
<div class="chart" id="lineChart"></div>
<script src="js/lib/echarts.common.min.js"></script>
<script type="text/javascript" src="js/lib/jquery.js" ></script>
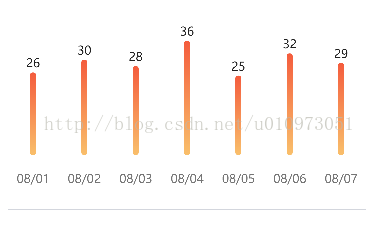
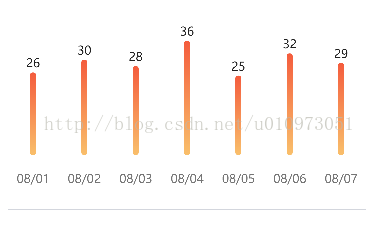
var dataAxis = ['08/01', '08/02', '08/03', '08/04', '08/05', '08/06', '08/07'];
var data = [26, 30, 28,36, 25, 32, 29];
var getOption = function() {
var chartOption = {
grid: {
x: 25,
x2: 25,
y: 25,
y2: 35,
},
xAxis: [{
type: 'category',
axisLabel: {
textStyle: {
color: '#757575',
},
},
offset :10,
boundaryGap: false,
splitLine: {
show: false
},
data: dataAxis,
axisLine:{
show:false,
},
axisTick:{
show:false,
},
}],
yAxis: {
splitLine: {
show:false
},
axisLine: {
show: false
},
axisTick: {
show: false
},
axisLabel: {
show:false
}
},
dataZoom: [
{
type: 'inside'
}
],
series: [
{
type: 'bar',
barWidth :6,//柱图宽度
itemStyle: {
normal: {
barBorderRadius: 6,
color: {
type: 'linear',
x: 0,
y: 0,
x2: 0,
y2: 1,
colorStops: [{
offset: 0, color: '#f45c3d' // 0% 处的颜色
}, {
offset: 1, color: '#f9bf6b' // 100% 处的颜色
}],
globalCoord: true // 缺省为 false
},
label: {
show: true,
position: 'top',
textStyle: {
color: '#222222'
},
formatter:function(params){
if(params.value==0){
return '';
}else{
return params.value;
}
}
},
},
},
data: data
}
]
};
return chartOption;
};
var byId = function(id) {
return document.getElementById(id);
};
var lineChart = echarts.init(byId('lineChart'));
lineChart.setOption(getOption());





 本文展示了一个使用ECharts库创建动态柱状图的具体配置示例。通过详细设置图表的各项属性,如网格边界、轴线样式、数据标签显示等,实现了美观且交互性强的数据展示效果。
本文展示了一个使用ECharts库创建动态柱状图的具体配置示例。通过详细设置图表的各项属性,如网格边界、轴线样式、数据标签显示等,实现了美观且交互性强的数据展示效果。

















 3683
3683


 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?







