摘自 http://blog.csdn.net/a57565587/article/details/11097679
前段时间做的一个淘宝客的项目,需要在商品图片上添加价格标签,之前自己使用TextView和Cavas绘制的感觉效果一般,今天偶然在CSDN上发现BadgeView这个开源项目,在git下载下来之后,使用非常方便,简单介绍下它的使用,感谢作者Jeff Gilfelt。
BadgeView主要是继承了TextView,所以实际上就是一个TextView,底层放了一个label,可以自定义背景图,自定义背景颜色,是否显示,显示进入的动画效果以及显示的位置等等;
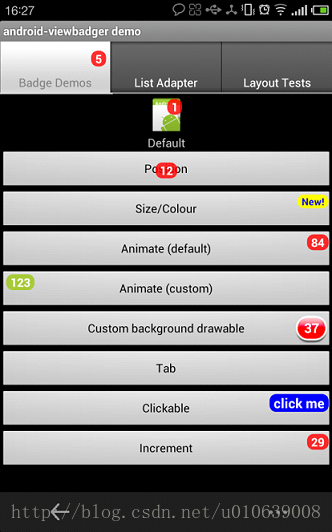
效果图:
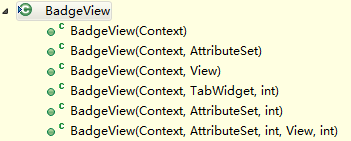
构造方法:
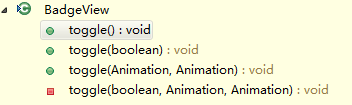
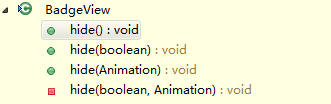
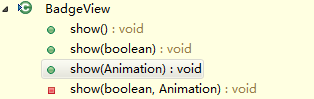
主要方法:
除了父类TextView本身的方法以外,子类的方法主要在于设置label的属性,包括显示位置,背景图,背景颜色,动画效果等;
Toggle the badge visibility in the UI.
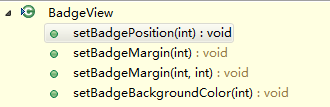
setXXX方法:
setBadgePosition(); //设置显示位置;
setBadgeMargin(); //设置边距
setBadgeBackgroundColor(); //设置背景颜色
Make the badge non-visible in the UI.
Make the badge visible in the UI.
Toggle方法是显示和隐藏的,可以带进入和退出的动画效果;
Hide和Show也分别是隐藏和显示的方法,同样可以带进入和退出的动画效果;动画效果可以自定义,使用比较灵活简便。
使用如:
ImageView target= (ImageView )findViewById(R.id.imageview);
BadgeView bv = new BadgeView(this, target);
bv.setText(“Hello World!”);
bv.setTextColor(Color.Yellow);
bv.setTextSize(12);
bv.setBadgePosition(BadgeView.POSITION_TOP_RIGHT); //默认值
bv.show();
用法很简单,具体可参考BadgeView.java。
写博客只是为了积累自己的技术并想让自己坚持长久的做一件事情,算是对程序员组织、总结能力的一种积累,粗浅执笔,如有不当之处,还请多指教!!!
android-badgeview源代码下载路径:https://github.com/jgilfelt/android-viewbadger




























 6万+
6万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








