在item的布局文件中加入:android:descendantFocusability="blocksDescendants"
- <?xml version="1.0" encoding="utf-8"?>
- <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
- android:layout_width="match_parent"
- android:layout_height="match_parent"
- android:orientation="horizontal"
- android:descendantFocusability="blocksDescendants" >
-
- <TextView
- android:id="@+id/tv_item"
- android:layout_width="wrap_content"
- android:layout_height="match_parent" />
-
- <Button
- android:layout_width="wrap_content"
- android:layout_height="match_parent"
- android:text="删除" />
-
- </LinearLayout>
、补刀:
android:descendantFocusability
Defines the relationship between the ViewGroup and its descendants when looking for a View to take focus.
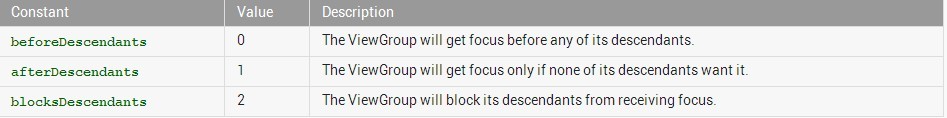
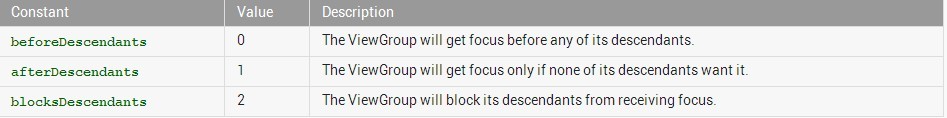
Must be one of the following constant values.

该属性是当一个为view获取焦点时,定义viewGroup和其子控件两者之间的关系。
属性的值有三种:
beforeDescendants:viewgroup会优先其子类控件而获取到焦点
afterDescendants:viewgroup只有当其子类控件不需要获取焦点时才获取焦点
blocksDescendants:viewgroup会覆盖子类控件而直接获得焦点























 142
142











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








