
ESLint 主要解决了两类问题,但其实 ESLint 主要解决的是代码质量问题。另外一类代码风格问题
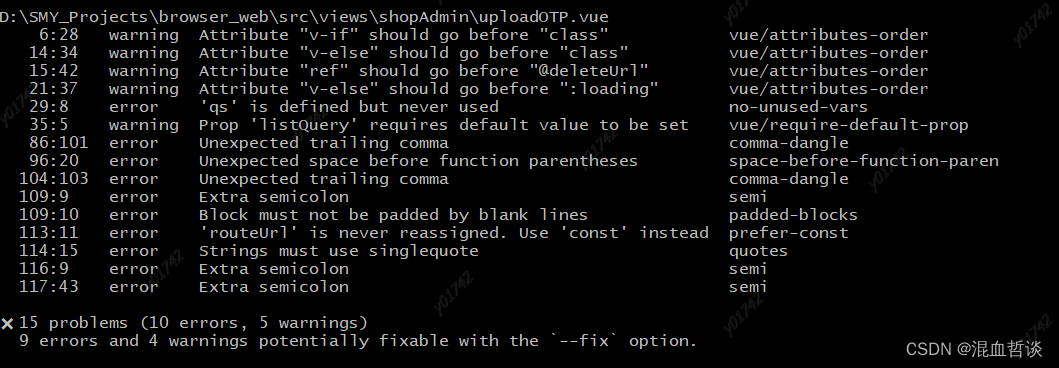
这个应该是eslint的报错问题,那么在vue2中如何使用eslint和eslint自动修复呢?
------------------------------------------------------------------
ESLint 只支持 JavaScript,而 Prettier 却支持 JavaScript、HTML、CSS、Markdown 等多种语言类型
ESLint 主要解决了两类问题,但其实 ESLint 主要解决的是代码质量问题。另外一类代码风格问题
prettier和eslint都是格式化工具,为了统一前端代码规范而生的,但是一个擅长格式化代码,一个擅长发现代码的错误,那么它们俩可以结合使用吗?答案是肯定的。
在Prettier的官网中,官方已经给出了集成ESLint的解决方案,你可以参照文档将两者合二为一。
如果你的代码还没有使用它们,那么我强烈建议你去尝试使用它们,在团队化的项目中,你会发现使用了它们会让你真个团队的代码看起来整齐划一。
--------------------------------------------------------------------
配置这个命令,npm run lint 一样很多报错
"lint": "eslint --fix --ext .js,.vue src test/unit",---------
-f 或 --force:将强制 npm 获取远程资源,即使磁盘上存在本地副本也是如此。
之前在看这些,准备eslint和prettier都用的,当然直接用eslint也是可以的。
Vue 项目中使用 ESLint 和 Prettier - 知乎
如何在vue项目中正确集成Eslint和prettier_jatej的博客-CSDN博客_eslint prettier vue
Vue2项目中配置ESLint和Prettier_牧云流的博客-CSDN博客_eslint vue2
手把手教你使用ESLint + Prettier规范项目代码 - 知乎
前端代码规范工具 eslint vs prettier,哪个更适合你?-51CTO.COM





















 2万+
2万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








