ios平台实现动画非常简单,本代码实现方式更是菜鸟级........
思路:
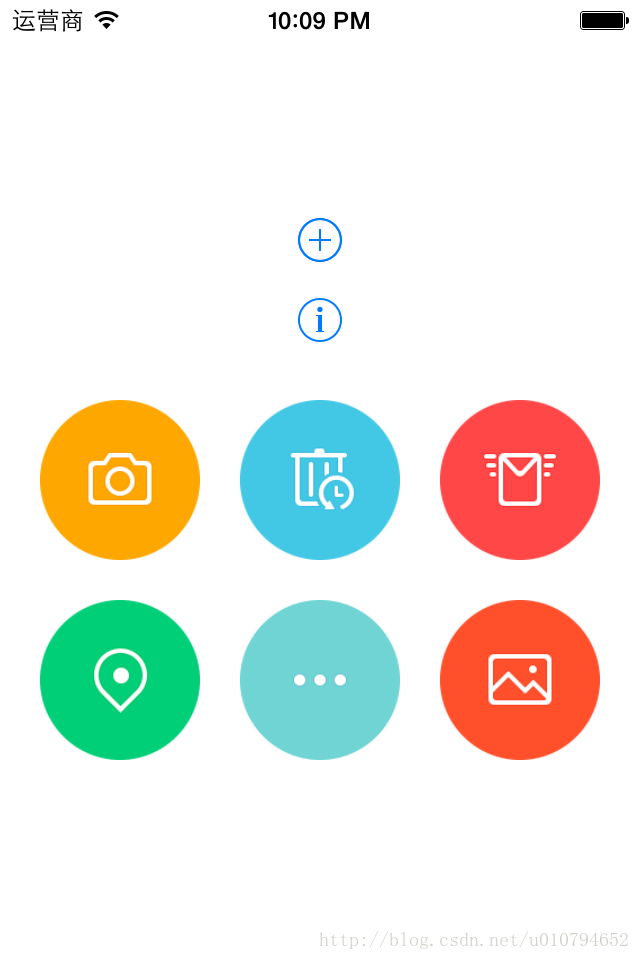
1.点击发微博按钮后,切换控制器,在此控制器中创建6个UI按钮.
2.6个按钮的frame设置成动画结束后所在的位置.
3.为每个按钮添加transform属性,使其一开始出现的位置在屏幕下方.
4.在UIView动画中清空transform属性,注意清空的时间应该依次有一小段时间间隔.
5.transform清空后为每个按钮添加关键帧动画,实现抖动效果
代码:
for (int i = 0; i < count; i ++) {
//创建6个UI控件
int posY = 200;
int row = i / numsProcolumn;
int col = i % numsProcolumn;
CGFloat margin = (self.view.frame.size.width - viewWH*numsProcolumn)/(numsProcolumn+1);
UIImageView *image = [[UIImageView alloc]init];
image.image = [UIImage imageNamed:[ NSString stringWithFormat:@"tabbar_compose_%d",i ]];
image.backgroundColor = [UIColor clearColor];
image.bounds = CGRectMake(0, 0, 50, 50);
image.center = CGPointMake( col * 70, row *70);
image.frame = CGRectMake(margin + (margin+viewWH)*col, posY+(margin+viewWH)*row, viewWH, viewWH);
[self.view addSubview:image];
//设置初始y方向偏移
CGAffineTransform trans = CGAffineTransformTranslate (image.transform, 0, (400 + row *viewWH));
image.transform = trans;
//清空偏移量的动画
[UIView animateWithDuration:0.25 delay:i/10.0 options:UIViewAnimationOptionAllowAnimatedContent animations:^{
//清空偏移量
image.transform = CGAffineTransformIdentity;
} completion:^(BOOL finished) {
//抖动动画
CAKeyframeAnimation *shakeAnim = [CAKeyframeAnimation animation];
shakeAnim.keyPath = @"transform.translation.y";
shakeAnim.duration = 0.15;
CGFloat delta = 10;
shakeAnim.values = @[@0, @(-delta), @(delta), @0];
shakeAnim.repeatCount = 1;
[image.layer addAnimation:shakeAnim forKey:nil];
}];
}
完整代码下载:点击下载
























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








