由于在开发中,总是要写图片轮播器之类的东东,写的烦了,忍不住就用Swift写了一个非常方便的图片轮播器的框架
https://github.com/SarielTang/CycleView
大家在使用的时候,只需要像这样:
import CycleView
class className : PictureCycleController{
//override loadView function
//重写loadViewe方法
override func loadView() {
super.loadView()
}
var arrayM: [UIImage]?
override func viewDidLoad() {
super.viewDidLoad()
//input an Array with UIImage
//传入一个UIImage的图像数组
imageList = arrayM;
}
}
一个图片轮播器就完成了,是不是很简单呢?赶紧试试吧~如果框架中有什么bug,还请大家多多指教哦.
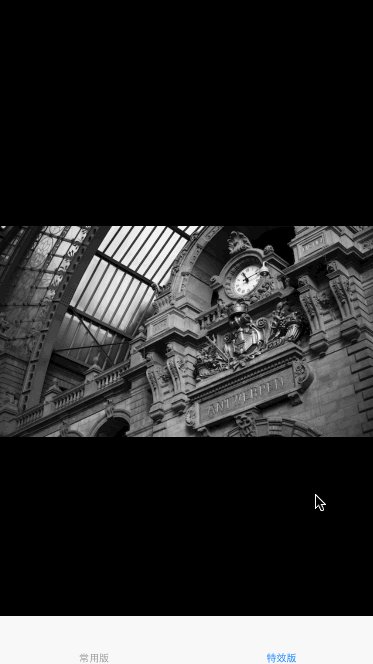
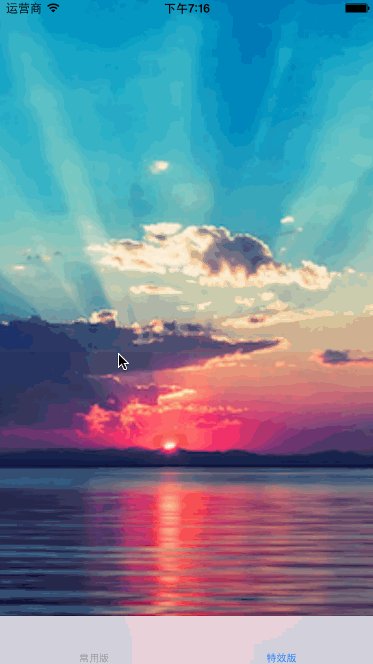
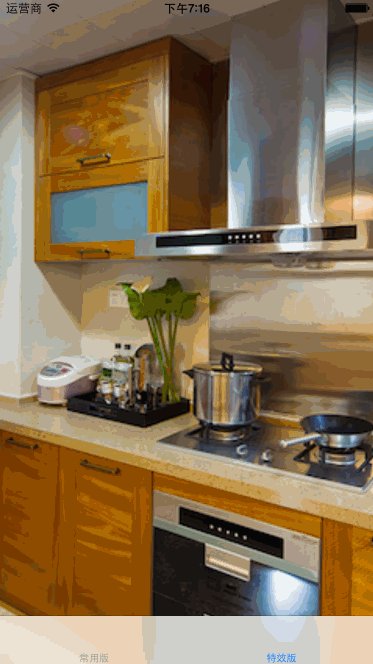
图片效果如下:
常规图片轮播器
第一个自己写的框架,难免有不完善的地方,希望大家能帮着作者君一起完成哦~~
补充:
那天,这篇博客被隔壁老王看到了,把我狠狠的吐槽了一下。你这个毫无特色的图片轮播器也好意思上传?都是别人玩剩下的啦!敢不敢来个炫一点的,于是,小汤就又含泪添加了一个比较酷炫的图片轮播器效果。。。
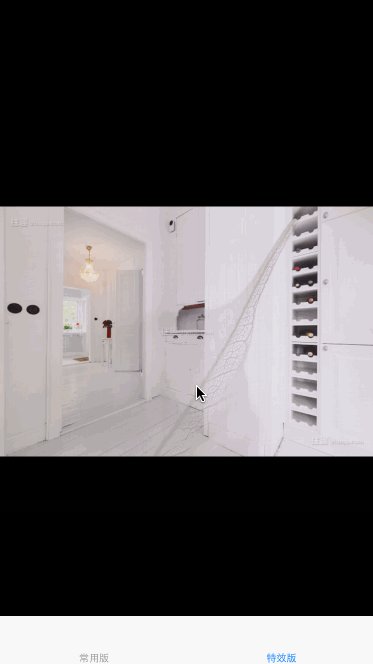
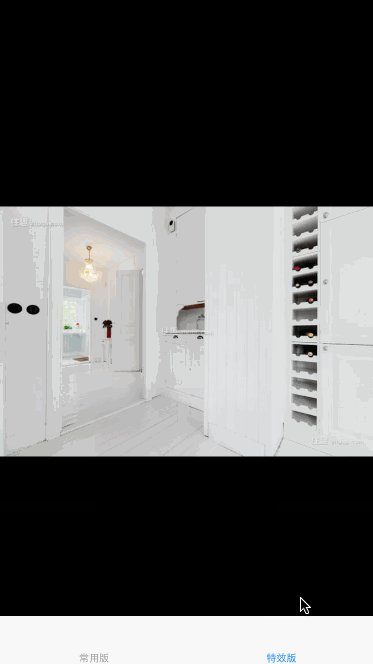
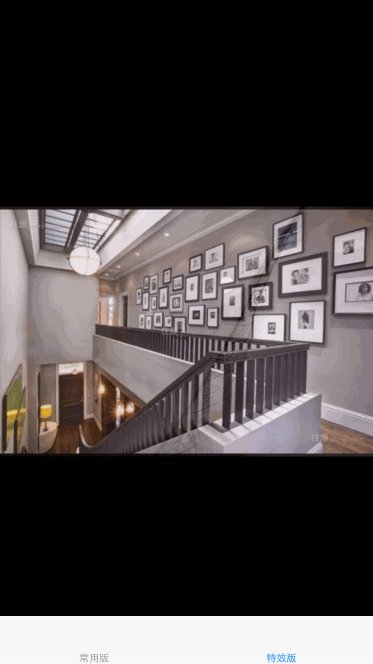
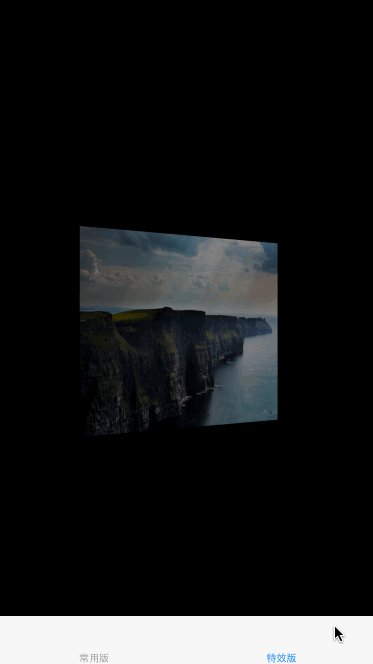
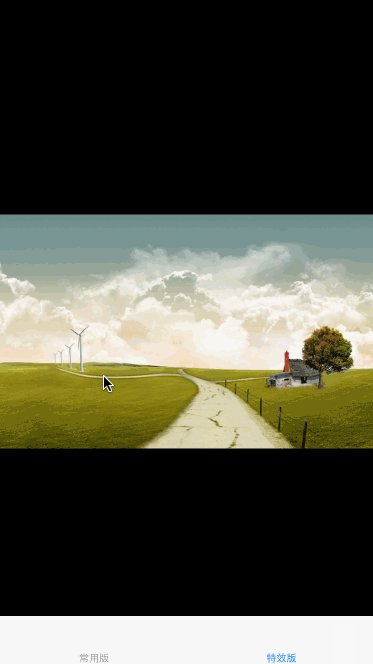
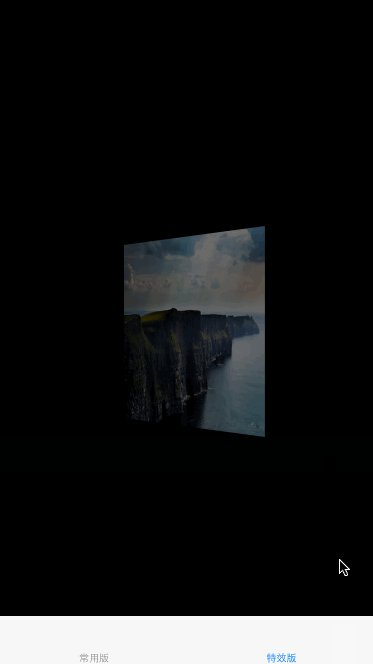
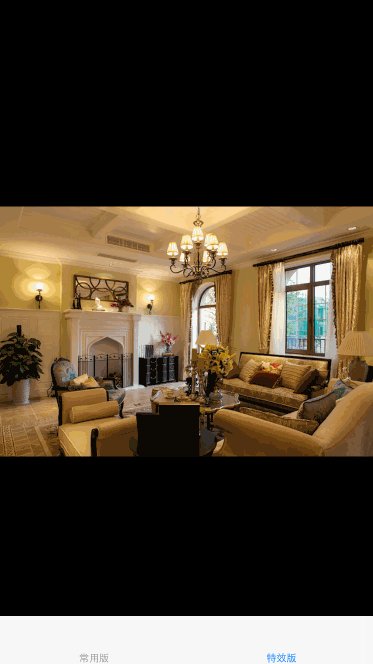
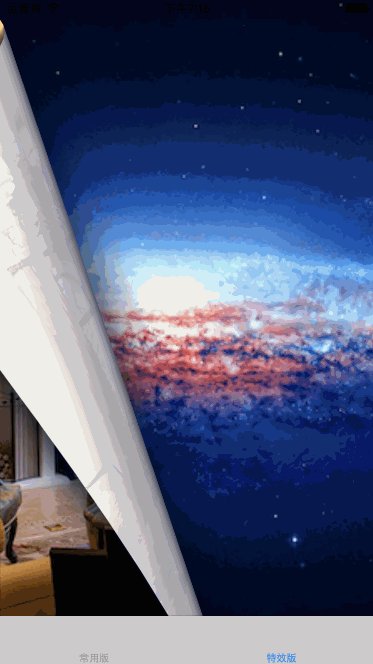
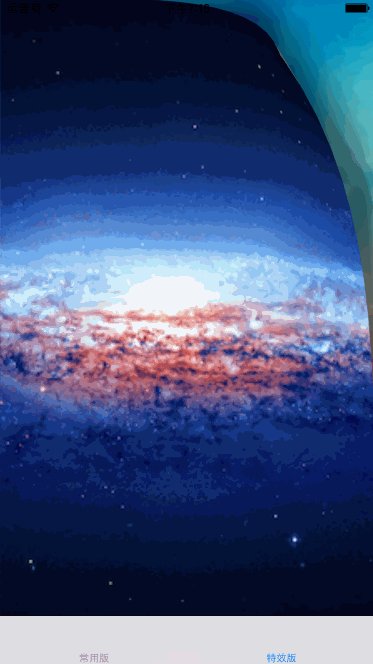
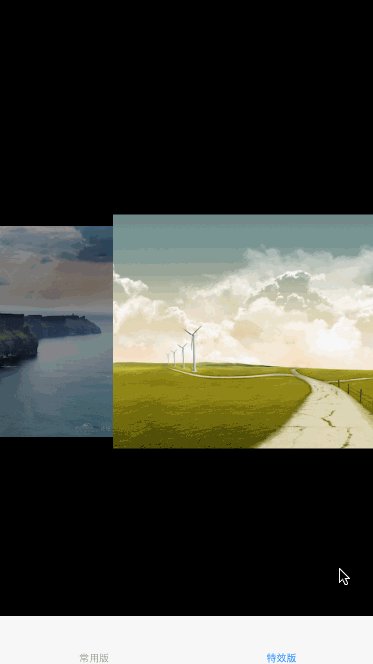
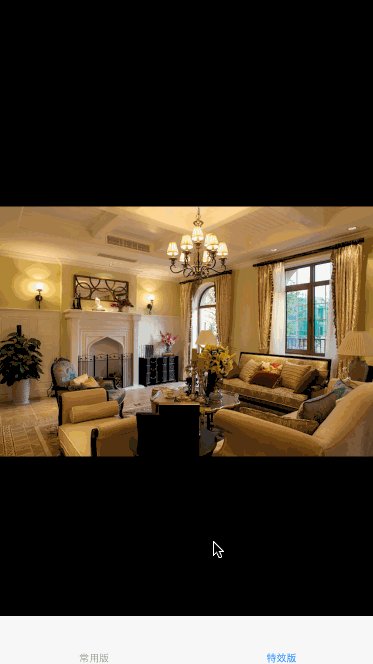
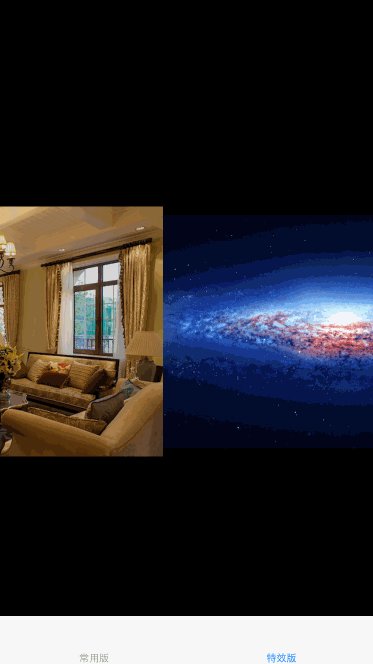
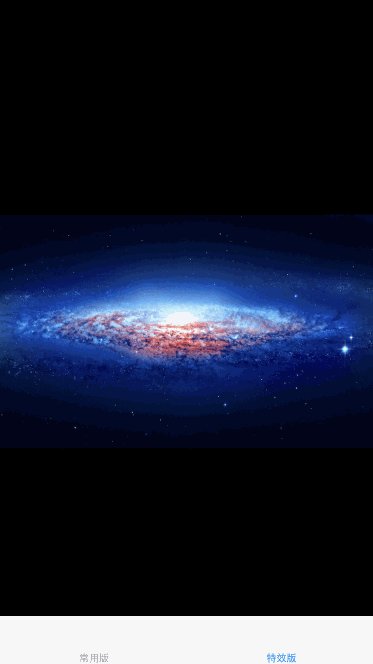
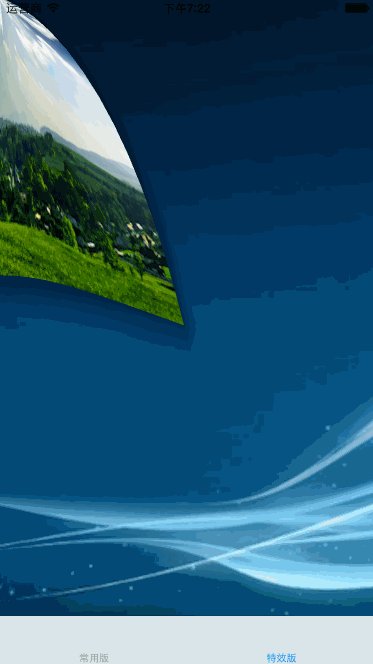
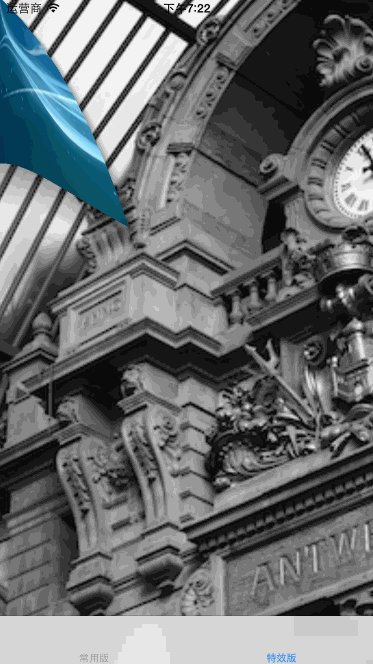
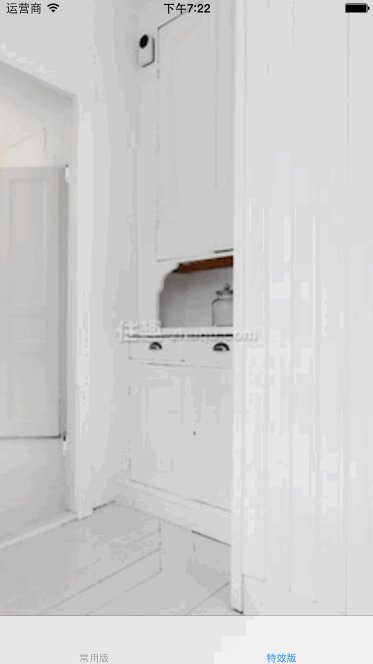
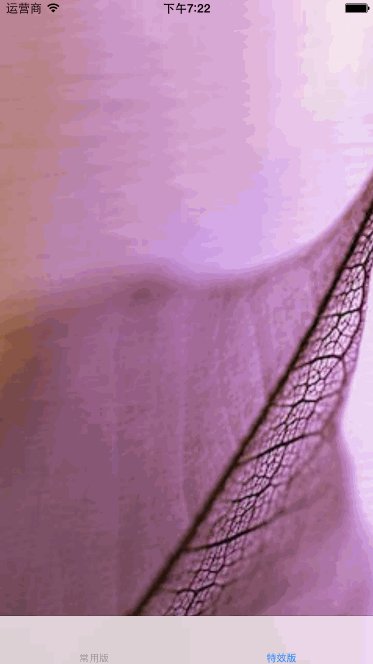
图片效果如下:
立体旋转效果淡入淡出效果平面翻转效果翻页效果反向翻页效果横向推出效果从上层抽出效果水滴效果从角落收起效果使用代码如下:
import CycleView
class AnimatorViewController: CycleAnimatorViewController {
override func viewDidLoad() {
super.viewDidLoad()
var arrayM = [UIImage]()
for var i = 0; i < 16; ++i {
let imageName = String(format: "%02d.jpg", i + 1)
arrayM.append(UIImage(named: imageName)!)
}
AnimatorImageList = arrayM;
//you can modify the animation effect by enumeration type
//可以通过枚举类型,修改动画效果
AnimationType = SRTransitionAnimateType.CUBE.rawValue
//you can change image's contentMode
//可以设置图片填充模式
AnimatorImageView!.contentMode = UIViewContentMode.ScaleAspectFit
}
}






























 1611
1611

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








