控件布局
控件布局,就是控件在Activity当中的位置,大小,颜色以及控件样式属性的方法。
控制布局有两种方法
1.使用布局完成布局
2.在Java代码控件布局
Android中布局方式有:Linear layout,Relative layout,ListView layout,GridView layout。
Linear layout
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
>
<TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="第一个TextView" />
<TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="第一个TextView"/>
</LinearLayout>
在此文件中,我们采用了Linear layout,而且是垂直的线性布局,即控件从上到下依次放置,即使第一个控件属性为
layout_width="wrap_content"
第二个控件也不会移位到第一个控件的位置。若我们设置属性为
android:orientation="horizontal"则所有的控件在一行排列,超出屏幕的则无法显示。
Linear layout的嵌套
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="horizontal"
android:background="#000000"
>
<LinearLayout
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:orientation="vertical"
android:layout_margin="20dp"
android:background="#ff0000">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:textSize="20sp"
android:background="#00ff00"
android:text="first"
/>
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:textSize="20sp"
android:background="#00ff00"
android:text="second"
/>
</LinearLayout>
<LinearLayout
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:orientation="vertical"
android:layout_margin="20dp"
android:background="#ff0000">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:textSize="20sp"
android:background="#00ff00"
android:text="first"
/>
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:textSize="20sp"
android:background="#00ff00"
android:text="second"
/>
</LinearLayout>
</LinearLayout>
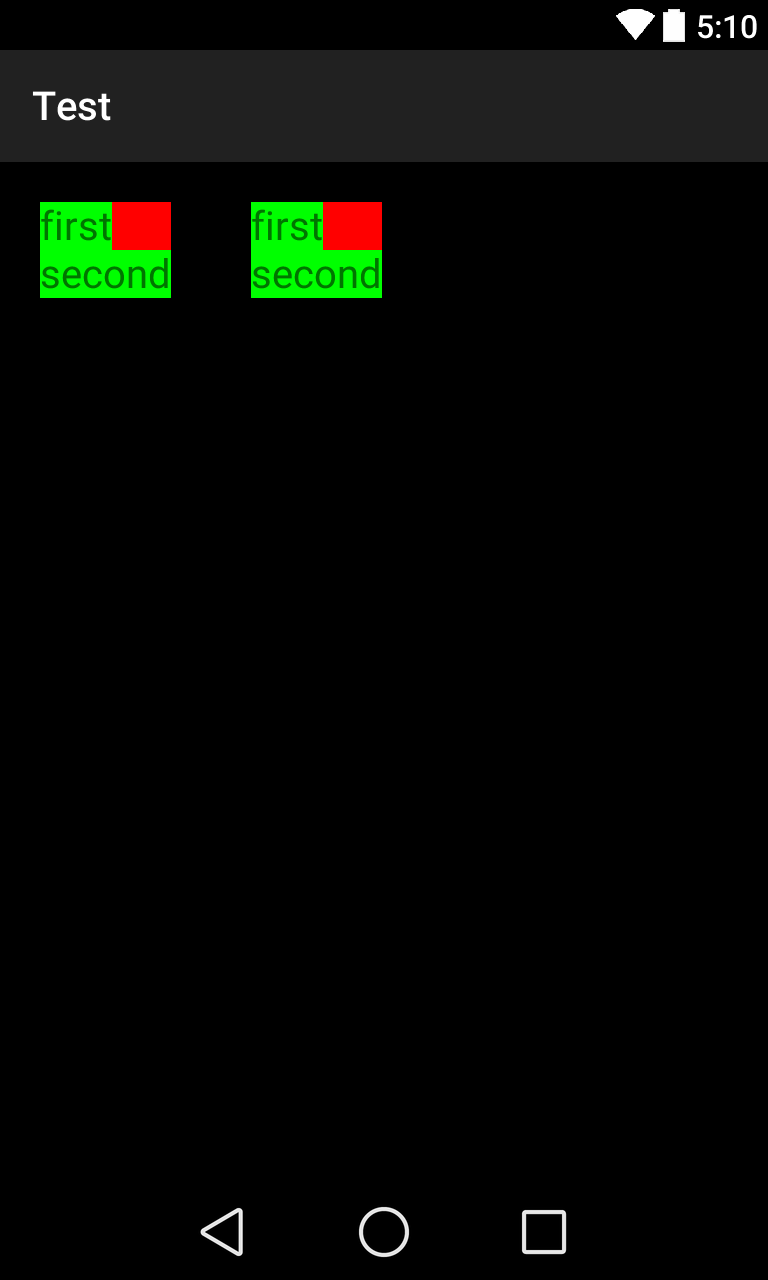
其展示如下:
layout_weight
layout_weight的值用于指定空闲空间的分配比例,其值为整形。
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="horizontal"
android:background="#ff0000"
>
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:background="#00ff00"
android:layout_weight="1"
android:text="first"
/>
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:background="#0000ff"
android:layout_weight="1"
android:text="second"
/>
</LinearLayout>
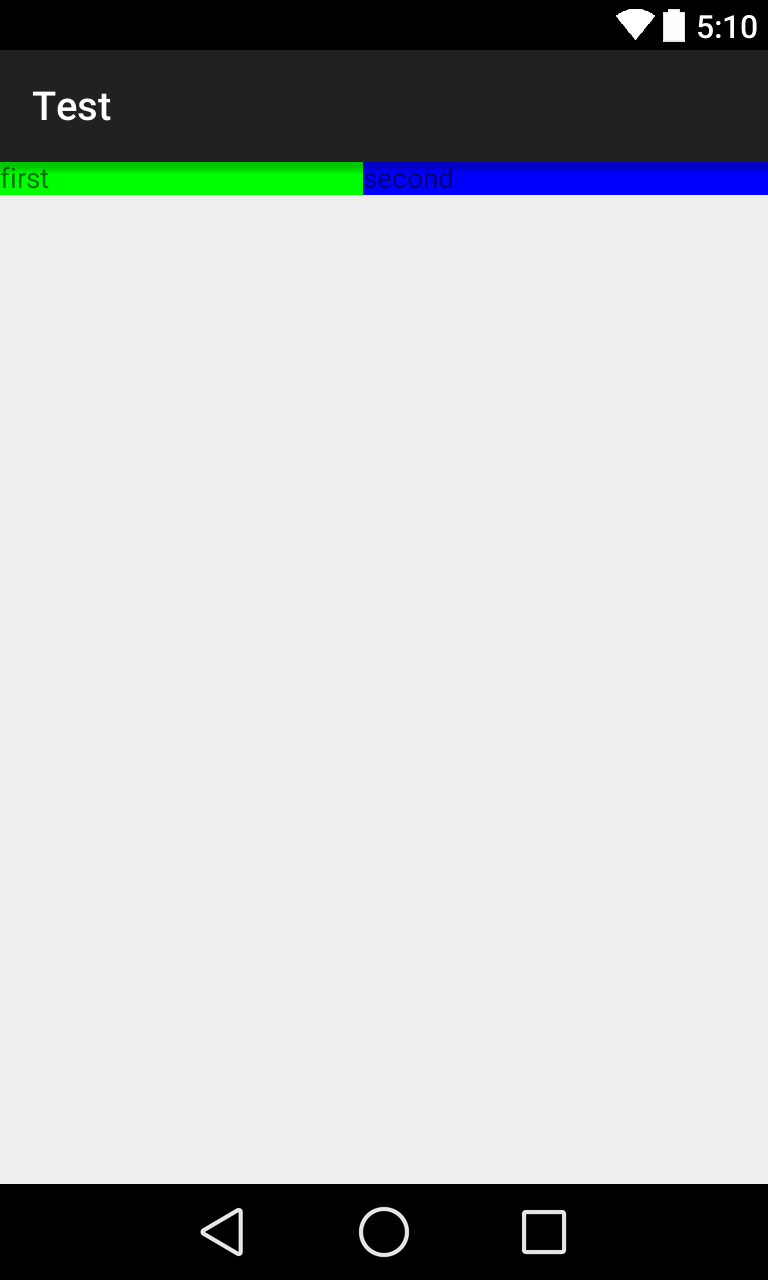
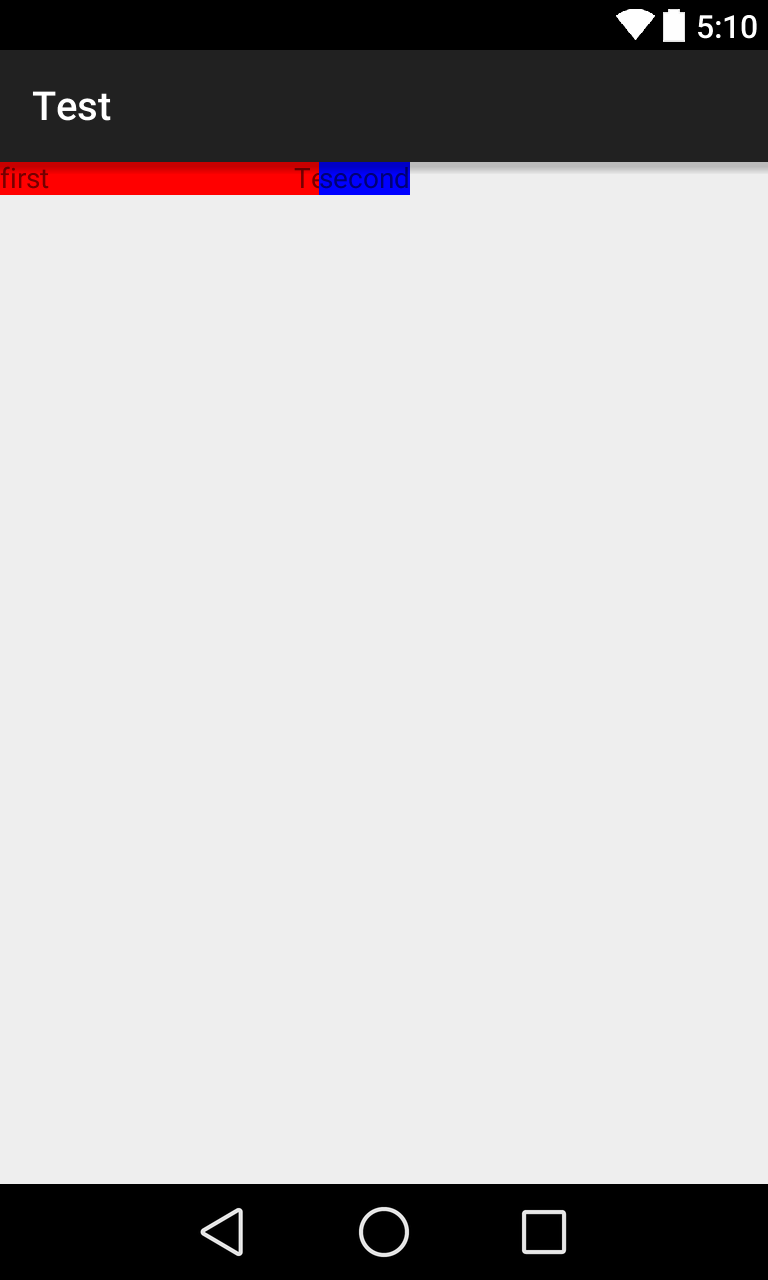
加了layout_weight:
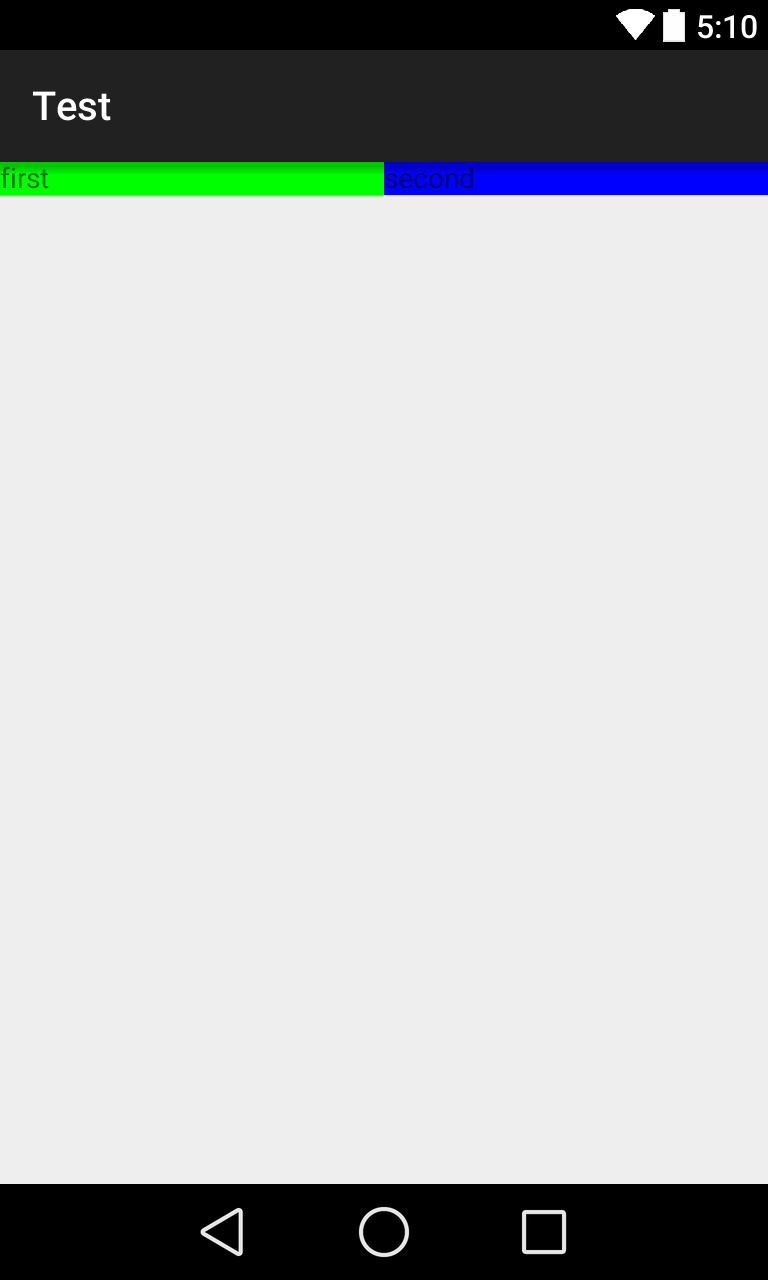
未加layout_weight:
当layout_weight均为1时,两个控件平分了空闲空间,当我们把控件的宽度都设置为0时,然后设置layout_weight的值,即可精确控制控件的百分比。
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="horizontal"
android:background="#ff0000"
>
<TextView
android:layout_width="0dp"
android:layout_height="wrap_content"
android:background="#00ff00"
android:layout_weight="1"
android:text="first"
/>
<TextView
android:layout_width="0dp"
android:layout_height="wrap_content"
android:background="#0000ff"
android:layout_weight="1"
android:text="second"
/>
</LinearLayout>
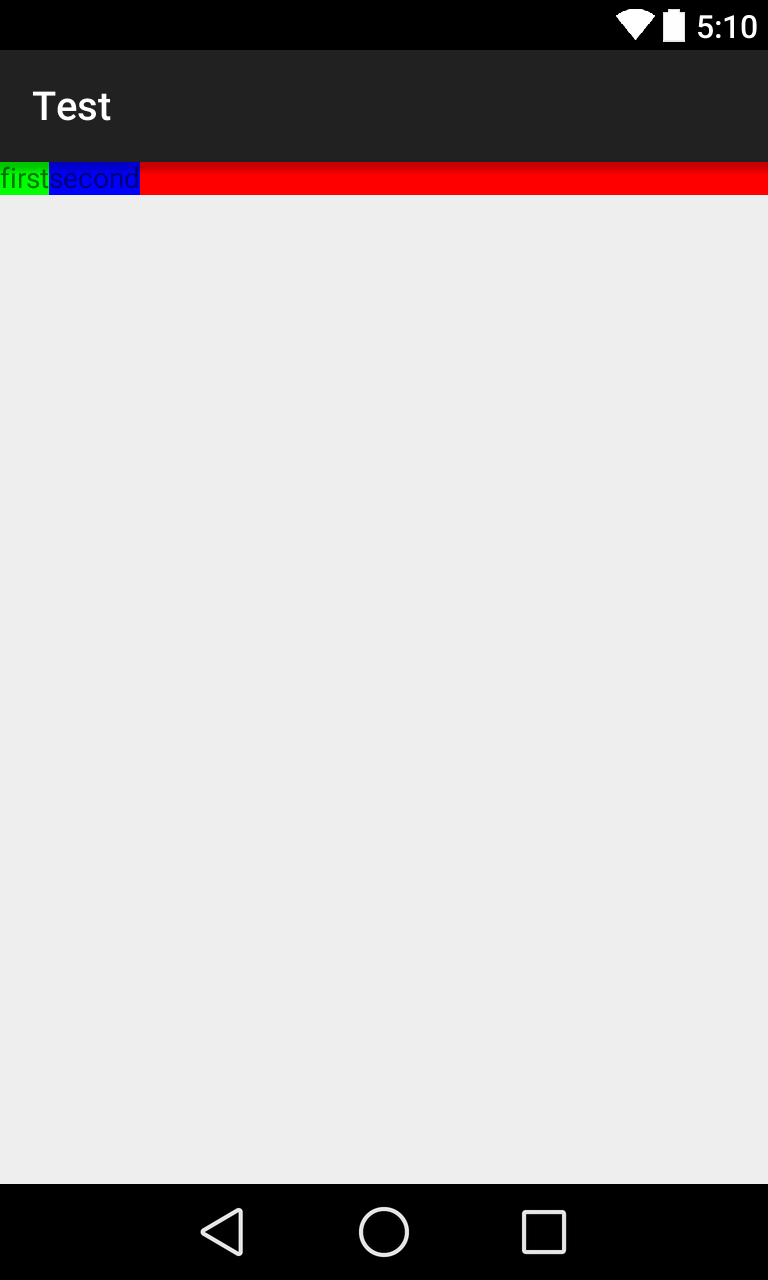
其展示如下:
此时两个控件平分整个Activity的宽度,其与上述第二张图是不一样的,第二张图两个控件的宽度不一样,原因是字的个数不一样,他们只是平分了空闲空间,而自身的宽度不一样导致他们的宽度不一样。
Relative Layout
表示距离单位的有px,dp,sp,下面来分别介绍这三个单位。
px
其中px的换算有一个公式:
其中 :dpi=dots per inch,指每英寸的像素
dp
dp=dip(Device Independent pixels)
为160的屏幕上,1dp=1px
由于其与设备独立,故开发中要尽量使用该单位。
sp
sp单位一般用来作为字体的单位,其字体的大小会随着用户设置字体大小的变化而变化。
总而言之,控件的大小使用dp,字体的大小使用sp
外边距和内边距
外边距为layout_margin,内边距为padding。
| 外边距 | 内边距 |
|---|---|
| layout_margin | padding |
| layout_marginTop | paddingTop |
| layout_marginBottom | paddingBottom |
| layout_marginLeft | paddingLeft |
| layout_marginRight | paddingRight |
相对布局是通过制定当前控件和兄弟控件或父控件之间的相对位置,从而达到控制控件位置的目的。
当然,我们可以通过Linear layout布局来实现Relative Layout,主要是通过多层嵌套,这样会消耗性能。
Relative Layout的一些属性:
| 属性组1 | 属性组2 | 属性组3 | 属性组4 |
|---|---|---|---|
| layout_below | layout_alignLeft | layout_alignParentLeft | layout_centerInParent |
| layout_above | layout_alignRight | layout_alignParentRight | layout_centerHorizontal |
| layout_toLeftOf | layout_alignTop | layout_alignParentTop | ayout_centerVerticalal |
| layout_toRightOf | layout_alignBottom | layout_alignParentBottom |
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
>
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:background="#ff0000"
android:text="first TextView"
/>
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:background="#0000ff"
android:text="second TextView"
/>
</RelativeLayout>
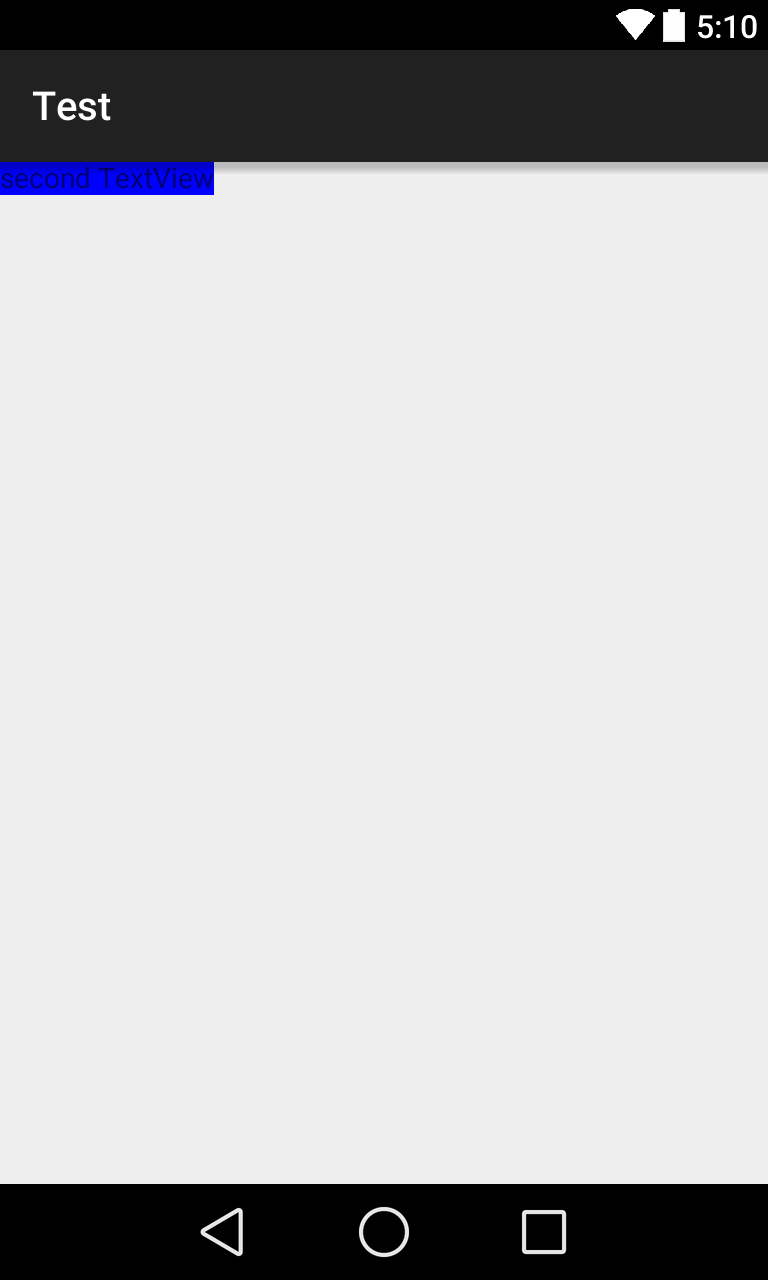
上述布局中,第一个textView被第二个textView覆盖,因为RelativeLayout布局中控件的默认位置均为左上角。
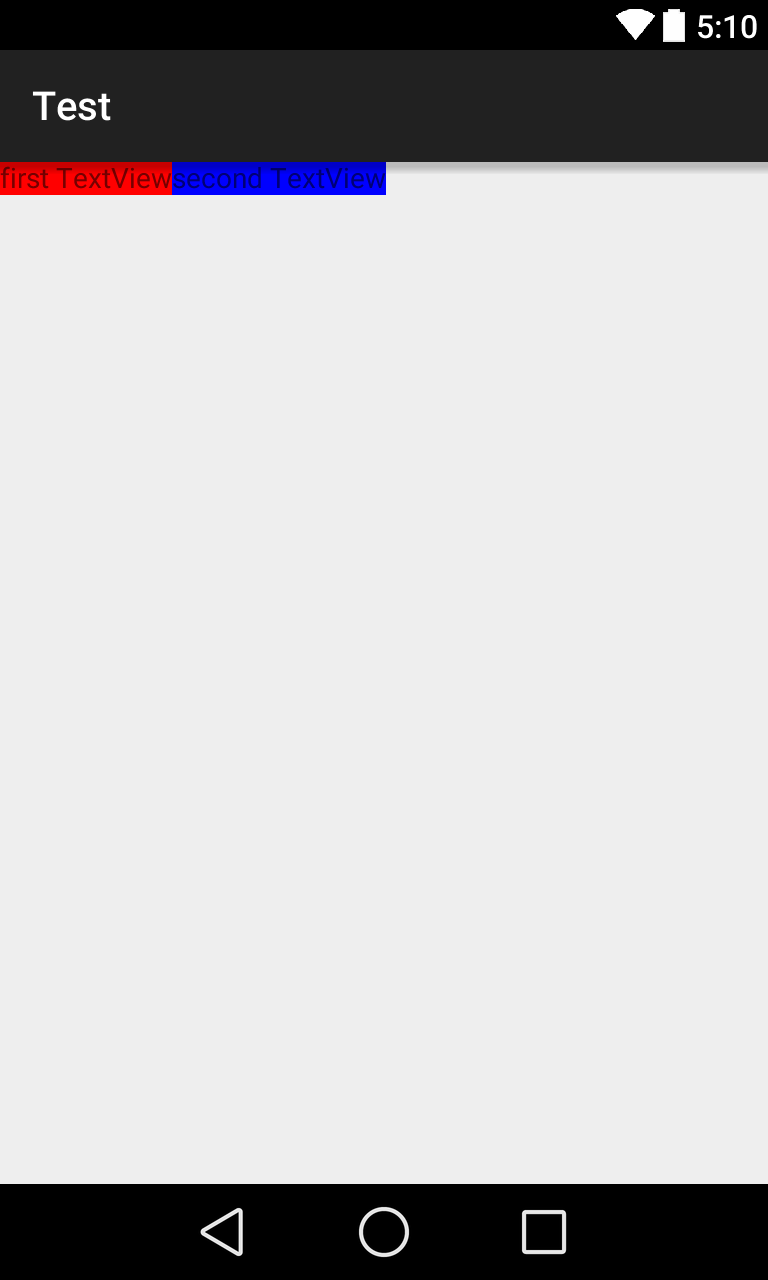
当我们设置相关属性后:
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
>
<TextView
android:layout_width="wrap_content"
android:id="@+id/firstView"
android:layout_height="wrap_content"
android:background="#ff0000"
android:text="first TextView"
/>
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_toRightOf="@+id/firstView"
android:background="#0000ff"
android:text="second TextView"
/>
</RelativeLayout>
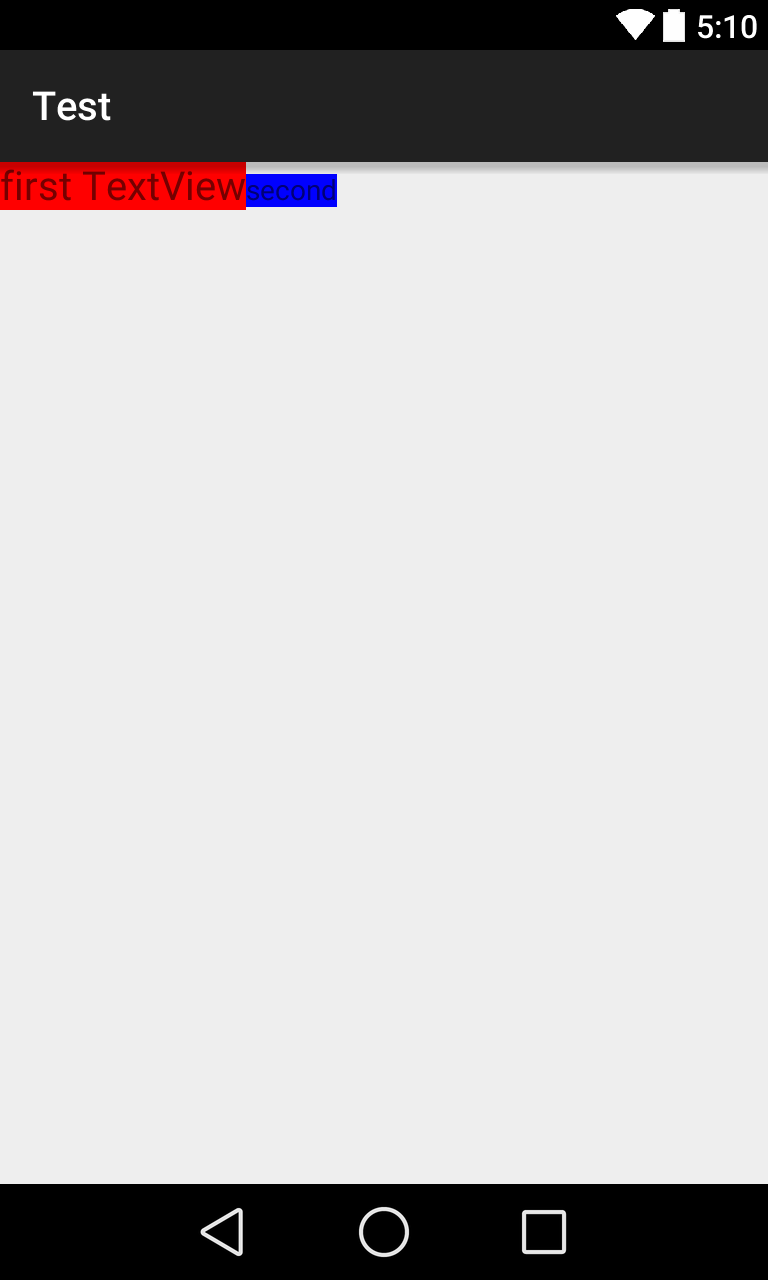
使用右边对齐:
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
>
<TextView
android:layout_width="wrap_content"
android:id="@+id/firstView"
android:layout_height="wrap_content"
android:background="#ff0000"
android:text="first TextView"
/>
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignRight="@+id/firstView"
android:background="#0000ff"
android:text="second"
/>
</RelativeLayout>
layout_toRightOf属性是将当前控件的左边缘对齐到指定id的控件的有边缘,layout_alignRight指的是将当前控件的右边缘与指定id的控件的右边缘对齐。
控件还可以与父控件有一定的相互位置关系,比如对其至控件的基准线,与父控件的四个边缘对齐,对齐至父控件的中央。
基准线(baseline)
为了保证字母的而划定的线。
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
>
<TextView
android:layout_width="wrap_content"
android:id="@+id/firstView"
android:layout_height="wrap_content"
android:background="#ff0000"
android:textSize="20sp"
android:text="first TextView"
/>
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_toRightOf="@+id/firstView"
android:layout_alignBaseline="@+id/firstView"
android:background="#0000ff"
android:text="second"
/>
</RelativeLayout>
效果如图:
对其至父控件的右侧:
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
>
<RelativeLayout
android:layout_width="match_parent"
android:layout_height="300dp"
android:background="#000000">
<TextView
android:layout_width="wrap_content"
android:id="@+id/firstView"
android:layout_height="wrap_content"
android:background="#ff0000"
android:textSize="50sp"
android:text="First TextView"
android:layout_alignParentRight="true"
android:layout_alignParentBottom="true"
/>
</RelativeLayout>
</RelativeLayout>
效果如下:
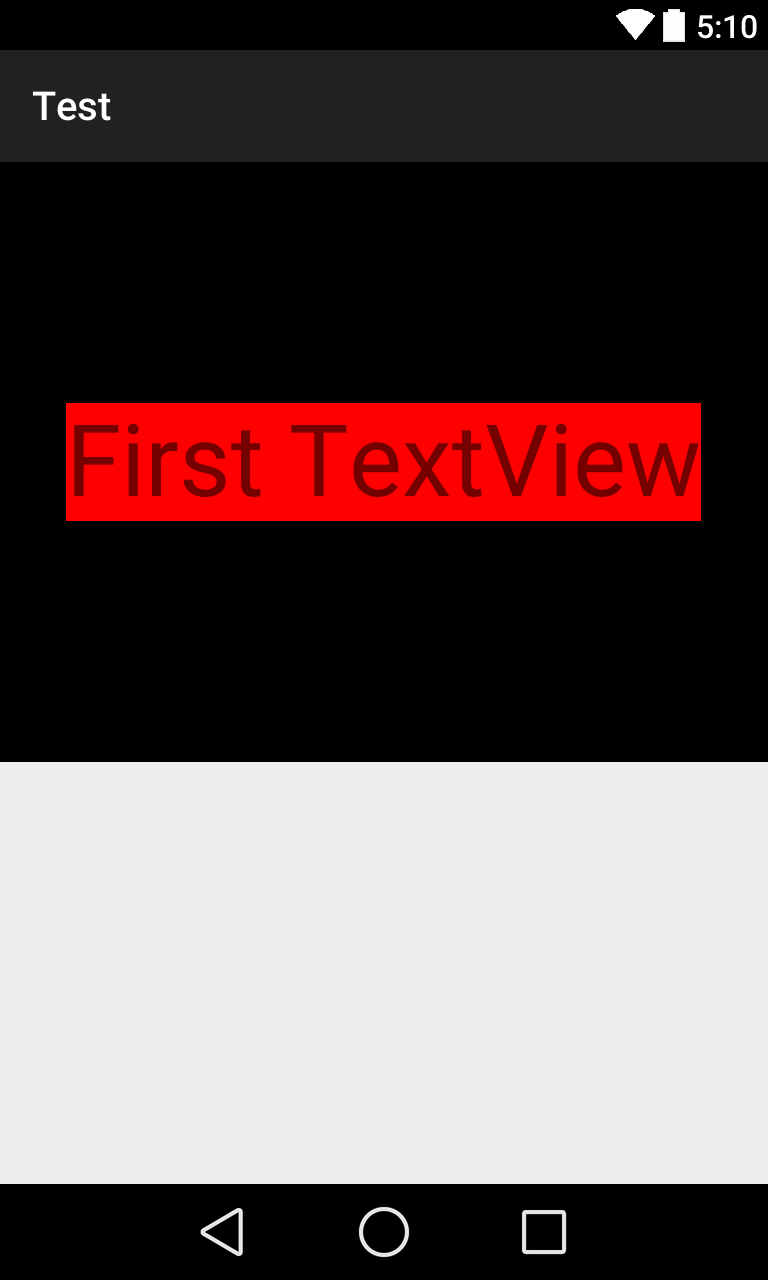
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
>
<RelativeLayout
android:layout_width="match_parent"
android:layout_height="300dp"
android:background="#000000">
<TextView
android:layout_width="wrap_content"
android:id="@+id/firstView"
android:layout_height="wrap_content"
android:background="#ff0000"
android:textSize="50sp"
android:layout_centerInParent="true"
android:text="First TextView"
/>
</RelativeLayout>
</RelativeLayout>
效果如下:
Android4.2以后加入了新的布局属性:
| 属性 | |
|---|---|
| layout_alignStart | |
| layout_alignEnd | |
| layout_alignParentStart | |
| layout_alignParentEnd |
将两个控件的尾部对齐:
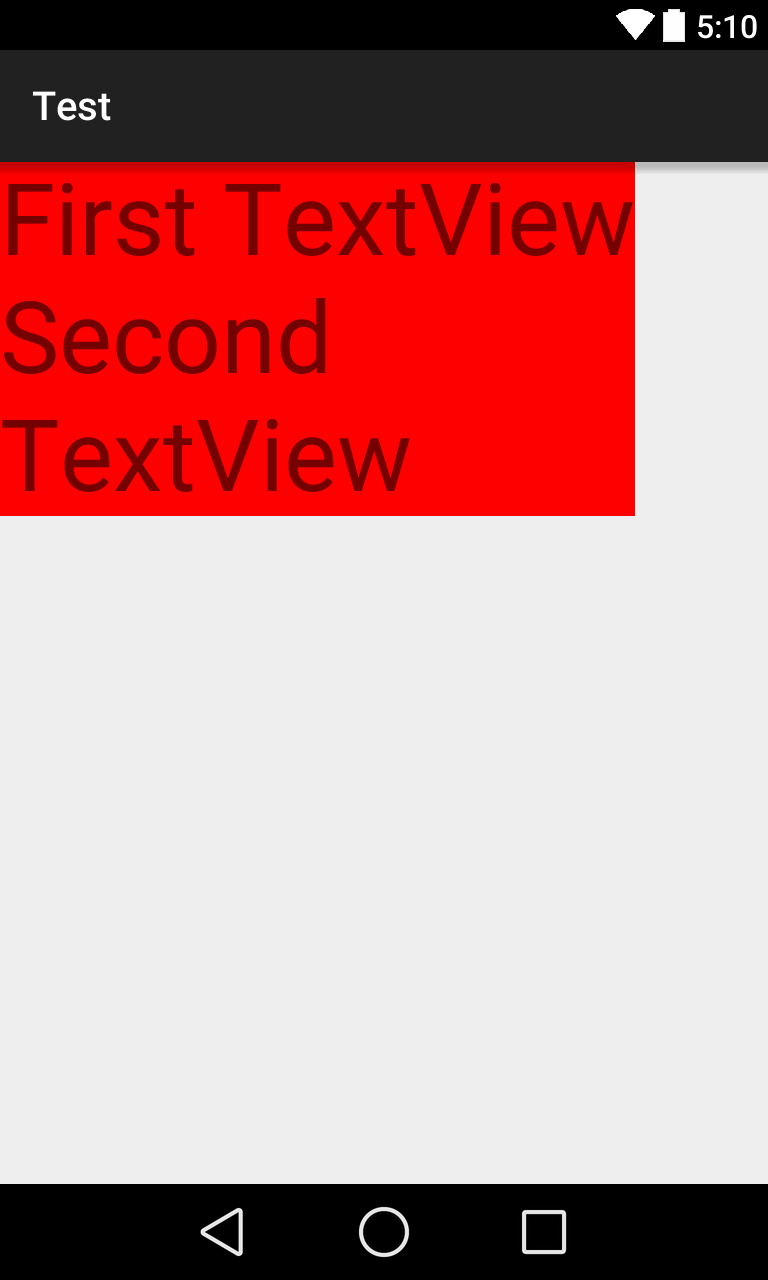
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
>
<TextView
android:layout_width="wrap_content"
android:id="@+id/firstView"
android:layout_height="wrap_content"
android:background="#ff0000"
android:textSize="50sp"
android:text="First TextView"
/>
<TextView
android:layout_width="wrap_content"
android:id="@+id/secondView"
android:layout_height="wrap_content"
android:background="#ff0000"
android:textSize="50sp"
android:layout_below="@+id/firstView"
android:layout_alignEnd="@+id/firstView"
android:text="Second TextView"
/>
</RelativeLayout>
效果如下:
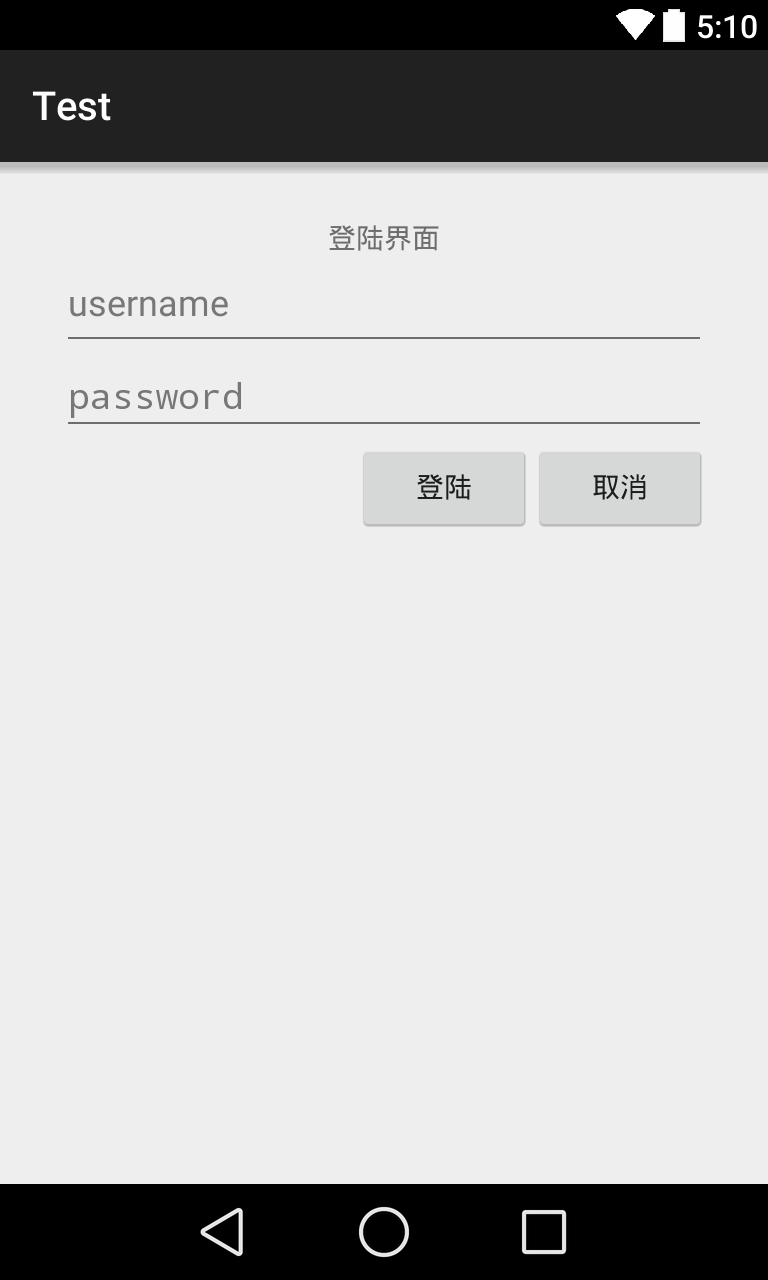
简单登陆的界面设计:
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:padding="30dp"
>
<TextView
android:id="@+id/label_login"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:gravity="center"
android:text="登陆界面"
/>
<EditText
android:id="@+id/edit_username"
android:layout_width="400dp"
android:layout_alignParentLeft="true"
android:layout_alignParentRight="true"
android:layout_height="50dp"
android:hint="username"
android:layout_below="@+id/label_login"
/>
<EditText
android:id="@+id/edit_password"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_below="@+id/edit_username"
android:layout_alignLeft="@+id/edit_username"
android:layout_alignRight="@+id/edit_username"
android:hint="password"
android:inputType="textPassword"
/>
<Button
android:id="@+id/button_login"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_below="@id/edit_password"
android:layout_toLeftOf="@+id/button_cancel"
android:text="登陆"
/>
<Button
android:id="@+id/button_cancel"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_below="@id/edit_password"
android:layout_alignParentRight="true"
android:text="取消"
/>
</RelativeLayout>
效果:


































 305
305

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








