一、Vue脚手架工具
进行以下安装前需先安装nodejs
# 安装vue-cli
npm install -g @vue/cli
# 验证环境
vue --version
二、命令行方式创建Vue项目
# 创建Vue项目,project_name为项目名称,不可以包含中文
vue create project_name
# 创建完成启动服务
cd project_name
npm run serve
在浏览器中打开以下地址
Local:http://localhost:8080/
Network:http://0.1.1.74:8080/
进入vue.config.js文件内添加以下内容,可自动打开http://localhost:8080/

三、图形化界面方式创建Vue项目
# 命令开启前端项目管理页面
vue ui
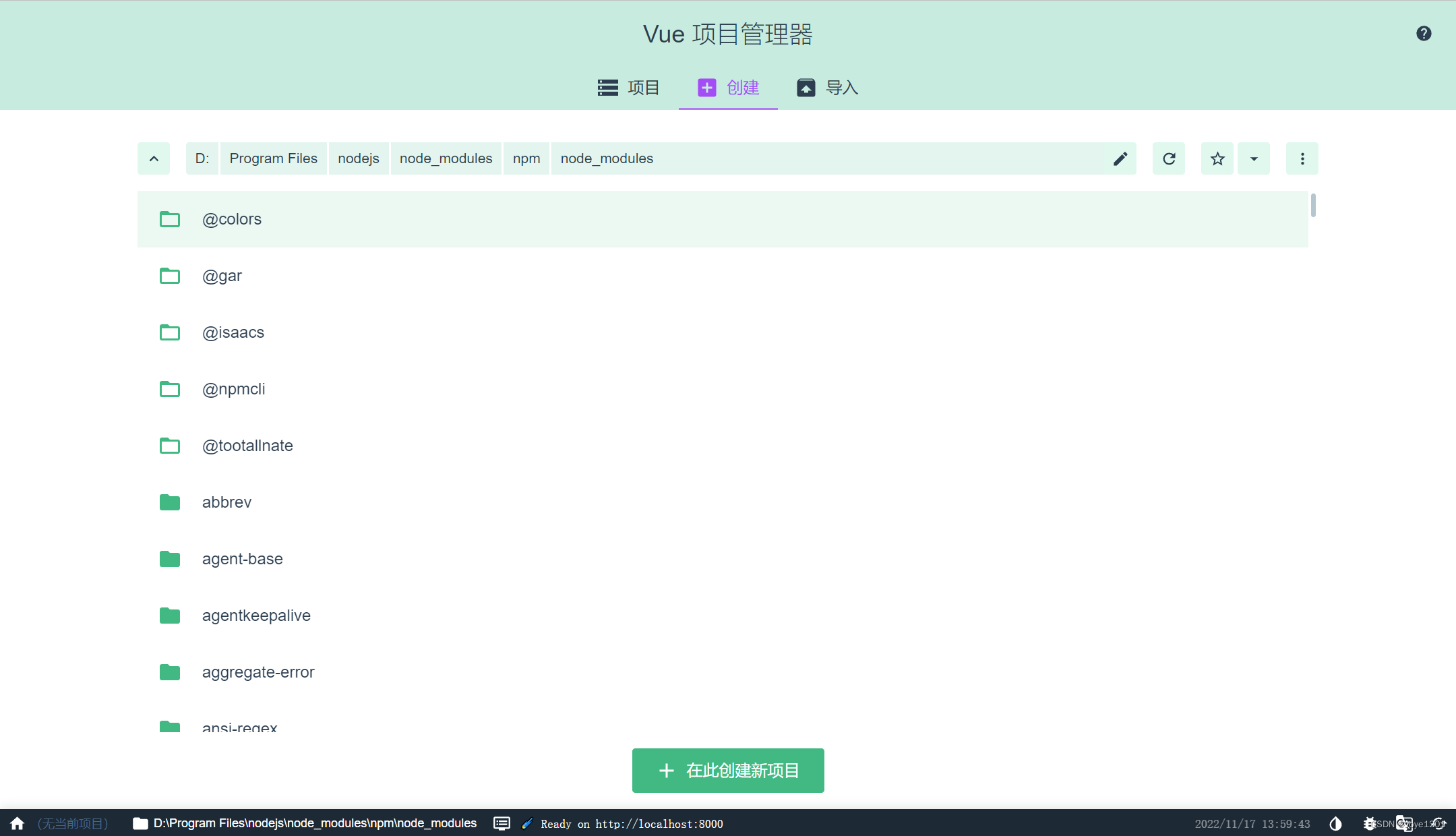
1.自动在浏览器中打开Vue项目管理器,点击“在此创建新项目”

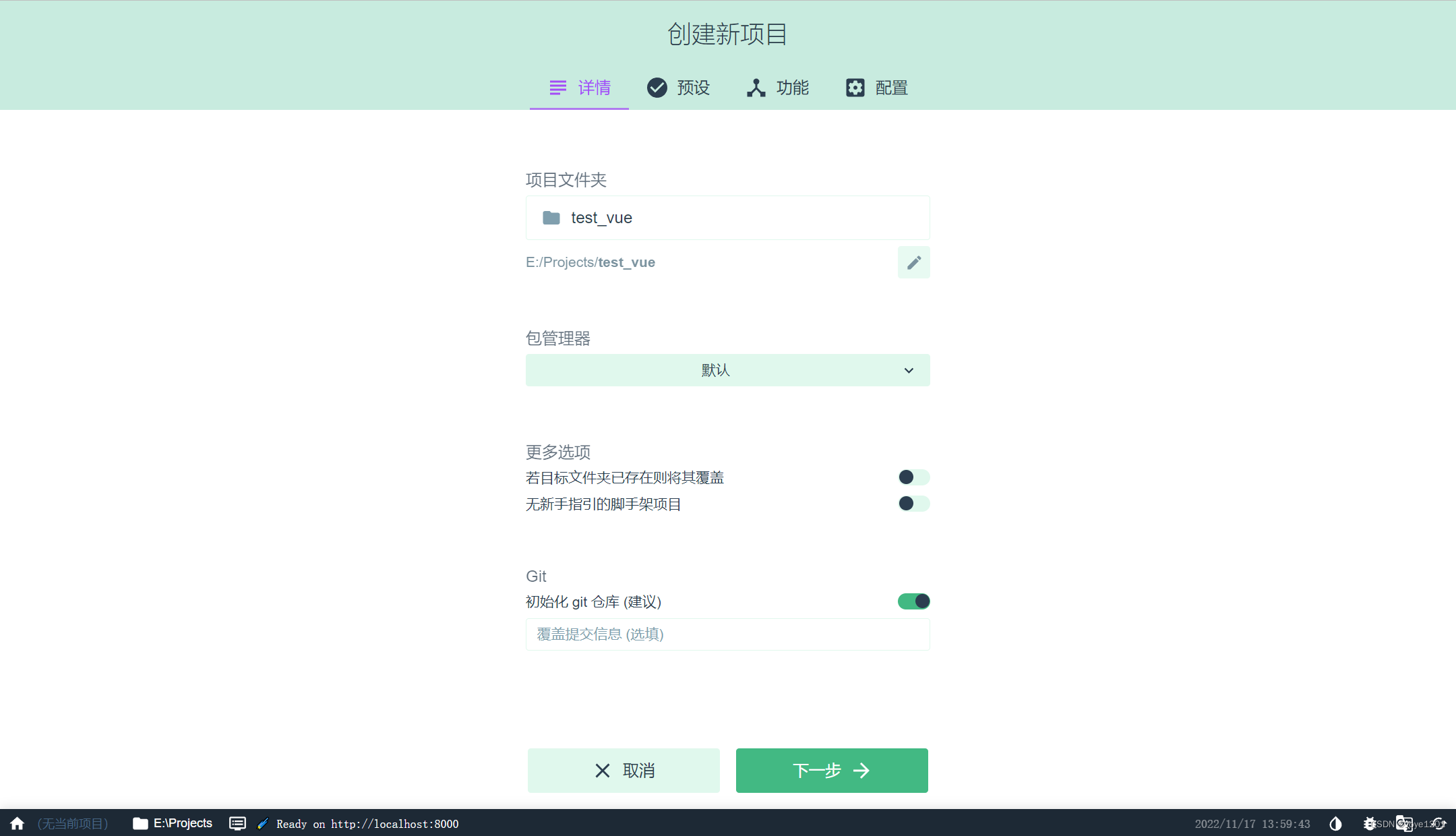
2.输入项目名称,点击下一步

3.选择Vue 2,点击创建项目

4.项目创建完成后,进入任务–serve界面,点击运行,再点击启动app

5.显示以下界面代表app启动成功

四、测试平台需安装的插件和依赖
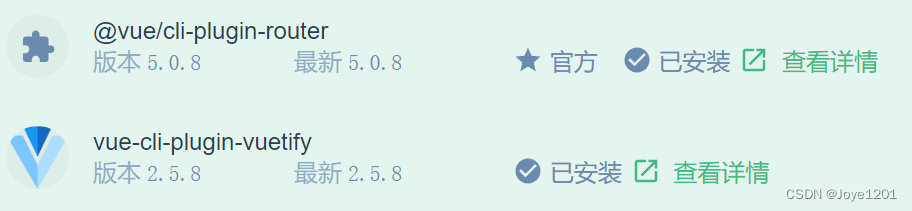
1.安装vuetify和router插件

2.安装axios依赖






















 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








