导航条与导航的区别就是多了一个“条”,就是菜单项背后有一个可以看见的背景条。
一、基础导航条
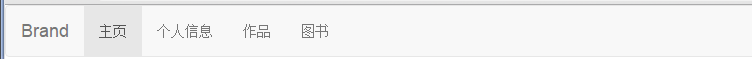
在普通导航的ul元素上应用.navbar-nav样式,然后在外部父元素容器上应用.navbar样式以及.navbar-default样式即可,navbar-brand是导航条标题,放在navbar-hearder容器中,示例代码:
<div class="navbar navbar-default" role="navigation">
<div class="navbar-header"><a href="#" class="navbar-brand">Brand</a></div>
<ul class="nav navbar-nav">
<li class="active"><a href="#home" >主页</a></li>
<li><a href="#message" >个人信息</a></li>
<li><a href="#profile" >作品</a></li>
<li><a href="#book" >图书</a></li>
</ul>
</div>
当然,可以将下拉菜单放入其中,实现二级菜单导航。
二、导航条中的菜单
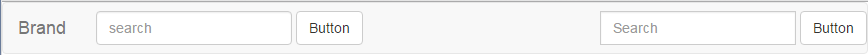
很多情况下,我们想把表单元素放在导航条里,以起到导航效果,比如支持搜索等。使用方式是,,在.navbar容器内放置form元素,然后在form元素上应用.navbar-form样式即可。同时左右浮动的样式(.navbar-left和.navbarright)也可以使用,以便控制左右对齐,示例代码:
<div class="navbar navbar-default" role="navigation">
<div class="navbar-header"><a href="#" class="navbar-brand">Brand</a></div>
<form class="navbar-form navbar-left" role="search">
<div class="form-group">
<input type="text" class="form-control" placeholder="search">
</div>
<button type="submit" class="btn btn-default">Button</button>
</form>
<form class="navbar-form navbar-right" role="search">
<div class="input-group">
<input type="text" class="form-control" placeholder="Search">
</div>
<button type="submit" class="btn btn-default">Button</button>
</form>
</div>
三、导航条中的项进行左右浮动
在导航条的各种菜单项容器(ul、p等元素)上设置.navbar-left样式或navbar-right样式即可让其左右浮动,如上例就使用了左右浮动,注意:这两个样式只在普通的宽屏浏览器(大于768像素)上才能使用,在窄屏浏览器上无效。
四、顶部固定或底部固定的导航条
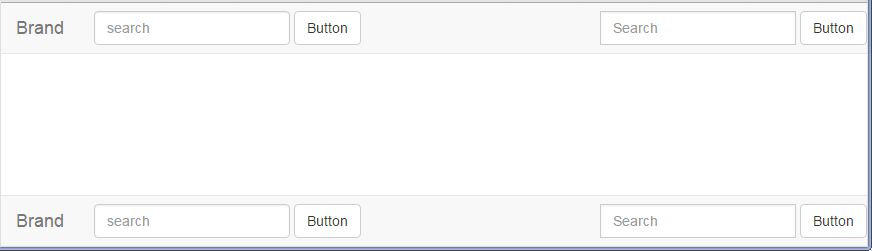
.navbar-fixed-top支持最顶部固定,.navbar-fixed-botton支持最底部固定,(当同时有多个顶部或底部底部固定时,会叠加在一起),示例代码:
<div class="navbar navbar-default navbar-fixed-top" role="navigation">
<div class="navbar-header"><a href="#" class="navbar-brand">Brand</a></div>
<form class="navbar-form navbar-left" role="search">
<div class="form-group">
<input type="text" class="form-control" placeholder="search">
</div>
<button type="submit" class="btn btn-default">Button</button>
</form>
<form class="navbar-form navbar-right" role="search">
<div class="input-group">
<input type="text" class="form-control" placeholder="Search">
</div>
<button type="submit" class="btn btn-default">Button</button>
</form>
</div>
<div class="navbar navbar-default navbar-fixed-bottom" role="navigation">
<div class="navbar-header"><a href="#" class="navbar-brand">Brand</a></div>
<form class="navbar-form navbar-left" role="search">
<div class="form-group">
<input type="text" class="form-control" placeholder="search">
</div>
<button type="submit" class="btn btn-default">Button</button>
</form>
<form class="navbar-form navbar-right" role="search">
<div class="input-group">
<input type="text" class="form-control" placeholder="Search">
</div>
<button type="submit" class="btn btn-default">Button</button>
</form>
</div>
注意:当有主题内容时,固定的导航条会遮住内容,因为网页最开头的元素在显示的时候都是从最顶部开始的,这时固定在顶部的导航条就遮住了内容,(底部导航条也会有遮住主题内容的情况),解决方案是,在body上设置padding值,由于默认的navbar高度是50px。所以一般设置padding值为70px,如:
<!— 顶部固定的时候设置如下 —>
body { padding-top: 70px; }
<!— 底部固定的时候设置如下 —>
body { padding-bottom: 70px; }上述代码需要在调用bootstrap.css之后才能使用,以便覆盖bootstrap的默认设置。
另外:另外还有一个.navbar-static-top样式,用于表示设置一个100%充满父元素容器的导航条。其实默认情况下使用navbar样式的时候也是100%充满宽度的,.navbar-static-top样式的唯一功能是去掉导航条的圆角设置。
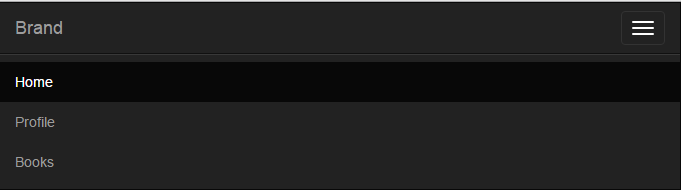
五、响应式导航条
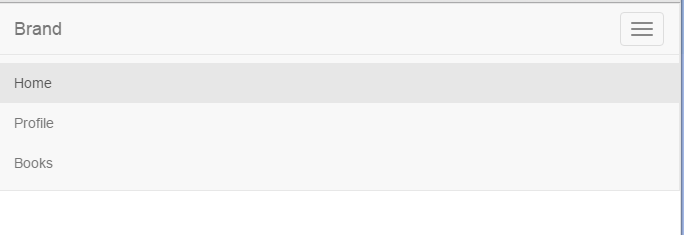
默认情况下当屏幕较小时(小于768px),导航条中的内容会变成堆叠式,可以加上一些样式,当小屏时,则显示一个按钮,单击此按钮显示导航项,示例代码:
<div class="navbar navbar-default">
<div class="navbar-header">
<button type="button" class="navbar-toggle" data-toggle="collapse" data-target=".navbar-responsive-collapse">
<span class="sr-only">Toggle navigation</span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
</button>
<a class="navbar-brand" href="#">Brand</a>
</div>
<div class="collapse navbar-collapse navbar-responsive-collapse">
<ul class="nav navbar-nav">
<li class="active"><a href="#">Home</a> </li>
<li><a href="#">Profile</a> </li>
<li><a href="#">Books</a> </li>
</ul>
</div>
</div>
六、反色导航条
就是另一种导航条的风格而已,加上 .navbar-inverse样式即可,实例代码:
<div class="navbar navbar-default navbar-inverse">
<div class="navbar-header">
<button type="button" class="navbar-toggle" data-toggle="collapse" data-target=".navbar-responsive-collapse">
<span class="sr-only">Toggle navigation</span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
</button>
<a class="navbar-brand" href="#">Brand</a>
</div>
<div class="collapse navbar-collapse navbar-responsive-collapse">
<ul class="nav navbar-nav">
<li class="active"><a href="#">Home</a> </li>
<li><a href="#">Profile</a> </li>
<li><a href="#">Books</a> </li>
</ul>
</div>
</div>



























 2474
2474

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








