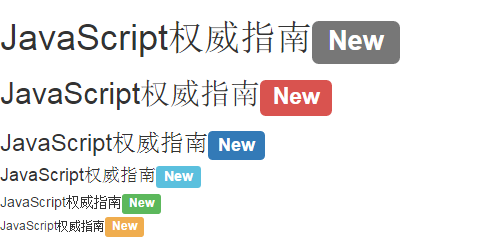
需要高亮一些标题里额特使字符或者整个字符,可以使用.label样式,注意实际发现单独使用label样式时,没有效果,需要配合其他labe-*样式才可以!示例代码:
<h1>JavaScript权威指南<span class="label label-default">New</span></h1>
<h2>JavaScript权威指南<span class="label label-danger">New</span></h2>
<h3>JavaScript权威指南<span class="label label-primary">New</span></h3>
<h4>JavaScript权威指南<span class="label label-info">New</span></h4>
<h5>JavaScript权威指南<span class="label label-success">New</span></h5>
<h6>JavaScript权威指南<span class="label label-warning">New</span></h6>























 2131
2131

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








