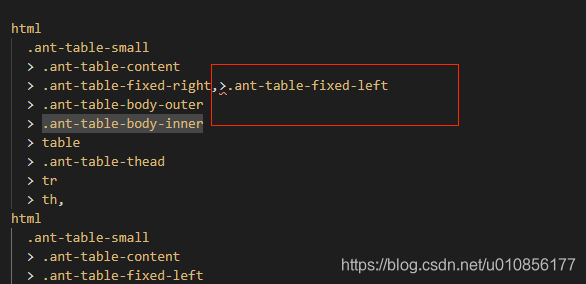
本意是让.ant-table-fixed-right,.ant-table-fixed-left共享后面的选择器,发现这样写不行。

这样写当然不行啦,直接一个.>都没有选择父级选择器,所以应该使用下面这种形式
html
.ant-table-small
> .ant-table-content
> .ant-table-fixed-right,/*这里加个逗号分开,下面写好父级选择器这样才行的*/
html
.ant-table-small
> .ant-table-content
>.ant-table-fixed-left
> .ant-table-body-outer
> .ant-table-body-inner
> table
> .ant-table-thead
> tr
> th,





















 2万+
2万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








