项目场景:
主要在合同或者其它审批流程状态当中,需要转身审批走到某一部鄹
问题描述
提示:这里描述项目中遇到的问题:
当我们数据库字典存放多个状态,采购合同、销售合同、运输合同等不同合同的状态,此时取值出来和咱们step里面可以就不一致了
<a-steps progress-dot :current="current" v-if="this.type ==2">
<a-step title="新建" />
<a-step title="审批中" />
<a-step title="已审批" />
<a-step title="运输中" />
<a-step title="检验完成" />
<a-step title="已关闭" />
</a-steps>
实际取值:
if (this.list.contractStatus == 1) {
this.list.contractStatus = '新建'
} else if (this.list.contractStatus == 2) {
this.list.contractStatus = '审批中'
} else if (this.list.contractStatus == 3) {
this.list.contractStatus = '已审批'
}else if (this.list.contractStatus == 6) {
this.list.contractStatus = '运输中'
} else if (this.list.contractStatus == 7) {
this.list.contractStatus = '检验完成'
}
else if (this.list.contractStatus == 99) {
this.list.contractStatus = '已关闭'
}
原因分析:
提示:这里填写问题的分析:
后台取值和前端step对不上,因为step的值是从0,1,2,3,4,5,6.。。等等连续不断的
解决方案:
提示:这里填写该问题的具体解决方案:
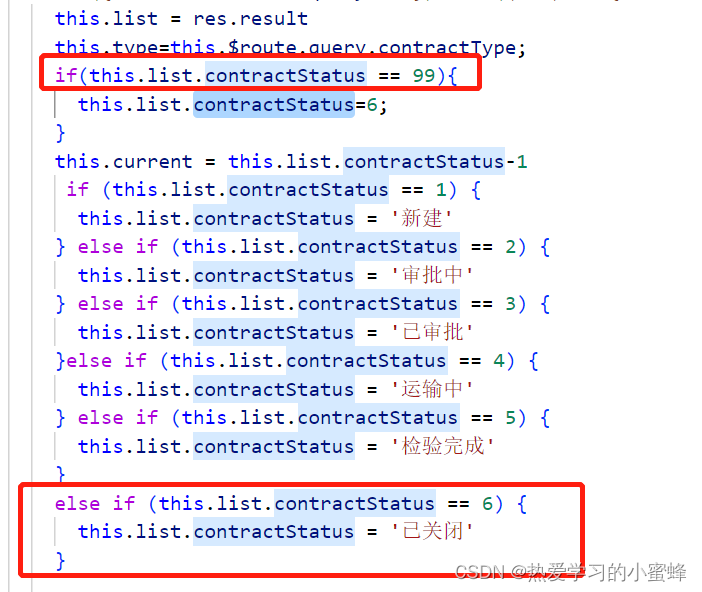
从后台或者前端进行修改返回值,进行匹配上,如:






















 1192
1192











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








