<div id="Plot" style="width:80%; margin-left:14%; height: calc(100% - 80px);"></div>
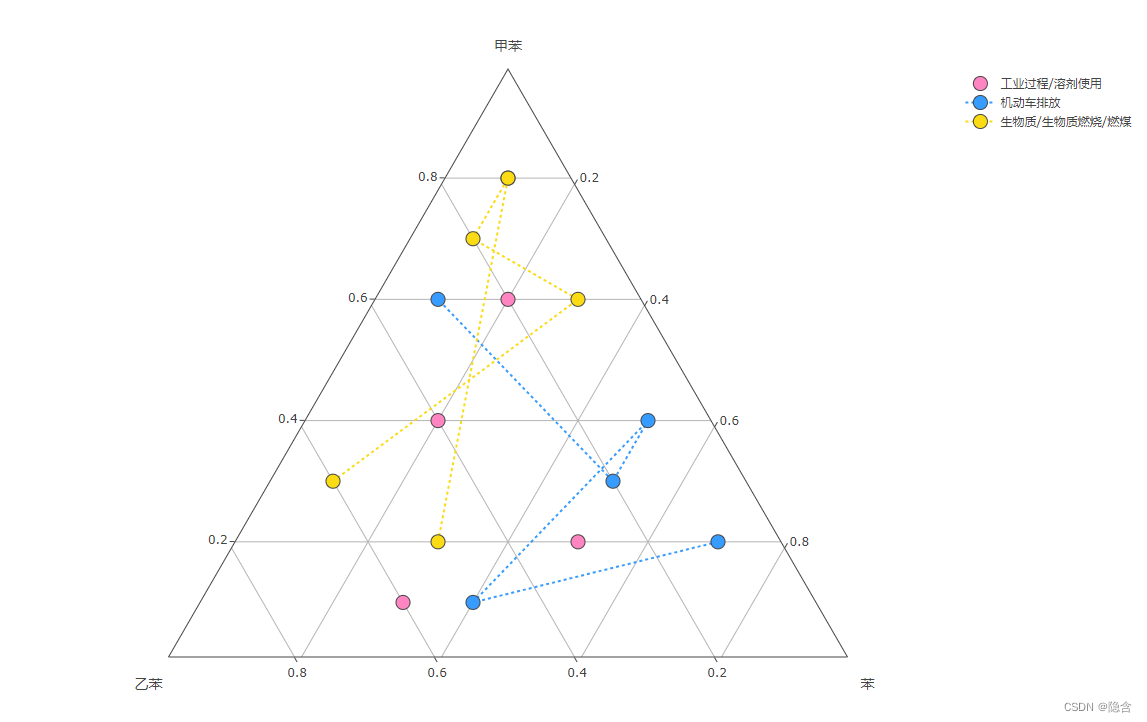
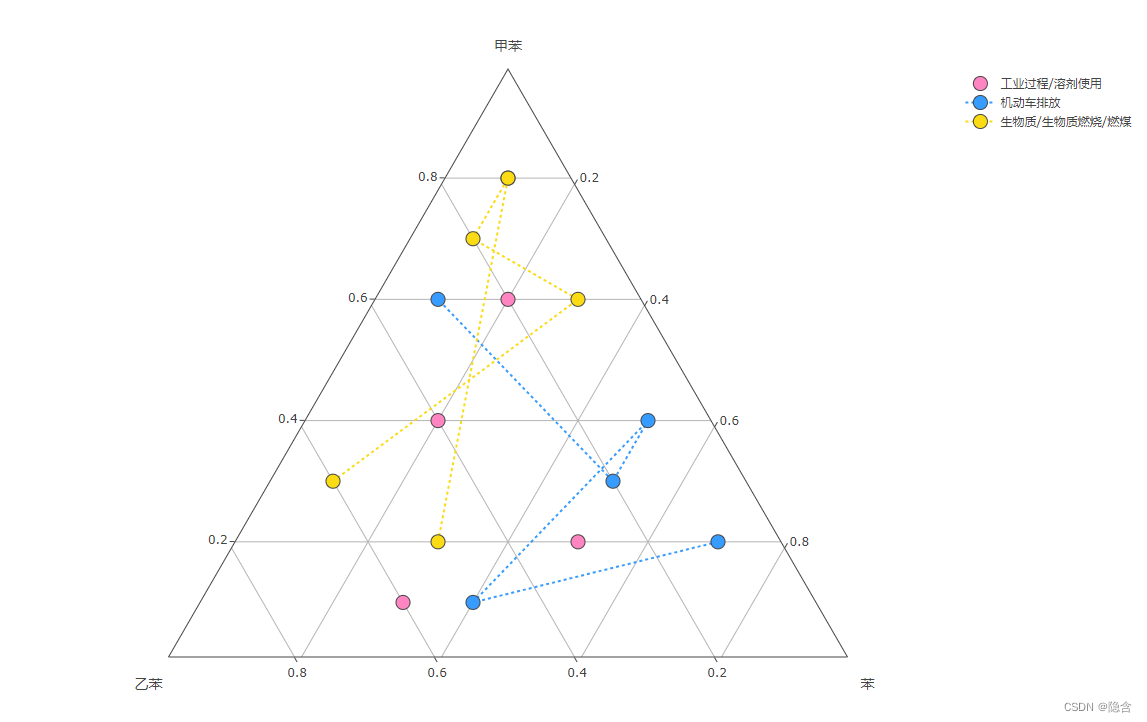
var data = {
title: ['甲苯', '乙苯', '苯'],
data: [{
name: '工业过程/溶剂使用',
mode: 'markers',
a: [0.1, 0.2, 0.4, 0.6, 0.8],
b: [0.6, 0.3, 0.4, 0.2, 0.1],
c: [0.3, 0.5, 0.2, 0.2, 0.1],
}, {
name: '机动车排放',
mode: 'line',
a: [0.2, 0.1, 0.4, 0.3, 0.6],
b: [0.1, 0.5, 0.1, 0.2, 0.3],
c: [0.7, 0.4, 0.5, 0.5, 0.1],
}, {
name: '生物质/生物质燃烧/燃煤',
mode: 'line',
a: [0.2, 0.8, 0.7, 0.6, 0.3],
b: [0.5, 0.1, 0.2, 0.1, 0.6],
c: [0.3, 0.1, 0.1, 0.3, 0.1],
}]
};
plotfun(data);
var echarColor = ["#F00","#0F0","#00F","#F5F600"];
function plotfun(data) {
var data1 = [];
data.data.map(function (it,index) {
data1.push({
type: 'scatterternary',
mode: it.mode,
a: it.a,
b: it.b,
c: it.c,
marker: {
symbol: 'circle',
color: echarColor[index],
size: 14,
line: {
dash: 'dot',
width: 1
}
}, line: {
dash: 'dot',
width: 2
},
name: it.name
});
})
var layout1 = {
showdrag: false,
showscale: false,
ternary: {
sum: 1,
aaxis: { title: data.title[0], min: 0.01 },
baxis: { title: data.title[1], min: 0.01 },
caxis: { title: data.title[2], min: 0.01 }
},
};
Plotly.newPlot('Plot', data1, layout1, { staticPlot: true });
Plotly.restyle('Plot', 'showdrag', false);
Plotly.restyle('Plot', 'showscale', false);
}
























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








