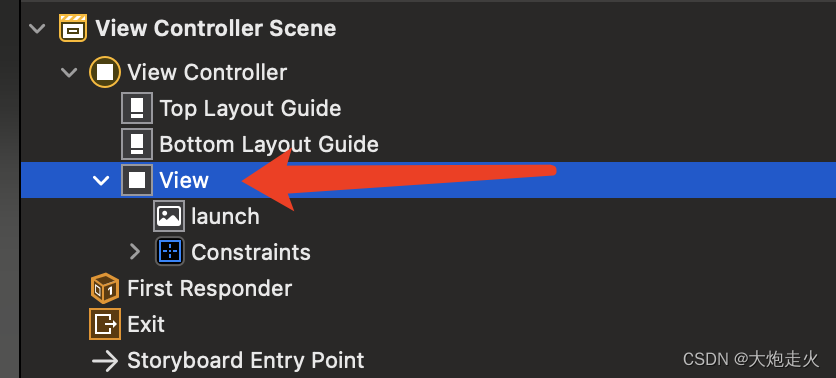
选中view并拖入一个ImageView组件

-
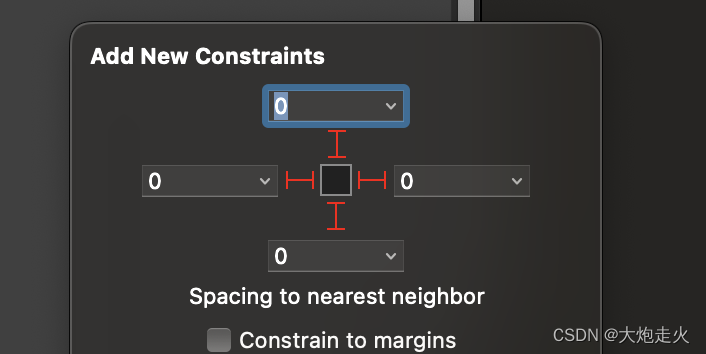
imageView添加约束,上下左右全是0

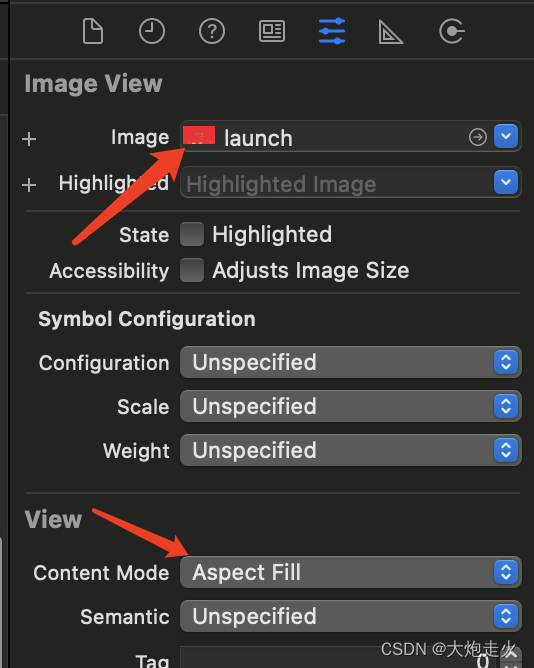
- imageView添加图片,并设置铺满属性

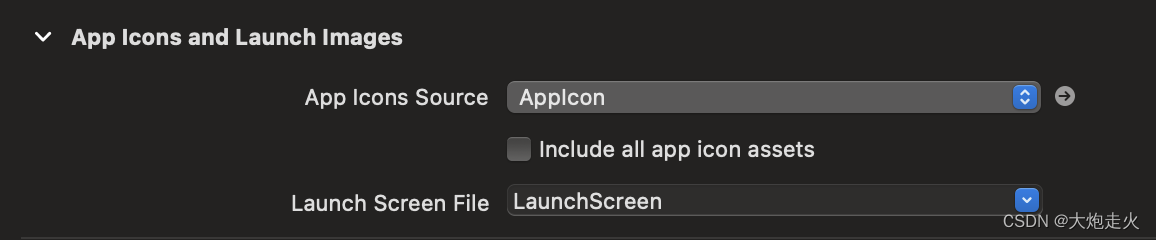
- Targets->General中设置启动图

OK!以上步骤即可!若运行起来没有效果,则重启一下手机!






















 6711
6711











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










