需求:
现在界面上有一个Button,id是entryButton,通过CSS文件定义样式。
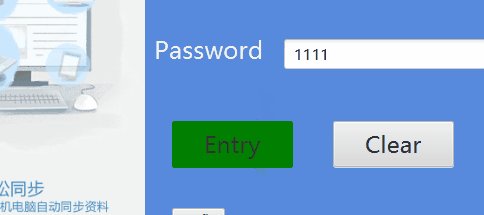
1、默认是green颜色。
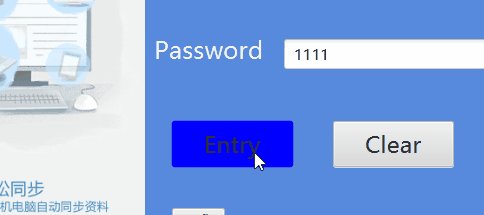
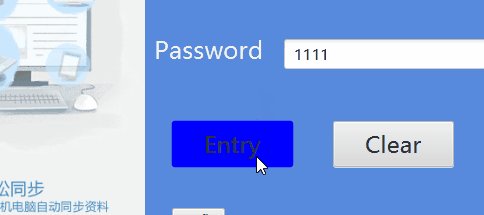
2、鼠标滑过是blue颜色。
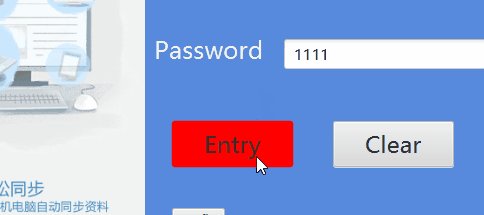
3、鼠标按下时red颜色。
解决方案:
在css文件中设置如下就可以达到效果。
#entryButton{
-fx-background-color: green;
}
#entryButto:hover{
-fx-background-color: blue;
}
#entryButton:pressed{
-fx-background-color: red;
}










 本文介绍如何使用CSS为按钮设置不同状态的颜色:默认绿色、鼠标滑过蓝色、按下红色。适用于界面美化。
本文介绍如何使用CSS为按钮设置不同状态的颜色:默认绿色、鼠标滑过蓝色、按下红色。适用于界面美化。


















 1477
1477

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










