我们首先从helloworld开始,cocos2d-x工程中自带helloworld项目,我们就可以通过这个项目来看出cocos2d-x的基本结构
项目结构

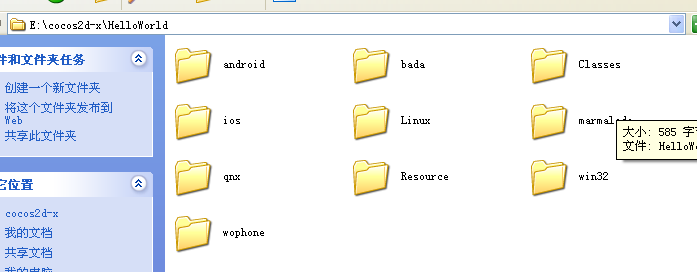
可以看到win32,linux,bada,ios等文件夹与平台相关的,与开发逻辑相关的即是Classes和Resource文件夹,Classes文件夹放置代码,Resource放置资源(图片,声音,图片配置文件等)
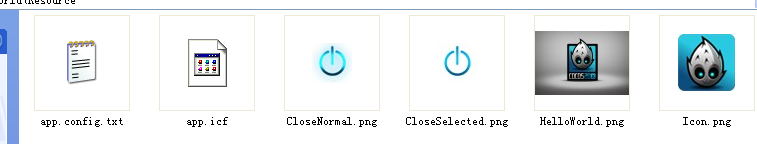
可以看出除了图片外还有app.config.txt和app.icf都是与配置相关的文件
程序结构:
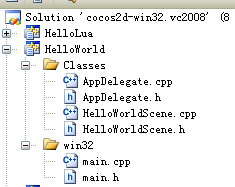
在win32平台上,就是win32文件夹中的内容和Classes当中的内容,win32文件夹内就是main类,而Classes中是平台配置文件和我们的helloworld场景类
main类就算是win32平台的一个入口类启动程序
AppDelegate是应用真正的入口,在这里有平台的适配参数,找到导演类,启动我们的场景
在AppDelegate除了构建函数和析构函数之外,就是处理暂停和重新开始的函数,initInstance函数处理不同平台的问题,在applicationDidFinishLaunching中就是处理导演类和场景开始
(1)适配策略
2.0版本提供了三种适配策略:
kResolutionNoBorder:超出屏幕的部分会被裁剪,两侧没有黑边,铺满屏幕,按图片原始比例显示,图片不变形。
kResolutionShowAll:整个游戏界面是可见的,会按原始比例进行缩放,图片不变形,但两侧可能会留有黑边,不铺满屏幕。
kResolutionExactFit:整个游戏界面是可见的,图片可能会进行拉伸或者压缩处理,铺满屏幕,图片会变形。
可以根据自己的要求选择。
(2)VisibleSize和VisibleOrigin
getVisibleSize:表示获得视口(可视区域)的大小,如果DesignResolutionSize跟屏幕尺寸一样大,则getVisibleSize等于getWinSize。
getVisibleOrigin:表示可视区域的起点坐标,这在处理相对位置的时候非常有用,确保节点在不同分辨率下的位置一致。
(3)DesignResolutionSize
DesignResolutionSize是一个比较重要的概念,其实2.0版本的适配跟1.0版本原理差不多,都是按比例进行缩放。这个DesignResolutionSize表示设计方案,就是你的游戏完美支持的分辨率方案,一般根据图片资源的尺寸来定,自适配时会按照这个分辨率计算出缩放因子。因此,这个值也应该是动态的,如果是横屏游戏则高度肯定是铺满屏幕的,宽度也要尽可能的铺满屏幕,因此应该选择宽高比最大的作为设计分辨率。
(4)设置相对位置
在游戏中使用相对位置设置坐标的好处是显而易见的,这样就不需要为每个分辨率都定义一套坐标了。首先得定义一些参考点,引擎的TestCpp例子中就提供了一种方法,以屏幕上可视区域的9个点作为参考点,相当于在该矩形内写一个米字,这9个点分别是:左上、左、左下、下、右下、右、右上、上、中心。
bool AppDelegate::applicationDidFinishLaunching() {
// initialize director
CCDirector* pDirector = CCDirector::sharedDirector();
CCEGLView* pEGLView = CCEGLView::sharedOpenGLView();
pDirector->setOpenGLView(pEGLView);
// Set the design resolution 设置分辨率,图片显示模式 三种模式
pEGLView->setDesignResolutionSize(designResolutionSize.width, designResolutionSize.height, kResolutionNoBorder);代码很易懂包括设置导演类帧每秒等参数
最后是用摄像机的runWithScene开始场景
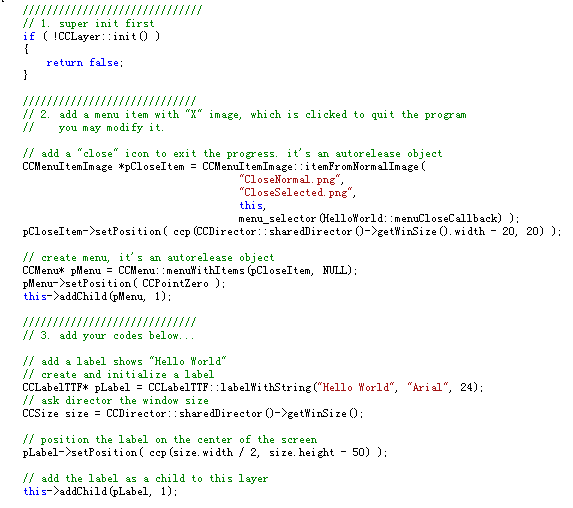
最后就是HelloWorldScene场景类,构建方法主要是建层等,关键的方法是init,主要是构建场景中的各种元素
代码也很易懂,每次创建元素后将其使用this-〉addchild函数插入,即放入此场景,第二个参数就是绘制的顺序。其中构建关掉程序的方法中传入了menuCloseCallback方法,即是本类中的menuCloseCallback方法,这样就完成了第一个程序helloworld
坐标体系:
<span style="white-space:pre"> </span>//opengl的坐标系和世界坐标系相同,都是以屏幕左下角为原点,向右为x轴的增加方向,向上为y轴的增加方向
//这里的世界指的是游戏世界
//屏幕坐标系是以左上角为原点,是我们熟悉的
//CCDirector::sharedDirector()->convertToGL 转换到OPENGL坐标系
//CCDirector::sharedDirector()->convertToUI 转换到屏幕坐标系
//CCNode::convertToWorldSpace() 把本地坐标系转换到世界坐标系
//CCNode::convertToNodeSpace() 把世界坐标系转换到本地坐标系分辨率:即是屏幕上图像的精细度,在Cocos2d-x中其大小为屏幕在横向和纵向可以容纳的逻辑点数量,为了好理解,我们把它想像成投影机的分辨率。
影幕:想想小时候看电影时用到的那块白布吧,当然也许公司会议室里也能看到它。也就是投影机用来投射画面的画布。
视口:其实就是上面说的投影机投影出来的影片画面所占的矩形。它如果大于影幕的大小,那么你就不能看到完整的影片画面。如果小于影幕的大小。你就可以在它显示的区域里看到影片画面。
- CCEGLView::sharedOpenGLView()->setDesignResolutionSize(80, 320, kResolutionExactFit);
- CCEGLView::sharedOpenGLView()->setDesignResolutionSize(80, 320, kResolutionNoBorder);
- CCEGLView::sharedOpenGLView()->setDesignResolutionSize(80, 320, kResolutionShowAll);
























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








