一、效果图
最近做了一个数据量比较大折线图这里记录下过程:
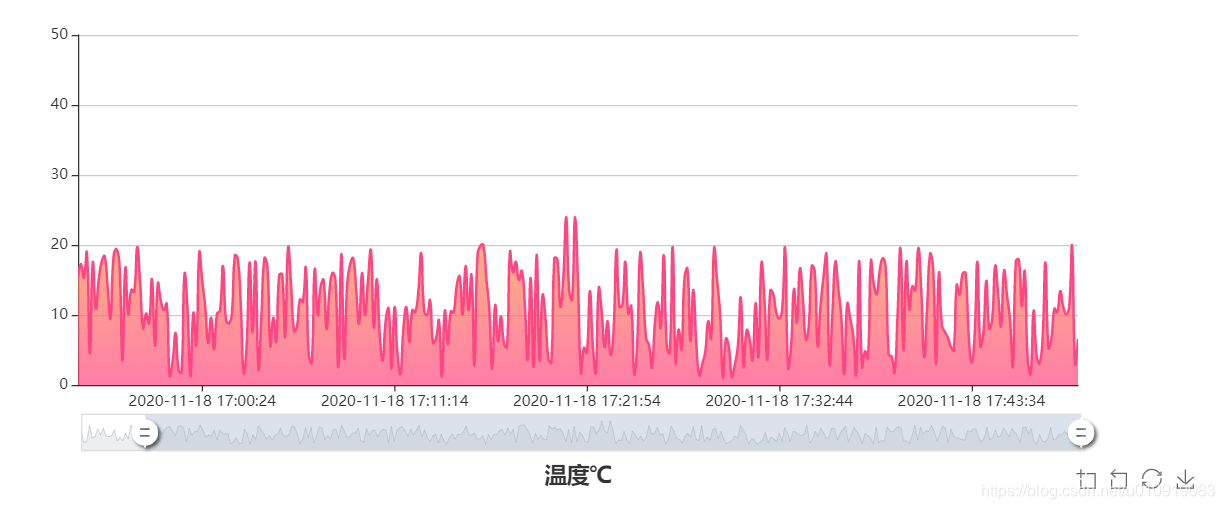
先上效果:
这里的数据是使用传感器采集回来的
x 轴 采集的时间
y轴 采集的数据值
支持鼠标移上去 滚轮缩放滑动数据窗口。
如图一所示

二、 说下制作过程:
使用的是百度的echart 这个大家可以官网学习下:
直接上源码:
新建div
<div id="main_t" style="width:1000px;height:400px;"></div>这个是存储数据的:
下面是封装的js
function initDataInfo(titleText,xList,yList) {
// 绑定数据逻辑
var base = +new Date(1968, 9, 3);
var oneDay = 24 * 3600 * 1000;
var date = [];
var data = [Math.random() * 300];
for (var i = 1; i < 20000; i++) {
var now = new Date(base += oneDay);
date.push([now.getFullYear(), now.getMonth() + 1, now.getDate()].join('/')); //x 集合
data.push(Math.round((Math.random() - 0.5) * 20 + data[i - 1])); //y 集合
}
if(xList!=null&&yList!=null) {
date = xList;
data = yList;
}
option = {
tooltip: {
trigger: 'axis',
position: function (pt) {
return [pt[0], '10%'];
}
},
title: {
left: 'center',
text: titleText, //'大数据量面积图',
},
toolbox: {
feature: {
dataZoom: {
yAxisIndex: 'none'
},
restore: {},
saveAsImage: {}
}
},
xAxis: {
type: 'category',
boundaryGap: false,
data: date
},
yAxis: {
type: 'value',
boundaryGap: [0, '100%']
},
dataZoom: [{
type: 'inside',
start: 90,
end: 100
}, {
start: 90,
end: 100,
handleIcon: 'M10.7,11.9v-1.3H9.3v1.3c-4.9,0.3-8.8,4.4-8.8,9.4c0,5,3.9,9.1,8.8,9.4v1.3h1.3v-1.3c4.9-0.3,8.8-4.4,8.8-9.4C19.5,16.3,15.6,12.2,10.7,11.9z M13.3,24.4H6.7V23h6.6V24.4z M13.3,19.6H6.7v-1.4h6.6V19.6z',
handleSize: '80%',
handleStyle: {
color: '#fff',
shadowBlur: 3,
shadowColor: 'rgba(0, 0, 0, 0.6)',
shadowOffsetX: 2,
shadowOffsetY: 2
}
}],
series: [
{
name: titleText, //'模拟数据',
type: 'line',
smooth: true,
symbol: 'none',
sampling: 'average',
itemStyle: {
color: 'rgb(255, 70, 131)'
},
areaStyle: {
color: new echarts.graphic.LinearGradient(0, 0, 0, 1, [{
offset: 0,
color: 'rgb(255, 158, 68)'
}, {
offset: 1,
color: 'rgb(255, 70, 131)'
}])
},
data: data
}
]
};
}
function drawT(resultData){
var date = [];
var data = [];
for (var i = 0; i < resultData.data.length; i++) {
date.push(resultData.data[i].uploadtime);
data.push(resultData.data[i].temperature);
}
initDataInfo("温度℃",date,data);
// 创建 echarts 实例。
var dom = document.getElementById(&#







 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 854
854











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










