目录
1. 安装JDK(GeoServer服务是基于Java开发),JDK安装略。
2. 下载稳定版本的GeoServer,本次安装基于二进制文件安装。
一、GeoServer 简介
GeoServer是一个用于共享地理空间数据的开源服务器。
GeoServer实现行业标准的OGC协议,如Web功能服务(WFS)、Web地图服务(WMS)和Web覆盖服务(WCS)。其他格式和发布选项作为扩展提供,包括Web处理服务(WPS)和Web地图平铺服务(WMTS)。
二、安装
1. 安装JDK(GeoServer服务是基于Java开发),JDK安装略。
2. 下载稳定版本的GeoServer,本次安装基于二进制文件安装。

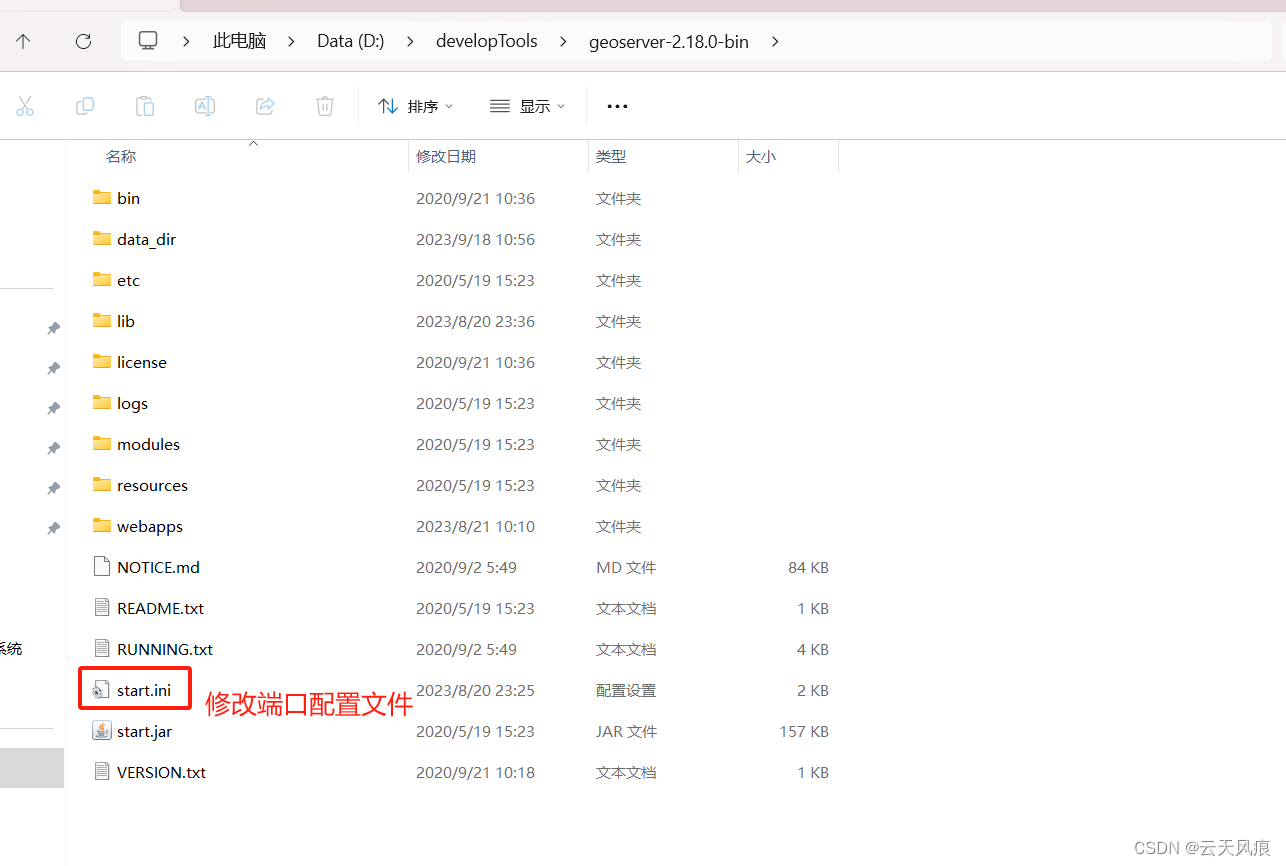
3. 解压并修改启动端口(根据需要修改端口 )


4.启动GeoServer 服务


三、GeoServer使用
1. 访问并登录
访问地址: http://localhost:8089/geoserver/web/ 登录用户名密码:admin/geoserver
端口地址根据自己配置的访问


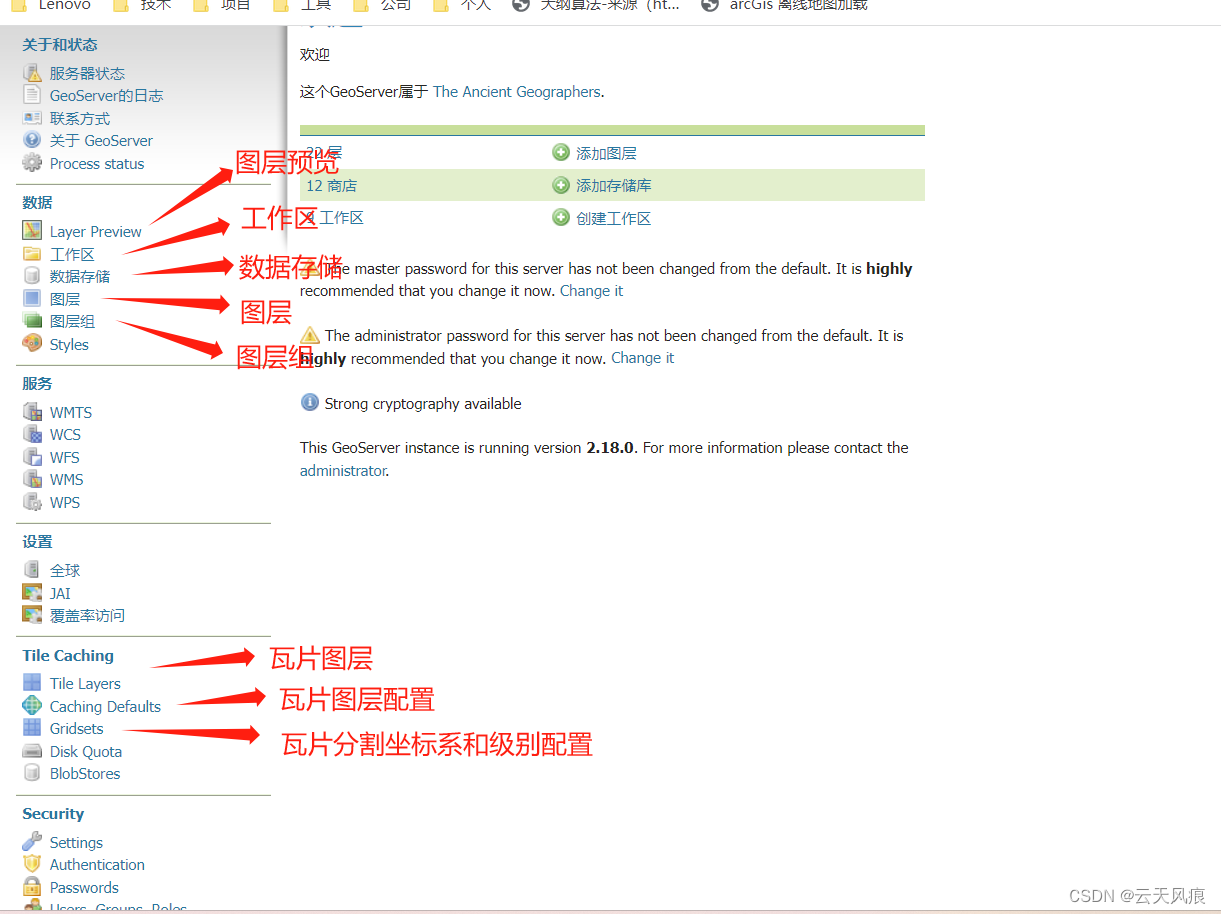
2.菜单功能说明
- 工作区:新建服务的基础,每个图层和数据存储都基于工作区。
- 数据存储:离线地图数据导入
- 图层:发布地图离线数据。 发布后形成一个地图数据就是一个图层。
- 图层组:多个图层组合在一起形成一个图层组。
- Tile Layers(瓦片图层):针对已经发布的服务生成瓦片缓存。 并且可针对瓦片发布WMTS服务。 瓦片缓存可大大提高访问地图效率
- Caching Default:生成缓存瓦片的配置
- Gridsets:分割瓦片时用的坐标系以及缩放级别对应的尺寸

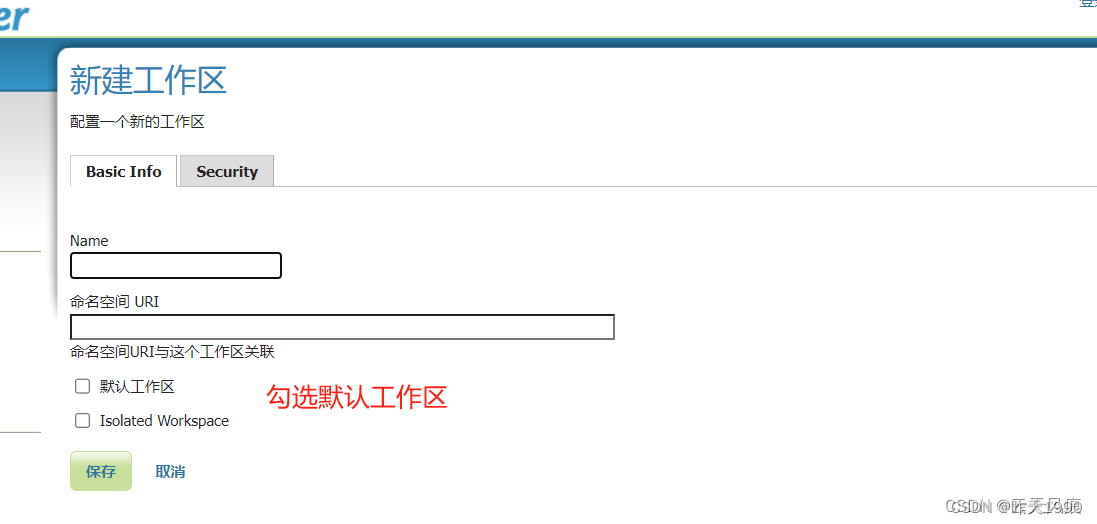
3. 新建工作区

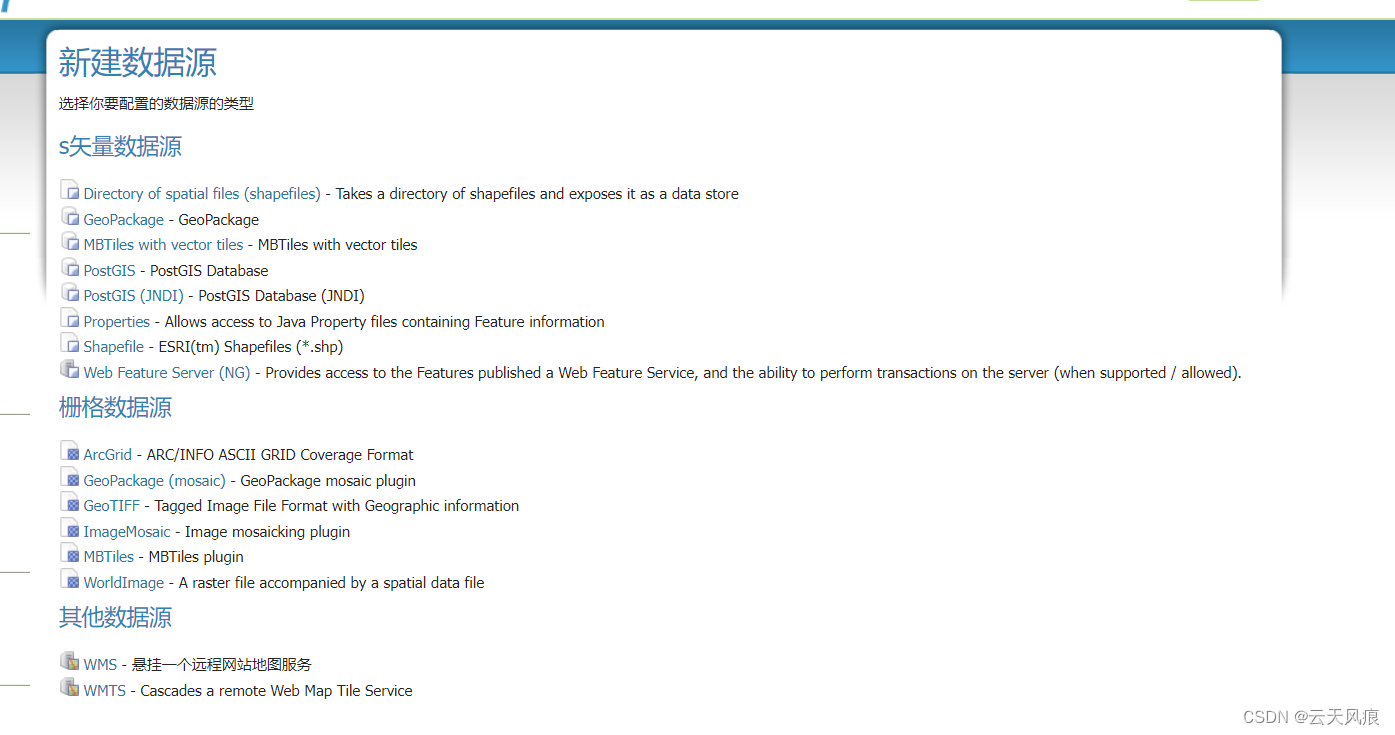
4. 新建数据存储
根据离线数据类型新建对应的数据存储。 如果要做测试需要离线地图数据可以使用 图新地球软件来导出,但是导出地图源需要自己在网上找。


此处配置的shapefile文件的位置应该是地图资源的文件夹,如果文件夹中没有相关地图资源,那在新建图层时将无法显示可发布的图层
5. 发布图层
点击发布,发布新图层



6. 查看发布的图层


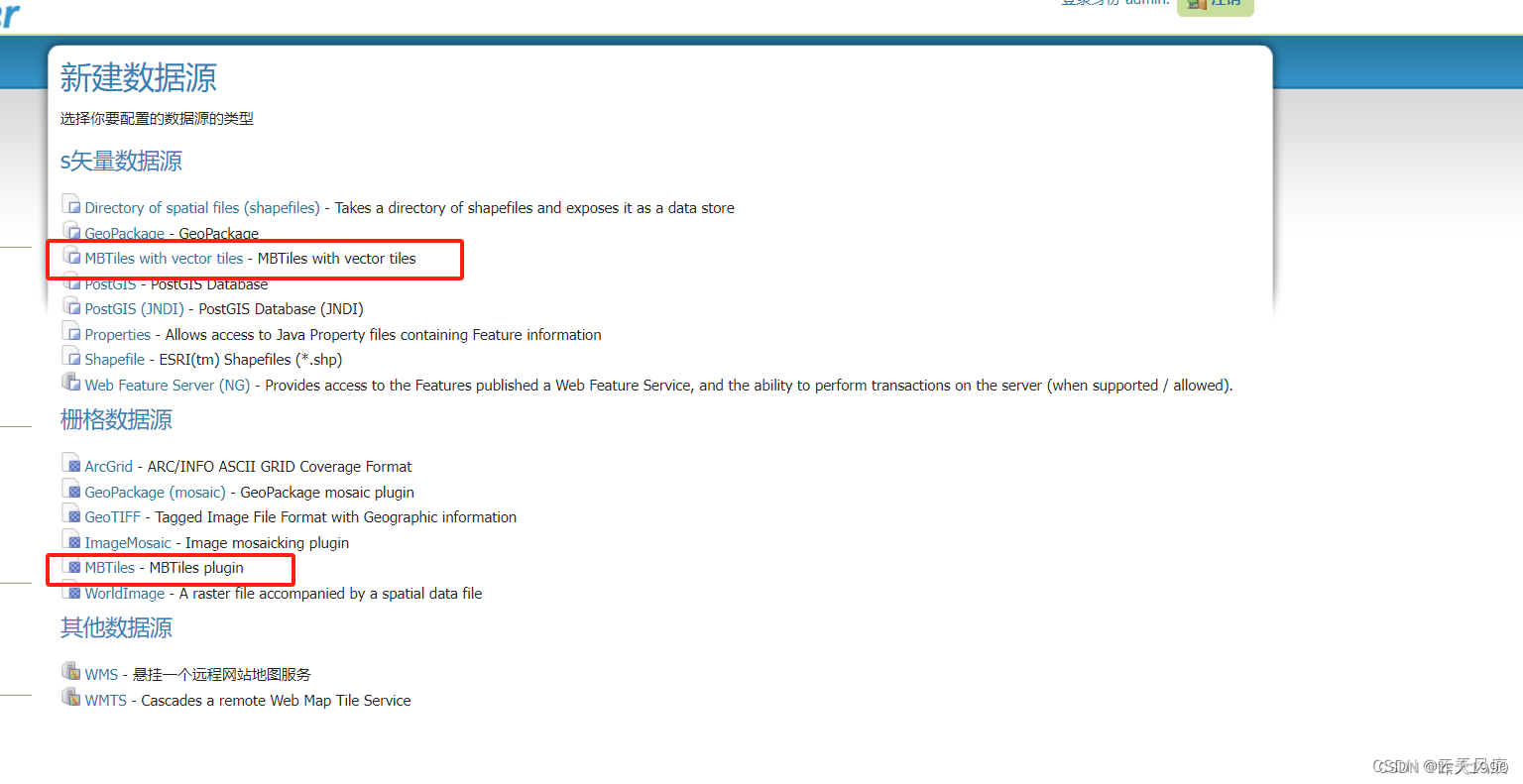
四、发布MBTile类型的数据
基础的GeoServer不支持MBTile类型的离线地图数据,需要新增插件。
1. 增加WPS插件--MBTile必须有WPS插件
将压缩包的jar包拷贝到 \webapps\geoserver\WEB-INF\lib 路径下



将压缩包的jar包拷贝到 \webapps\geoserver\WEB-INF\lib 路径下

2. 安装MBTile插件
将压缩包的jar包拷贝到 \webapps\geoserver\WEB-INF\lib 路径下

将压缩包的jar包拷贝到 \webapps\geoserver\WEB-INF\lib 路径下

3.重启GeoServer

五、发布WMTS缓存瓦片服务
1.配置缓存瓦片的地址
默认的瓦片缓存是基于内存的,也可以配置成本地硬盘缓存。 配置地址: \webapps\geoserver\WEB-INF\web.xml增加以下配置
<context-param>
<param-name>GEOWEBCACHE_CACHE_DIR</param-name>
<param-value>D:\geoserver</param-value>
</context-param>
2.配置图层的Tile Caching

说明:可新增新的坐标系和分辨率,一般使用EPSG4326(WGS84) 就够了。

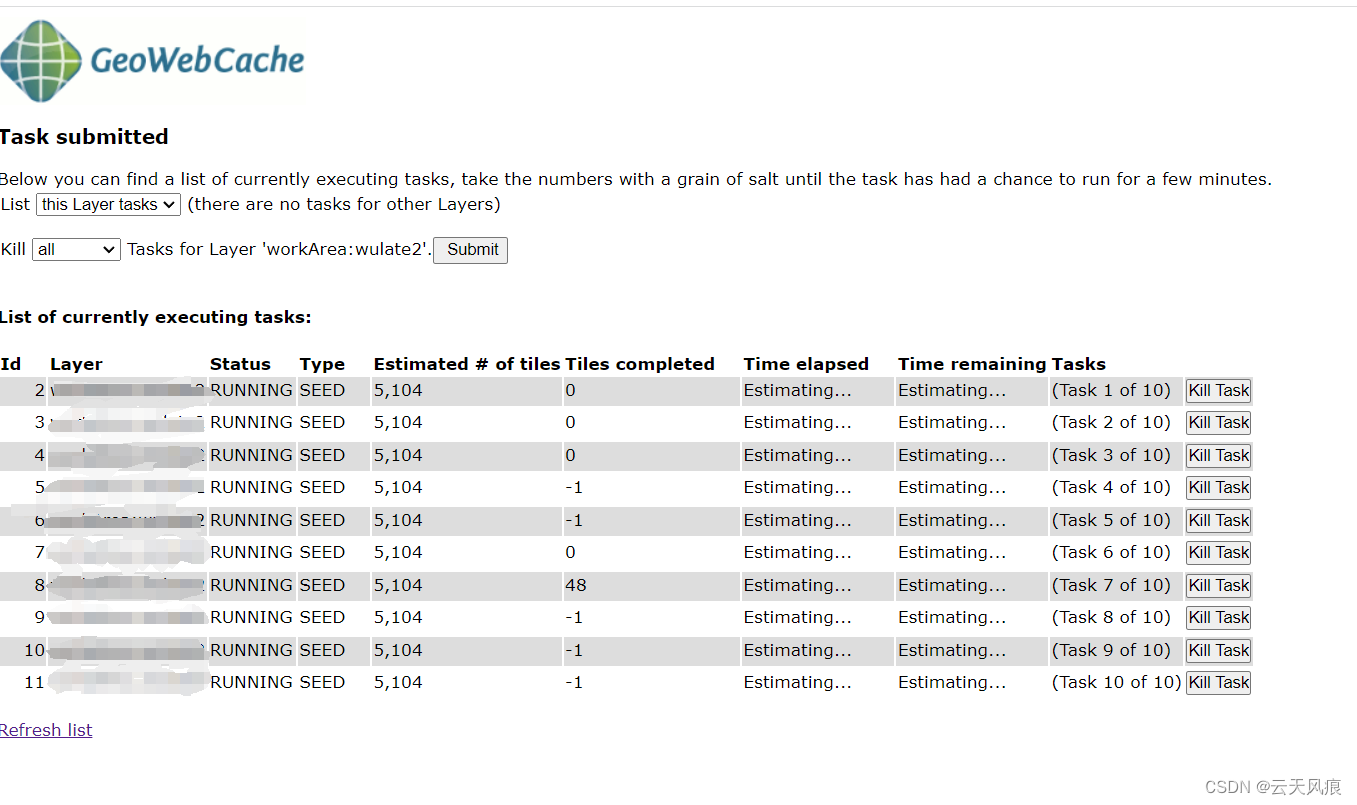
3. 生成缓存瓦片
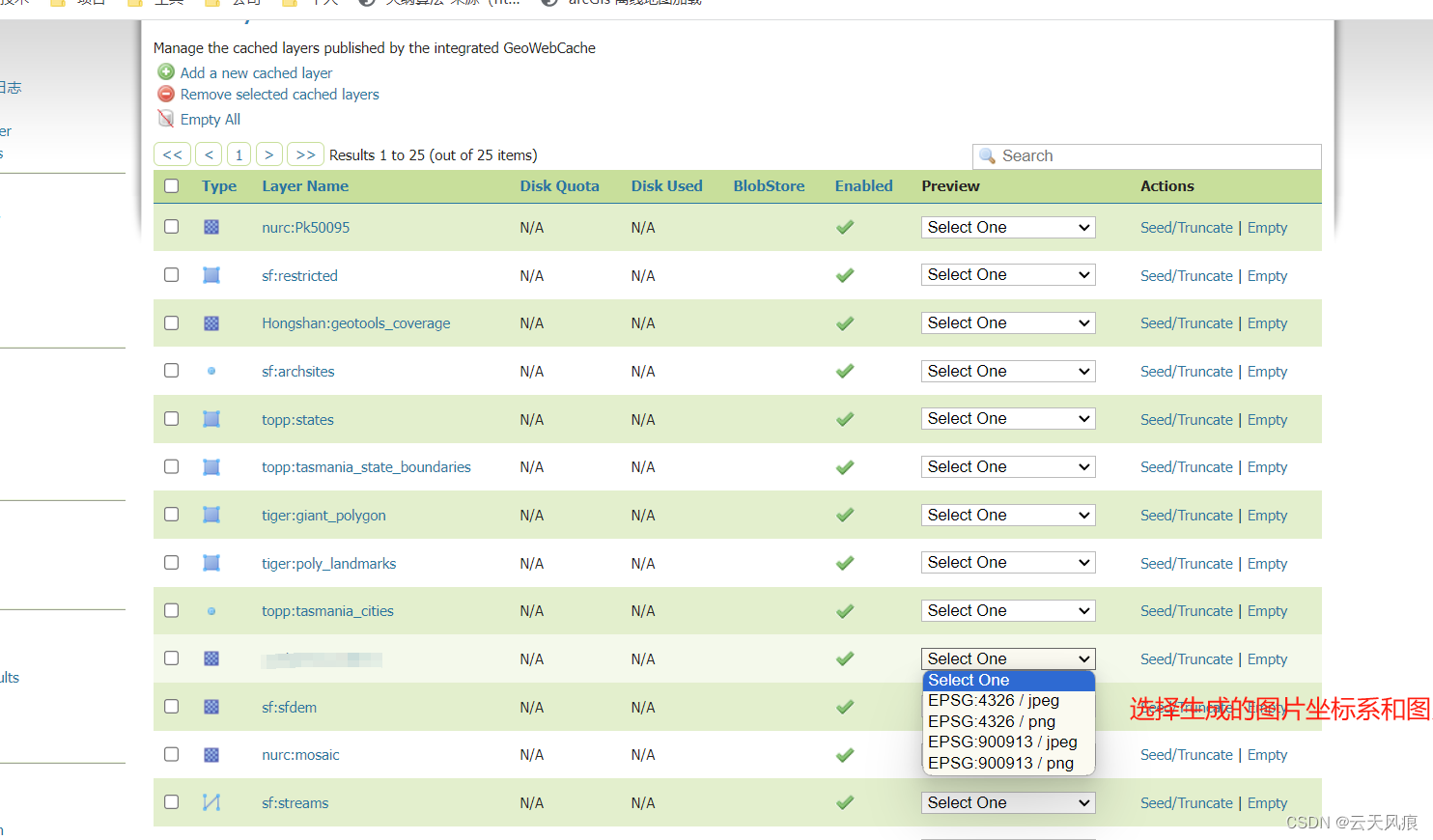
打开Tile Layers 选择对应的图层,然后点击Seed/Truncate

说明: 当需要切割的地图太大时可以用多个GeoServer服务来切割。 例如 第一个服务 切割 10-15层级 第二个服务切割 16-17 第三个服务切割 18



4. 查看瓦片生成结果
打开对应的瓦片服务响应比较快表示生成瓦片成功(更好的方式是去查询缓存的路径是否有生成文件)


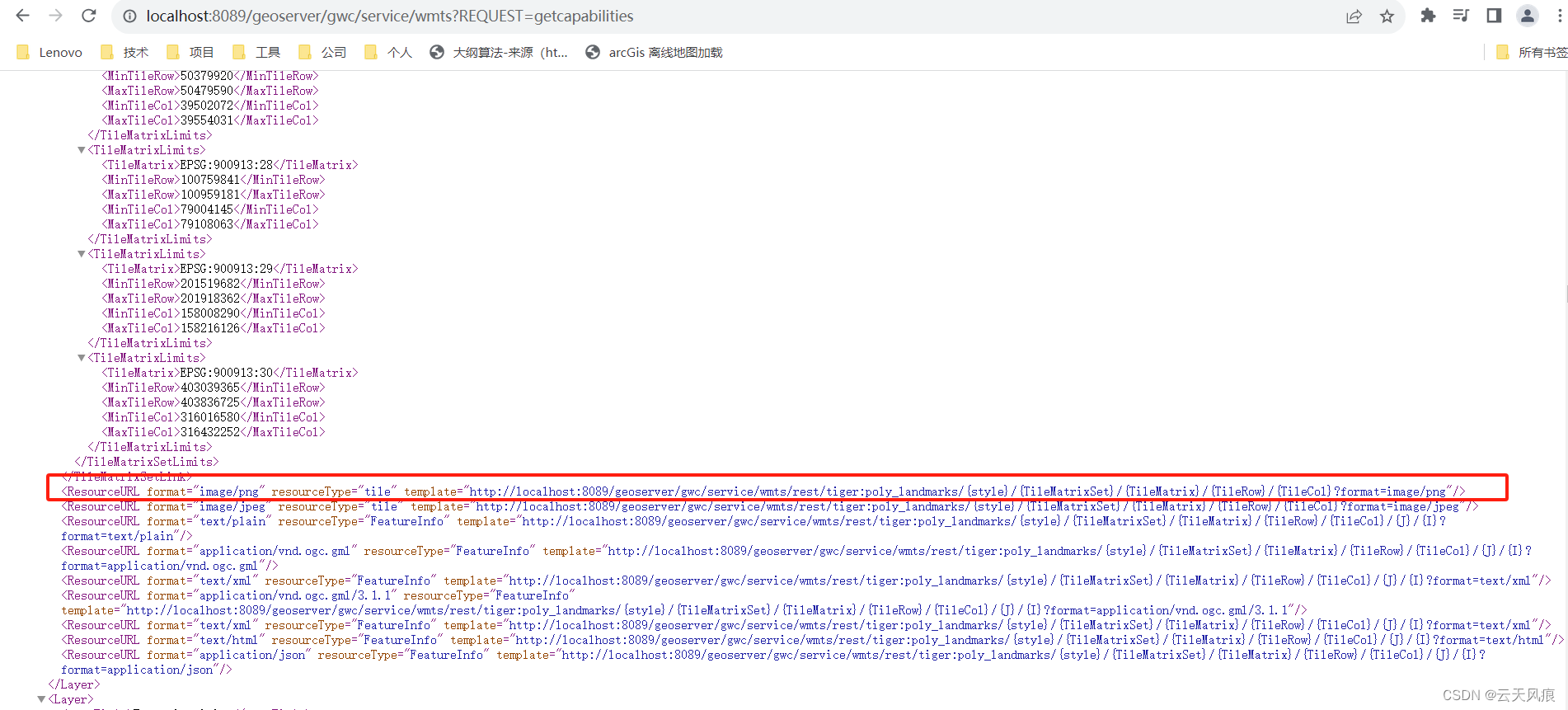
5. 查看WMTS访问说明文档查看
点击 geoWebCache 图标



根据所要访问的瓦片图类型选择对应的URL,在与第4步查看生成瓦片结果中加载URL相互比较来生成最后的URL。
例如:
实际使用:http://localhost:8089/geoserver/gwc/service/wmts?layer=Hongshan%3Ageotools_coverage&style=&tilematrixset=EPSG%3A4326&Service=WMTS&Request=GetTile&Version=1.0.0&Format=image%2Fpng&TileMatrix=EPSG%3A4326%3A13&TileCol=13400&TileRow=2707
文档URL:http://localhost:8089/geoserver/gwc/service/wmts/rest/Hongshan:geotools_coverage/{style}/{TileMatrixSet}/{TileMatrix}/{TileRow}/{TileCol}?format=image/png
相互比较后最终结果:http://localhost:8089/geoserver/gwc/service/wmts?layer=Hongshan:geotools_coverage&style=&tilematrixset=EPSG:4326&Service=WMTS&Request=GetTile&Version=1.0.0&Format=image/png&TileMatrix=EPSG:4326:{level}&TileCol={TileCol}&TileRow={TileRow}
以上只是本人的一些粗浅理解,如有错误还望各位大佬指正
————————————————
版权声明:本文为博主原创文章,遵循 CC 4.0 BY-SA 版权协议,转载请附上原文出处链接和本声明。
原文链接:https://blog.csdn.net/tuxin1989/article/details/133137692





















 2万+
2万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








