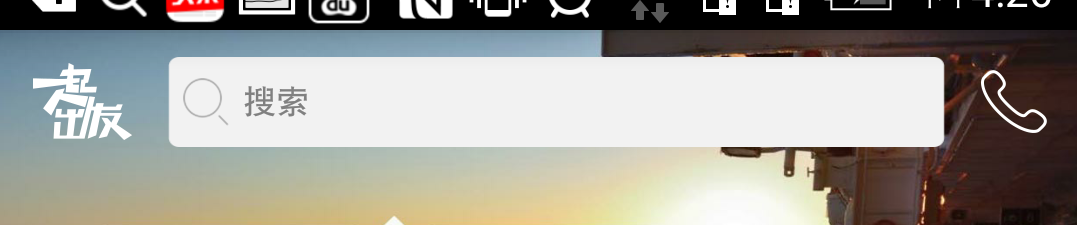
最近做APP非要加一个功能就是标题栏随着滑动变色,研究一天终于搞出来,废话少说,直接来干活。我们都知道滑动变色我们必须用到手势的监听,无奈最外层是ScrollView还要加监听,所以呢自己自定义一个ScrollView从写的ScrollView添加的滑动的监听,当然原理就是接口回调,这个大家都知道,这里就不详细多说,直接上图:
首先是我们自定义的ScrollView:
public class PullableScrollView extends ScrollView implements Pullable {
public PullableScrollView(Context context) {
super(context);
}
public PullableScrollView(Context context, AttributeSet attrs) {
super(context, attrs);
}
public PullableScrollView(Context context, AttributeSet attrs, int defStyle) {
super(context, attrs, defStyle);
}
// 用于判断滑动时上滑动还是下滑动
@Override
public boolean canPullDown() {
if (getScrollY() == 0)
return true;
else
return false;
}
@Override
public boolean canPullUp() {
if (getScrollY() >= (getChildAt(0).getHeight() - getMeasuredHeight()))
return true;
else
return false;
}
private boolean mDisableEdgeEffects = true;
// 用于接口回调
public interface OnScrollChangedListener {
void onScrollChanged(ScrollView who, int l, int t, int oldl, int oldt);
}
private OnScrollChangedListener mOnScrollChangedListener;
// 我们定义的滑动接口,在布局中调用这个接口就可以得到滑动的位置,然后在这个接口里面开始写你的逻辑。
@Override
protected void onScrollChanged(int l, int t, int oldl, int oldt) {
super.onScrollChanged(l, t, oldl, oldt);
if (mOnScrollChangedListener != null) {
mOnScrollChangedListener.onScrollChanged(this, l, t, oldl, oldt);
}
}
public void setOnScrollChangedListener(OnScrollChangedListener listener) {
mOnScrollChangedListener = listener;
}
@Override
protected float getTopFadingEdgeStrength() {
if (mDisableEdgeEffects
&& Build.VERSION.SDK_INT < Build.VERSION_CODES.HONEYCOMB) {
return 0.0f;
}
return super.getTopFadingEdgeStrength();
}
@Override
protected float getBottomFadingEdgeStrength() {
if (mDisableEdgeEffects
&& Build.VERSION.SDK_INT < Build.VERSION_CODES.HONEYCOMB) {
return 0.0f;
}
return super.getBottomFadingEdgeStrength();
然后就是最主要的渐变代码。可以直接使用,注释很详细:
public class MainActivity extends Activity implements OnClickListener {
private ImageView imageviewLogoFragmentHome,
imageview_logo_fragment_home_blue;
// 左上角的电话的渐变
private ImageView imageviewTwoDimensionCodeOneOne1,
imageview_two_dimension_code_blue;
// 搜索背景的渐变变
private ImageView imageview_search_bg_white, imageview_search_bg_gray;
// 这个就是你滑动参考的View,你可以放任何view
private LinearLayout imageviewView;
private RelativeLayout relativeLayoutHometop;
private PullableScrollView scrollview;
// 轮播图的高度变化到哪里了,以便其他界面调回来标题的透明度
int HEIGHT = 0;
@SuppressLint("UseValueOf")
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
initView();
scrollview
.setOnScrollChangedListener(new PullableScrollView.OnScrollChangedListener() {
@Override
public void onScrollChanged(ScrollView who, int l, int t,
int oldl, int oldt) {
imageview_logo_fragment_home_blue
.setVisibility(View.VISIBLE);
imageview_two_dimension_code_blue
.setVisibility(View.VISIBLE);
// 给标题整体设置白色图片这个才会渐变
relativeLayoutHometop
.setBackgroundResource(R.drawable.search_bg_white);
if (imageviewView != null
&& imageviewView.getHeight() > 0) {
HEIGHT = imageviewView.getHeight();
if (t < HEIGHT) {// =
int progress = (int) (new Float(t)
/ new Float(HEIGHT) * 200);// 255
// 底色的渐变
relativeLayoutHometop.getBackground().setAlpha(
progress);
imageview_logo_fragment_home_blue
.getBackground().setAlpha(progress);
imageviewLogoFragmentHome.getBackground()
.setAlpha(255);
// 左边的的渐变
imageviewTwoDimensionCodeOneOne1
.getBackground().setAlpha(255);
imageview_two_dimension_code_blue
.getBackground().setAlpha(progress);
// 搜索底灰色的渐变
imageview_search_bg_white.getBackground()
.setAlpha(0);
imageview_search_bg_gray.getBackground()
.setAlpha(progress);
HEIGHT = progress;
} else {
HEIGHT = 255;
imageview_search_bg_white.getBackground()
.setAlpha(0);
imageview_search_bg_gray.getBackground()
.setAlpha(255);
imageviewTwoDimensionCodeOneOne1
.getBackground().setAlpha(0);
imageview_two_dimension_code_blue
.getBackground().setAlpha(255);
imageview_logo_fragment_home_blue
.getBackground().setAlpha(255);
imageviewLogoFragmentHome.getBackground()
.setAlpha(0);
relativeLayoutHometop.getBackground().setAlpha(
255);
}
}
}
});
}
@SuppressLint("CutPasteId")
private void initView() {
imageviewLogoFragmentHome = (ImageView) findViewById(R.id.imageview_logo_fragment_home);
imageview_logo_fragment_home_blue = (ImageView) findViewById(R.id.imageview_logo_fragment_home_blue);
imageviewTwoDimensionCodeOneOne1 = (ImageView) findViewById(R.id.imageview_two_dimension_code_one_one1);
imageviewTwoDimensionCodeOneOne1.setOnClickListener(this);
imageview_two_dimension_code_blue = (ImageView) findViewById(R.id.imageview_two_dimension_code_blue);
imageview_two_dimension_code_blue.setOnClickListener(this);
imageview_search_bg_white = (ImageView) findViewById(R.id.imageview_search_bg_white);
imageview_search_bg_gray = (ImageView) findViewById(R.id.imageview_two_dimension_code_blue);
imageviewView = (LinearLayout) findViewById(R.id.imageviewView);
relativeLayoutHometop = (RelativeLayout) findViewById(R.id.relativeLayoutHometop);
scrollview = (PullableScrollView) findViewById(R.id.ptrScrollView_home);
}
@Override
protected void onRestart() {
// TODO Auto-generated method stub
super.onRestart();
relativeLayoutHometop.getBackground().setAlpha(HEIGHT);
}
@Override
public void onClick(View v) {
}
下面就是主要的布局:
<LinearLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical" >
<LinearLayout
android:id="@+id/imageviewView"
android:layout_width="match_parent"
android:layout_height="300dp"
android:background="#ff00ff"
android:orientation="vertical" >
</LinearLayout>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical" >
<TextView
android:layout_width="match_parent"
android:layout_height="90dp"
android:background="#00ff00"
android:text="11111111111" />
<TextView
android:layout_width="match_parent"
android:layout_height="90dp"
android:text="11111111111" />
<TextView
android:layout_width="match_parent"
android:layout_height="90dp"
android:text="11111111111" />
<TextView
android:layout_width="match_parent"
android:layout_height="90dp"
android:text="11111111111" />
<TextView
android:layout_width="match_parent"
android:layout_height="90dp"
android:text="11111111111" />
<TextView
android:layout_width="match_parent"
android:layout_height="90dp"
android:text="11111111111" />
<TextView
android:layout_width="match_parent"
android:layout_height="90dp"
android:text="11111111111" />
<TextView
android:layout_width="match_parent"
android:layout_height="90dp"
android:text="11111111111" />
</LinearLayout>
</LinearLayout>
</com.example.shade.PullableScrollView>
<include
android:layout_width="wrap_content"
android:layout_height="48dp"
android:layout_alignParentLeft="true"
layout="@layout/apphead" />
还有标题栏的布局:
<LinearLayout
android:layout_width="match_parent"
android:layout_height="48dp"
android:layout_alignParentTop="true"
android:gravity="center_vertical" >
<RelativeLayout
android:layout_width="wrap_content"
android:layout_height="wrap_content" >
<ImageView
android:id="@+id/imageview_logo_fragment_home"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginLeft="12dp"
android:background="@drawable/mainlogowhite" />
<ImageView
android:id="@+id/imageview_logo_fragment_home_blue"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginLeft="12dp"
android:background="@drawable/logoblue" />
</RelativeLayout>
<RelativeLayout
android:id="@+id/imageview_Search"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginLeft="12dp"
android:layout_marginRight="12dp"
android:layout_weight="1"
android:focusable="true"
android:focusableInTouchMode="true" >
<ImageView
android:id="@+id/imageview_search_bg_white"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="@drawable/search_bg_white"
android:scaleType="fitXY" />
<ImageView
android:id="@+id/imageview_search_bg_gray"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="@drawable/search_bg_gray"
android:scaleType="fitXY" />
<ImageView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentLeft="true"
android:layout_centerVertical="true"
android:layout_marginLeft="5dp"
android:layout_marginRight="20dp"
android:src="@drawable/home_naigationbar_search_grey" />
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerVertical="true"
android:layout_marginLeft="25dp"
android:background="@null"
android:ems="20"
android:gravity="left"
android:hint="搜索"
android:imeOptions="actionSearch"
android:singleLine="true"
android:textColorHighlight="#cccccc"
android:textSize="12sp" />
</RelativeLayout>
<RelativeLayout
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginRight="10dp" >
<ImageView
android:id="@+id/imageview_two_dimension_code_one_one1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:background="@drawable/phone_white"
android:scaleType="fitXY" />
<ImageView
android:id="@+id/imageview_two_dimension_code_blue"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:background="@drawable/phone_bule" />
</RelativeLayout>
</LinearLayout>
</RelativeLayout>
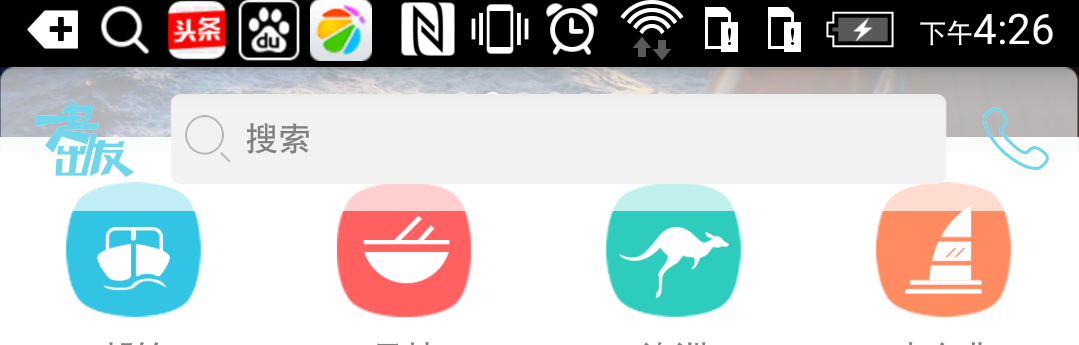
其实原理很简单就是放两个相同图片一个蓝色一个白色,两个同时渐变 一个从蓝色变道透明,一个从透明变为蓝色,很简单。
最开始:
滑动中:
滑动结束:
**
最后介绍一个群,每天都有干货。喜欢Lol和android的朋友可以加一下:Android晋级群 225274452
**
最后你们要的链接,一切就是俩字,免费。。。。。。
http://download.csdn.net/detail/u010786471/9463557

























 295
295

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








