接收了个vue2的老项目,一直跑不起来,最后node用的12.12.0及其对应的npm才能将所有包安装成功,但是编译成功了,发现页面始终没有出来,尝试了很多方式,看了很多文档。
最后还是回到了这个问题,npm run build打包后的代码可以访问,npm run dev的页面却出不来。
后面发现可能是这里提示编译成功了,但是还要等很久才能出现下面的,有些人博客中说是import 或require了空路径,但我看我这边代码里是没有这样的情况。


后面发现npm run dev 能够执行是因为先npm run build了,具体原因还没有找到
------------------------------------------------------
解决vsCode“因为在此系统上禁止运行脚本“报错_一叶可知秋丶的博客-CSDN博客_vscode因为在此系统上禁止运行脚本
https://www.jianshu.com/p/cf6404eb83bc
Vue报错:Mixed spaces and tabs no-mixed-spaces-and-tabs 解决办法_Melhor_的博客-CSDN博客
解决scope is defined but never used(scope红色波浪线)_指定能行的博客-CSDN博客
vscode 请确保已在Git中配置您的“user.name”和“user.email”_Bug_Free_的博客-CSDN博客_请确保已在git中配置您的username


-------------------------------------------------------------
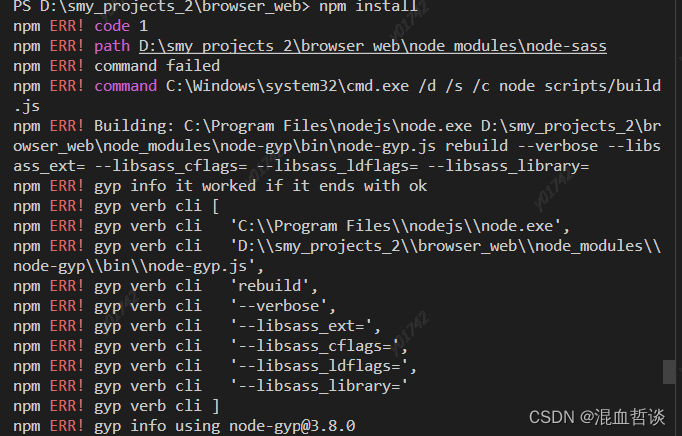
明明已经可以了,但是我为了确定是什么原因,删掉了包重新安装,用的私服的域名,但是还是出问题了

推测:一是某些用法不对;二可能是有些包安装有问题;
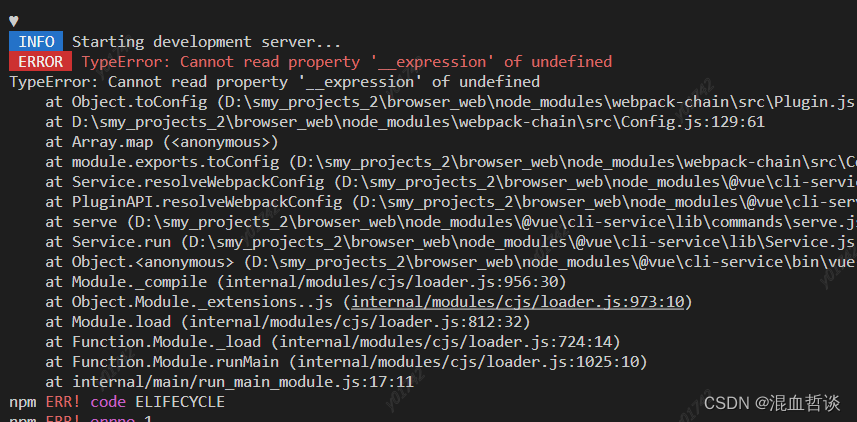
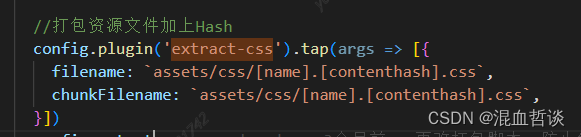
根据提示是plugin的问题,所以通过排除发现是代码中这两处的问题,


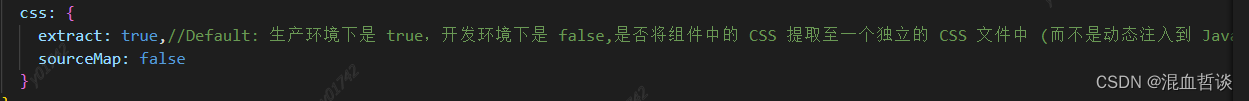
但是这两处的问题是因为我注释掉了这里面的extact

-------------------------------------------------------------
用的node16.0.0,明显版本太高 ,所以用了能够在本地跑的同事的同样版本号,node:12.12.0以及其对应的npm,但是还是有如上提示的问题。

























 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








