一、使用Maven在Eclipse里构建一个web项目
之前学习了Maven的基本知识,而现实的项目中很多都是web项目,所以下面就尝试使用Maven在Eclipse里构件一个web项目。
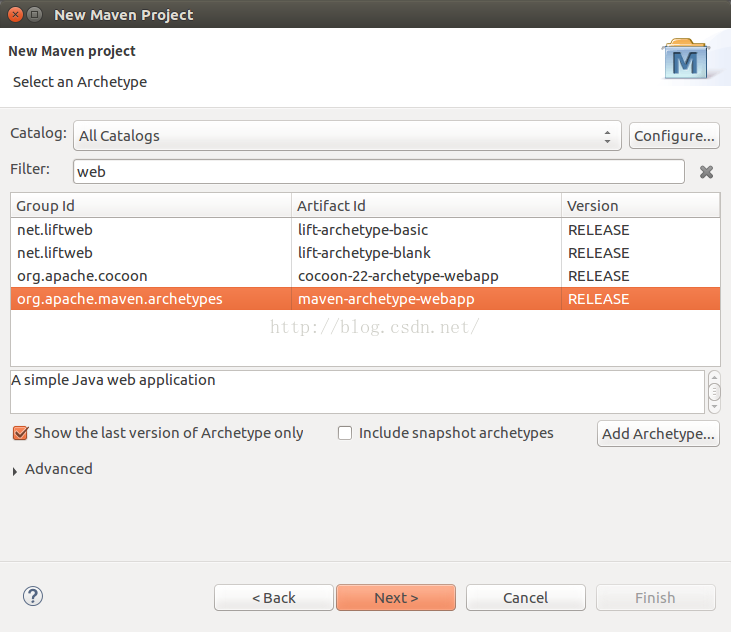
1、在Eclipse里新建一个Maven工程,在选择项目的结构模板时选择maven-archetype-webapp,然后点击Next。
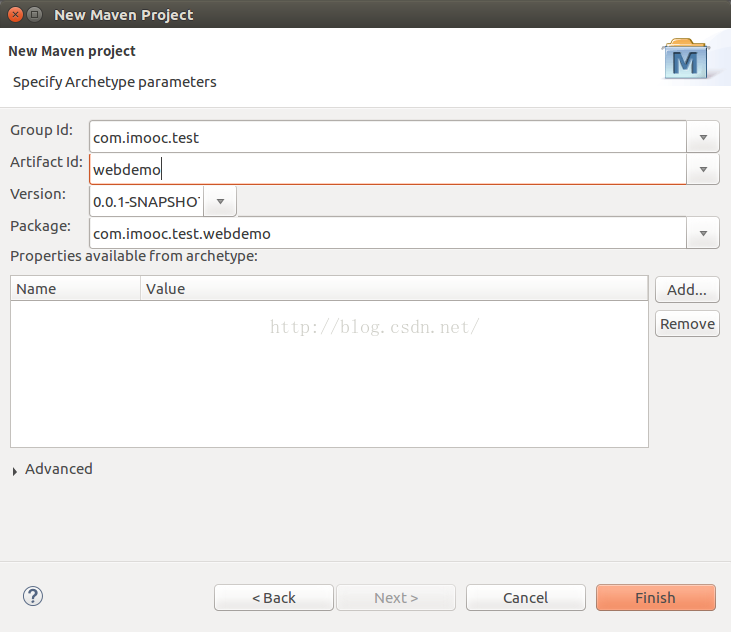
2、输入项目的groupId、artifactId和version,点击Finish,由此创建了个名为webdemo的工程。
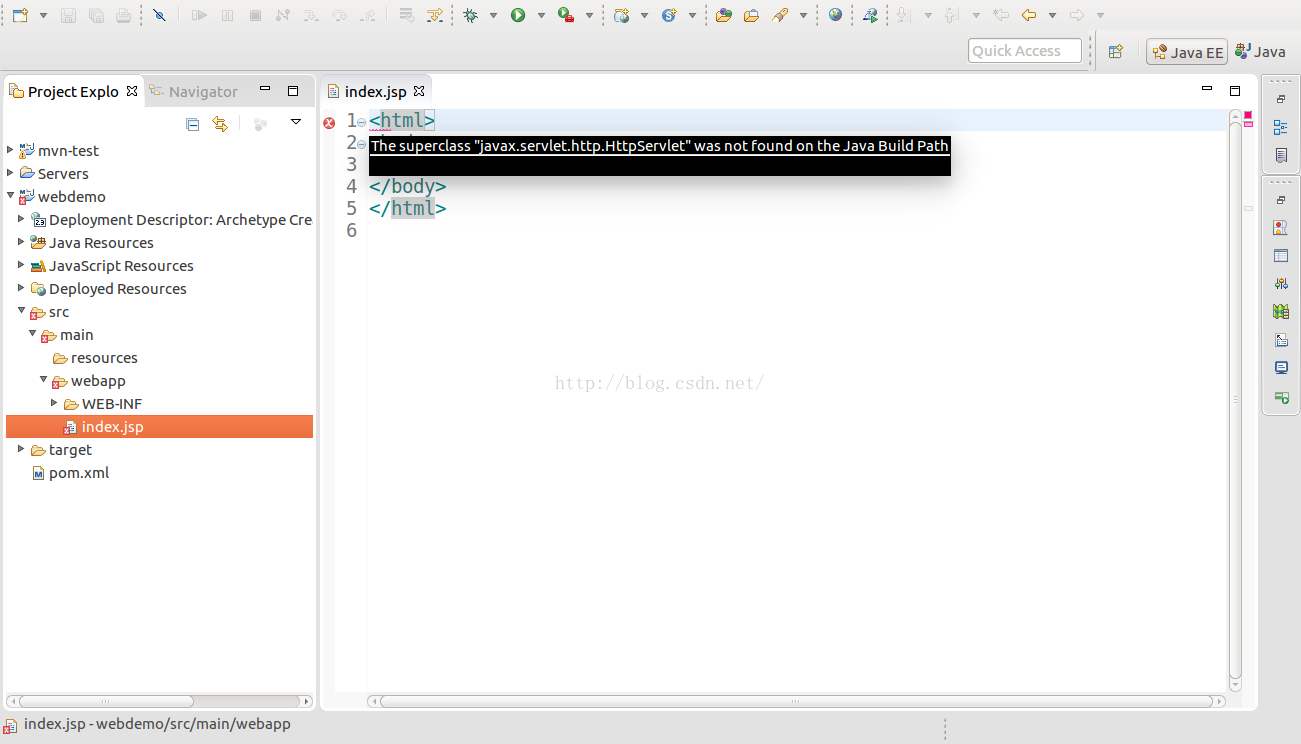
3、创建了这个工程后会发现项目报错,原来是Eclipse没有默认将Servlet API引入。
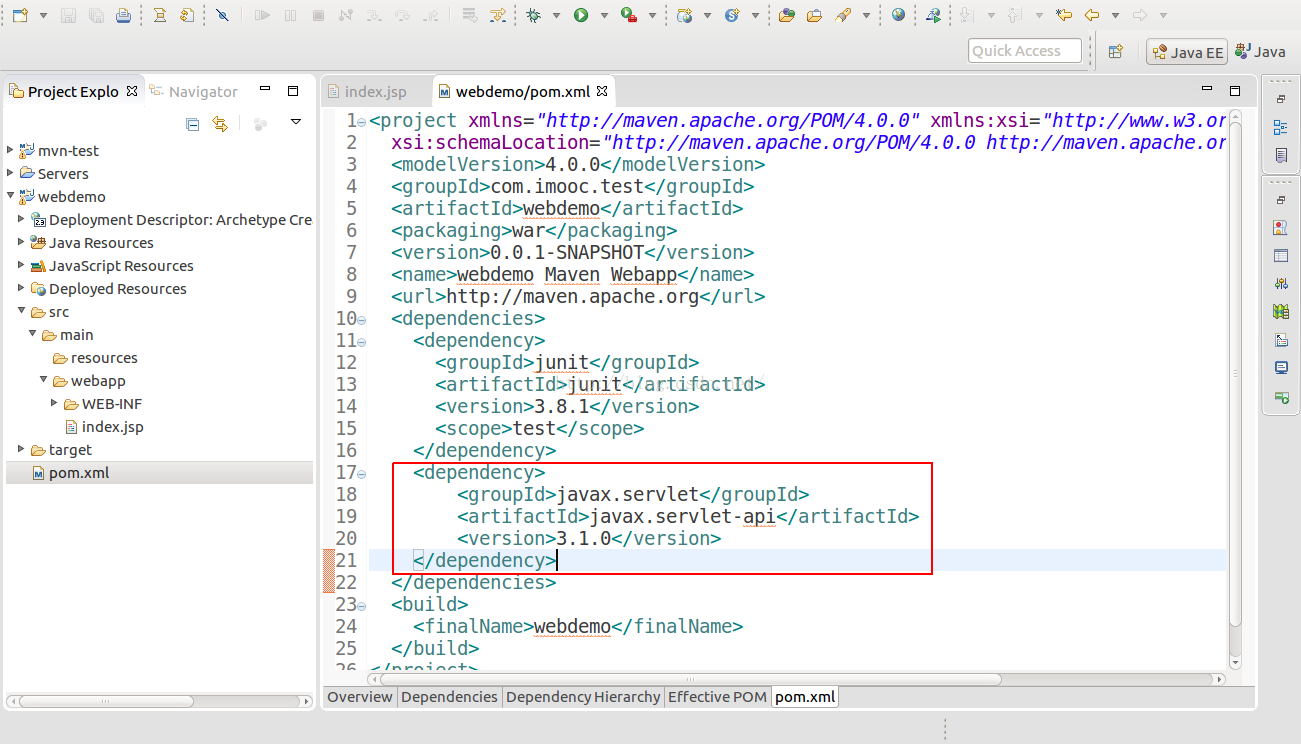
这时就需要将Servlet的包引入工程,只需要在pom文件中添加Servlet的相应坐标即可,Servlet的坐标可以去Maven的官网查到。
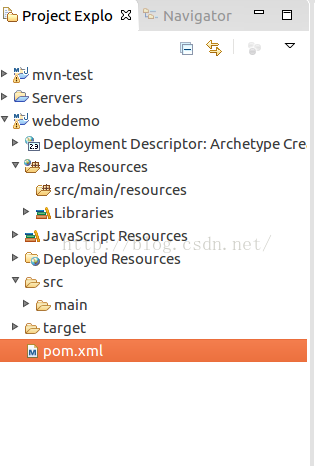
4、引入Servlet包后项目不再报错,观察项目的目录结构会发现利用模板生成的web工程的结构并不完整,不是Maven约定好的目录结构,只有src/main/resources目录,而src/main/java、src/test/main和src/test/resources目录都没有,这时就需要手动新增目录。
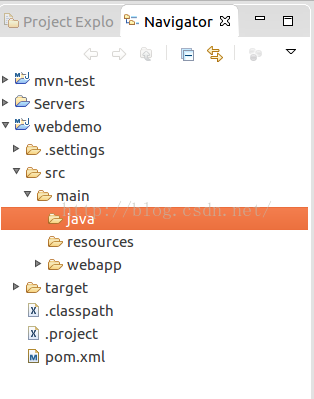
增加完整的目录视图可以直接在Project Explorer视图下新建目录结构,但是有时候这样新增会报错,不能增加成功,这时就可以在Navigator窗口下新增文件夹。
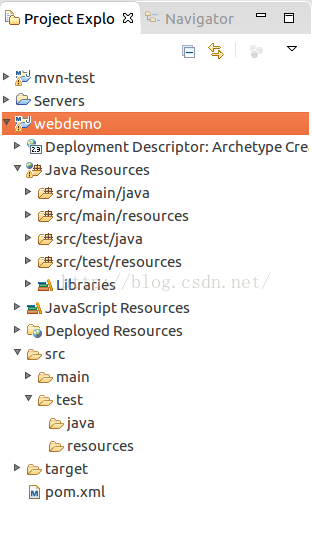
新增缺失的几个文件夹后,在Project Explorer视图下更新一下项目,这时缺失的目录都新增成功了。
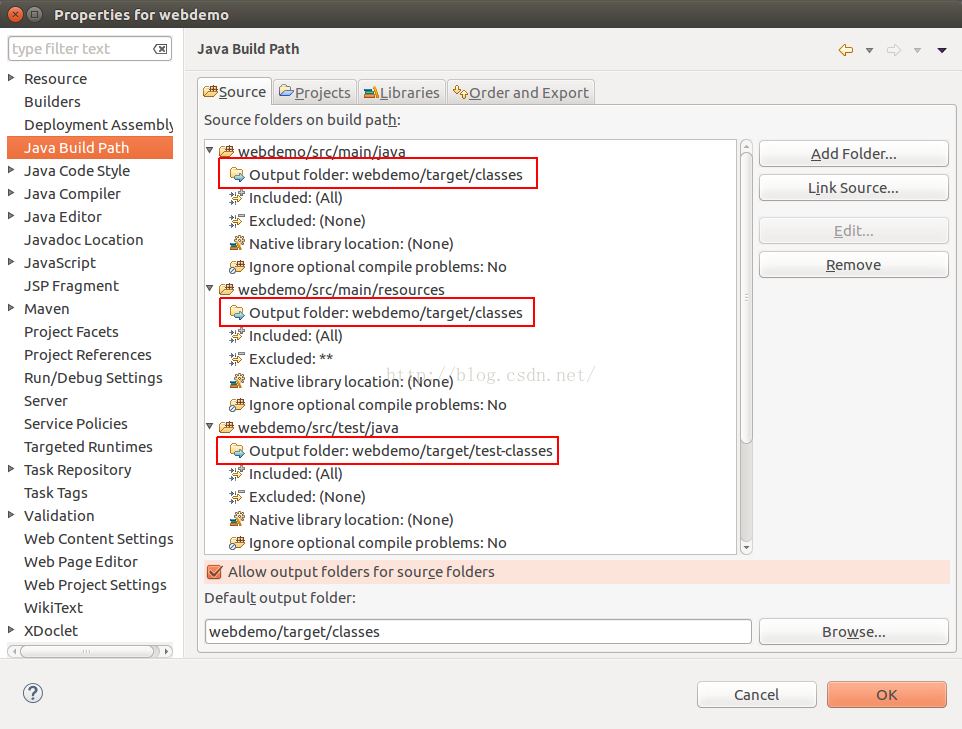
5、这时就需要创建项目的输出目录,右键项目->Properties,选择Java Build Path,在Source窗口下置输出路径output folder,确保每个文件夹都输出在../target/classes目录中。
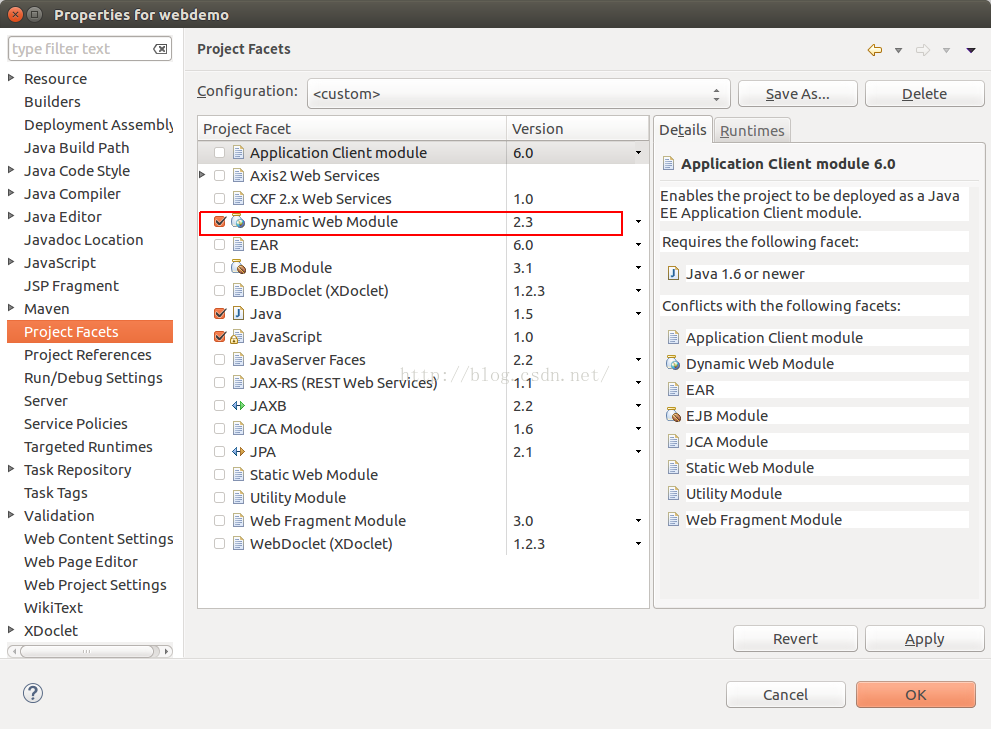
6、接下来就需要将Maven项目转换为一个web项目了,右键项目->Properties,选择Project Facets,确认已勾选勾选动态模板(Dynamic Web Module)。
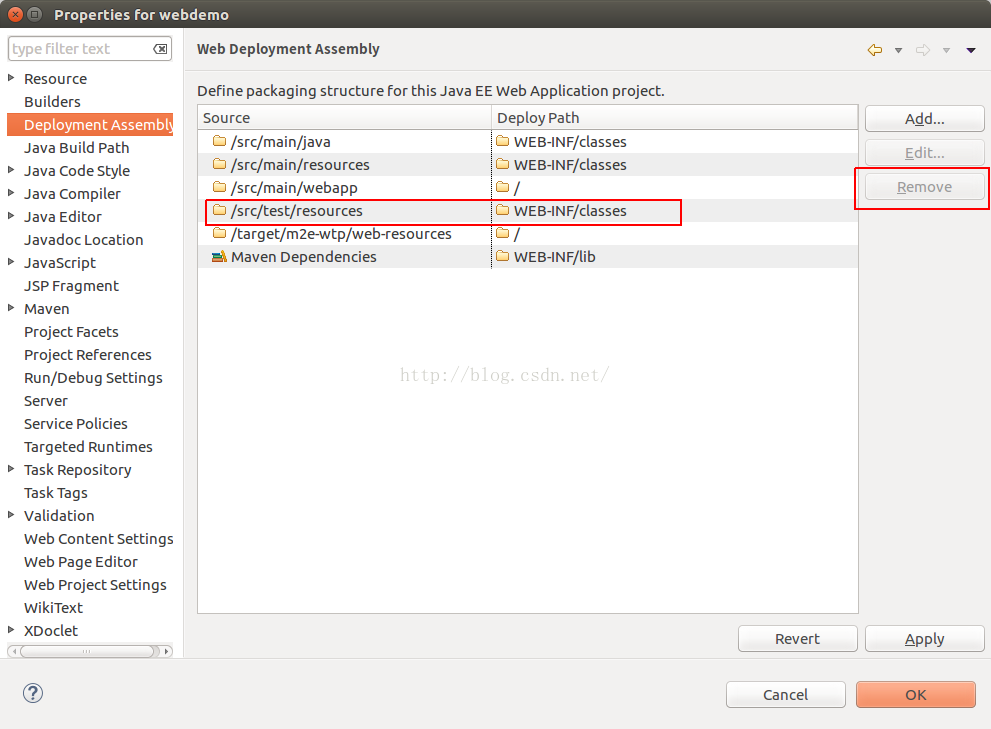
7、修改部署时配置去掉多余的配置项,例如:测试代码,右键项目->Properties,选择Deployment Assembly,Remove掉不需要的配置。
8、至此,所有的配置都已经完成了,将项目发布到Toncat服务器上运行,如果运行没有报错,则新建web项目成功。

































 4万+
4万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








