无聊写点东西,希望对一些朋友有用,先上代码
这是前端代码
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title></title>
<script src="jquery.js"></script>
</head>
<body>
<form class="myform" action="http://127.0.0.1:8080/jfinalDemo/music/upload" method="post" enctype="multipart/form-data">
<input type="file" class="uploadFile" name="file"/>
<input type="button" class="upload" value="上传"/>
</form>
</body>
<script>
//以jquery插件的形式写
(function() {
var iframe = '<iframe name="jqUploadIframe" style="display: none"></iframe>';
function getSearchObjct(window) {
var search;
try{
search = window.location.search.substr(1);
}catch (e){
return null;
}
if(search == "") return "";
var keyValue = search.split("&");
var result = {};
for(var i = 0; i<keyValue.length; i++) {
var onek = keyValue[i].split("=");
result[onek[0]] = decodeURI(onek[1]);
}
return result;
}
function getRootPath(){
var curWwwPath=window.document.location.href;
var pathName=window.document.location.pathname;
var pos=curWwwPath.indexOf(pathName);
var localhostPaht=curWwwPath.substring(0,pos);
var projectName=pathName.substring(0,pathName.substr(1).indexOf('/')+1);
return(localhostPaht+projectName);
}
var methods = {
//跨域上传
crossDomain: function(op) {
this.attr("target", "jqUploadIframe");
var $iframe = $(iframe);
var val = "window.location.href='"+getRootPath()+"/jqUpload32495982348952?data=massage'";
this.append('<input type="hidden" class="jqUpload-localhostname" ' +
'name="uploadCall" value="'+val+'"/>');
$iframe[0].onload = function() {
var searchData = getSearchObjct(this.contentWindow);
if(searchData == "") {
return ;
} else if(searchData == null) {
op.error(searchData.data);
} else if(typeof searchData == "object") {
op.success(searchData.data);
}
$iframe.remove();
$(".jqUpload-localhostname").remove();
}
this.append($iframe);
this.submit();
}
}
$.fn.jqAjaxUpload = function(op) {
methods.crossDomain.apply(this, [op])
}
})()
//当点击上传按钮时
$(".upload").click(function() {
//调用异步跨域上传功能
$(".myform").jqAjaxUpload({
isCrossDomain: true,
success: function(data) {
console.log("我的数据:"+data);
},
error: function() {
console.log("错误了");
}
})
})
</script>
</html>后台使用的java的jfinal框架
<pre name="code" class="java">public void upload() {
//保存文件
getFile("file");
//这是返回信息
String returnMessage = "成功了";
//这里传回页面的信息必须是如下格式前端会自动传到后台一个uploadCall的参数,返回一段可执行的js代码,所以是renderHtml
renderHtml("<script>"+getPara("uploadCall").replace("massage", returnMessage)+"</script>");
}
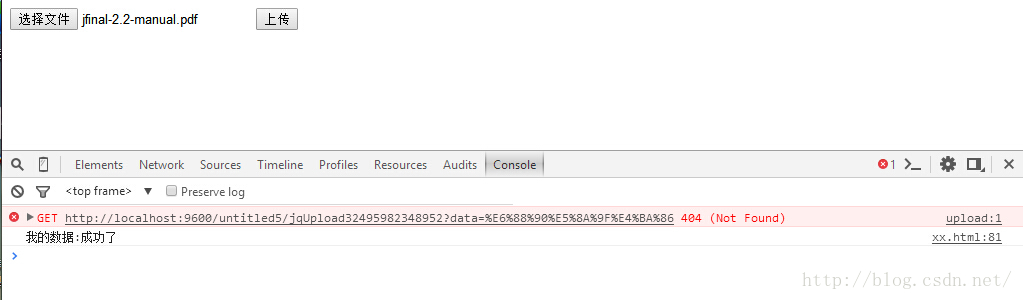
示例图片
选择文件上传,成功了
原理其实很简单,由于要异步上传文件,我使用了隐藏的iframe来提交表单,这样页面就不会刷新,但是如果后台直接返回消息,前台由于跨域不能获取iframe中的内容,所以我们后台返回了一点js代码,调试你会发现参数uploadCall是一个跳转语句,也就是我们返回到前台的语句又进行了跳转,而跳转的页面就是我们前台域的页面,上图的404链接,因为我们没有这个页面,所以报了404,当然我们也不需要这个页面,因为我们需要的链接后的data参数,既然是同一个域了,我们也就可以获取iframe的window.location.search了,自然就拿到了我们的后台返回消息























 605
605











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








