原文地址:http://www.open-open.com/lib/view/open1339485728006.html
在ListView的使用中,有时候还需要在里面加入按钮等控件,实现单独的操作。也就是说,这个ListView不再只是展示数据,也不仅仅是这一行要来处理用户的操作,而是里面的控件要获得用户的焦点。读者可以试试用SimpleAdapter添加一个按钮到ListView的条目中,会发现可以添加,但是却无法获得焦点,点击操作被ListView的Item所覆盖。这时候最方便的方法就是使用灵活的适配器BaseAdapter了。

当系统开始绘制ListView的时候,首先调用getCount()方法。得到它的返回值,即ListView的长度。然后系统调用getView()方法,根据这个长度逐一绘制ListView的每一行。也就是说,如果让getCount()返回1,那么只显示一行。而getItem()和getItemId()则在需要处理和取得Adapter中的数据时调用。那么getView如何使用呢?如果有10000行数据,就绘制10000次?这肯定会极大的消耗资源,导致ListView滑动非常的慢,那应该怎么做呢?通过一个例子来讲解如何在使用BaseAdapter的时候优化ListView的显示。例子中将上一节中的ImageView换成Button,并且处理Button的点击事件,其中对ListView的显示做了优化。
布局文件和上一例类同,读者可以在光盘的工程目录中查看,这里只给出Activity类。
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
100
101
102
|
publicclass MyListViewBase
extends
Activity {
private
ListView lv;
//定义一个动态数组
ArrayList<HashMap<String, Object>>listItem;
/** Called when the activity is first created. */
@Override
publicvoid onCreate(Bundle savedInstanceState) {
super
.onCreate(savedInstanceState);
setContentView(R.layout.main);
lv = (ListView) findViewById(R.id.lv);
MyAdapter mAdapter =
new
MyAdapter(
this
);
//得到一个MyAdapter对象
lv.setAdapter(mAdapter);
//为ListView绑定Adapter
/**为ListView添加点击事件*/
lv.setOnItemClickListener(
new
OnItemClickListener() {
@Override
publicvoid onItemClick(AdapterView<?> arg0, View arg1,
int
arg2,
long
arg3) {
Log.v(
"MyListViewBase"
,
"你点击了ListView条目"
+ arg2);
//在LogCat中输出信息
}
});
}
/**添加一个得到数据的方法,方便使用*/
private
ArrayList<HashMap<String, Object>> getDate(){
ArrayList<HashMap<String, Object>> listItem =
new
ArrayList<HashMap<String,Object>>();
/**为动态数组添加数据*/
for
(
int
i=
0
;i<
30
;i++)
{
HashMap<String, Object> map =
new
HashMap<String, Object>();
map.put(
"ItemTitle"
,
"第"
+i+
"行"
);
map.put(
"ItemText"
,
"这是第"
+i+
"行"
);
listItem.add(map);
}
return
listItem;
}
/** 新建一个类继承BaseAdapter,实现视图与数据的绑定
*/
privateclass MyAdapter
extends
BaseAdapter {
private
LayoutInflater mInflater;
//得到一个LayoutInfalter对象用来导入布局
/**构造函数*/
public
MyAdapter(Context context) {
this
.mInflater = LayoutInflater.from(context);
}
@Override
publicint getCount() {
return
getDate().size();
//返回数组的长度
}
@Override
public
Object getItem(
int
position) {
returnnull;
}
@Override
publiclong getItemId(
int
position) {
return
0
;
}
/**书中详细解释该方法*/
@Override
public
View getView(finalint position, View convertView, ViewGroup parent) {
ViewHolder holder;
//观察convertView随ListView滚动情况
Log.v(
"MyListViewBase"
,
"getView "
+ position +
" "
+ convertView);
if
(convertView ==
null
) {
convertView = mInflater.inflate(R.layout.item,
null
);
holder =
new
ViewHolder();
/**得到各个控件的对象*/
holder.title = (TextView) convertView.findViewById(R.id.ItemTitle);
holder.text = (TextView) convertView.findViewById(R.id.ItemText);
holder.bt = (Button) convertView.findViewById(R.id.ItemButton);
convertView.setTag(holder);
//绑定ViewHolder对象
}
else
{
holder = (ViewHolder)convertView.getTag();
//取出ViewHolder对象
}
/**设置TextView显示的内容,即我们存放在动态数组中的数据*/
holder.title.setText(getDate().get(position).get(
"ItemTitle"
).toString());
holder.text.setText(getDate().get(position).get(
"ItemText"
).toString());
/**为Button添加点击事件*/
holder.bt.setOnClickListener(
new
OnClickListener() {
@Override
publicvoid onClick(View v) {
Log.v(
"MyListViewBase"
,
"你点击了按钮"
+ position);
//打印Button的点击信息
}
});
return
convertView;
}
}
/**存放控件*/
publicfinalclass ViewHolder{
public
TextView title;
public
TextView text;
public
Button bt;
}
}
|
运行效果如图4-36所示。还需要注意的是,Button会抢夺ListView的焦点,需要将Button设置为没有焦点。设置非常简单,只需要在xml的Button标签下加入一行:android:focusable=“false”代码就可以了。在LogCat观察点击后输出的信息,如图4-37所示。

▲图4-36 使用BaseAdapter的ListVie
w
▲图4-37 点击ListView条目和Button得到的输出
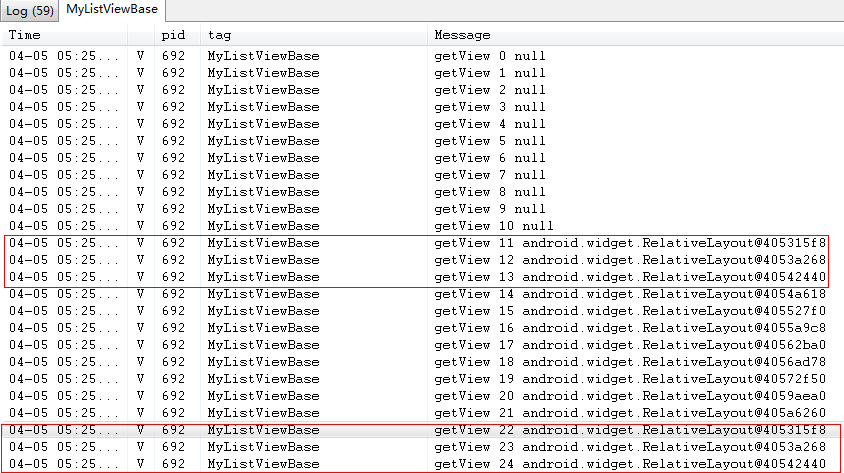
代码中getView()方法不容易理解。其实完全可以不用所谓的convertView和ViewHolder,直接导入布局并且设置控件显示的内容就可以了。但是这意味着有多少行数据就需要绘制多少行ListView,这显然是不可取的。这里采用了一种优化的方法。代码中,在getView()方法中加入了一行log输出convertView的内容。滚动ListView,输出信息如图4-38所示。
从图4-38中可以看出,当启动Activity呈现第一屏ListView的时候,convertView为零。当用户向下滚动ListView时,上面的条目变为不可见,下面出现新的条目。这时候convertView不再为空,而是创建了一系列的convertView的值。当又往下滚一屏的时候,发现第11行的容器用来容纳第22行,第12行的容器用来容纳第23行。也就是说convertView相当于一个缓存,开始为0,当有条目变为不可见,它缓存了它的数据,后面再出来的条目只需要更新数据就可以了,这样大大节省了系统资料的开销。
还可以继续优化。虽然重复利用了已经绘制的view,但是要得到其中的控件,需要在控件的容器中通过findViewById的方法来获得。如果这个容器非常复杂,这显然会增加系统资源的开销。在上面的例子中,引入了Tag的概念。或许不是最好的办法,但是它确实能使ListView变得更流畅。代码中,当convertView为空时,用setTag()方法为每个View绑定一个存放控件的ViewHolder对象。当convertView不为空,重复利用已经创建的view的时候,使用getTag()方法获取绑定的ViewHolder对象,这样就避免了findViewById对控件的层层查询,而是快速定位到控件。

▲图4-38 滚动ListView输出的convertView的值
总结一下,这节介绍了用BaseAdapter来绑定ListView的数据。因为BaseAdapter非常灵活,使用也相对较其他控件麻烦。同时ListView的优化问题也值得读者去研究,一个流畅的ListView会带来更好的用户体验。






















 309
309

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








