欢迎关注 『python爬虫』 专栏,持续更新中
欢迎关注 『python爬虫』 专栏,持续更新中
页面渲染
常⻅的⻚⾯渲染过程有两种:
- 服务器渲染
- 前端JS渲染
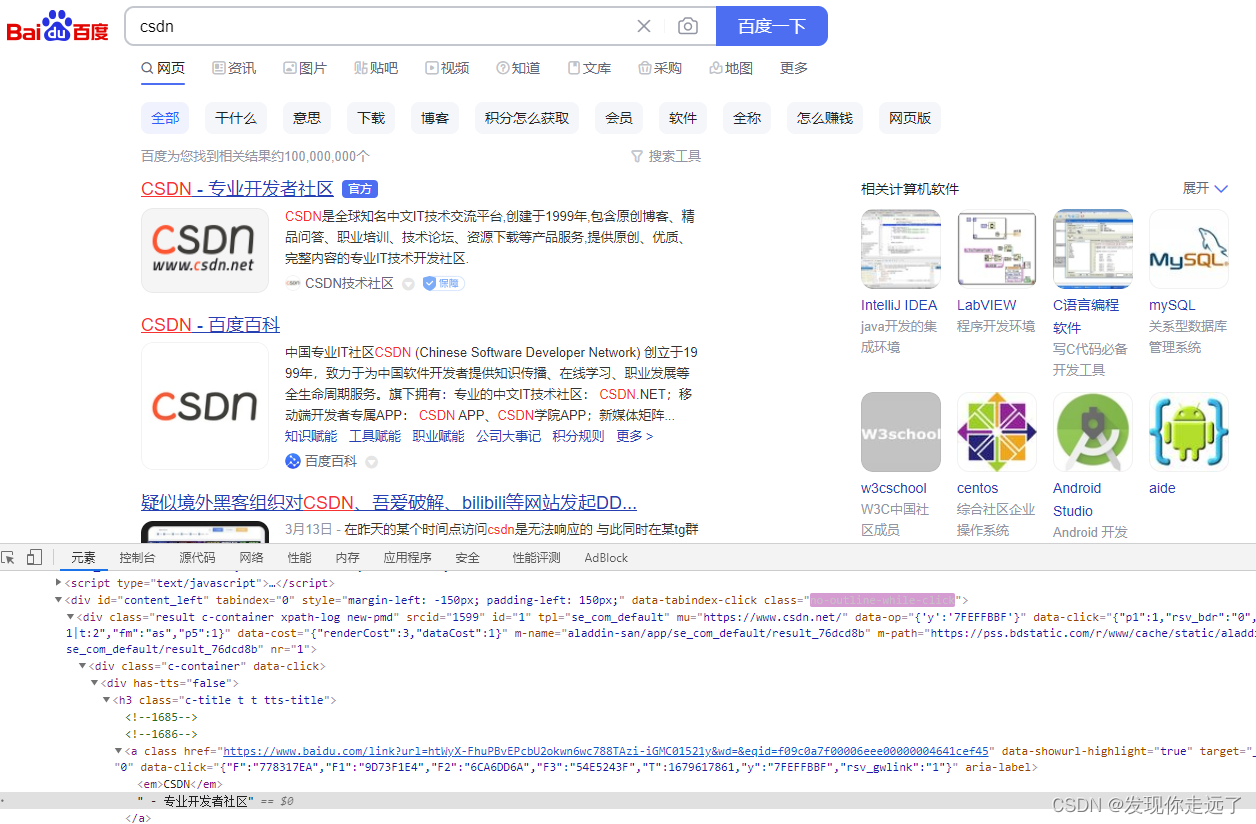
服务器渲染
请求到服务器的时候, 服务器直接把数据全部写⼊到html中, 我们浏览器就能直接拿到带有数据的html内容。
我们可以直接看到专业开发者社区这几个字出现在了html源码中。

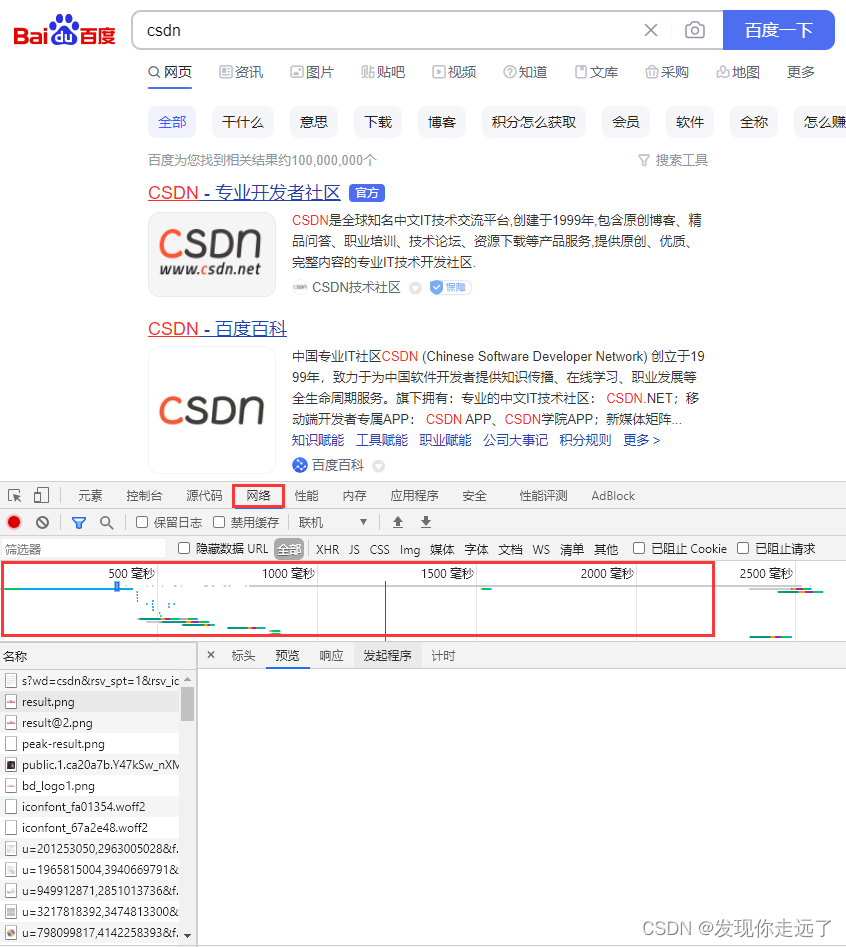
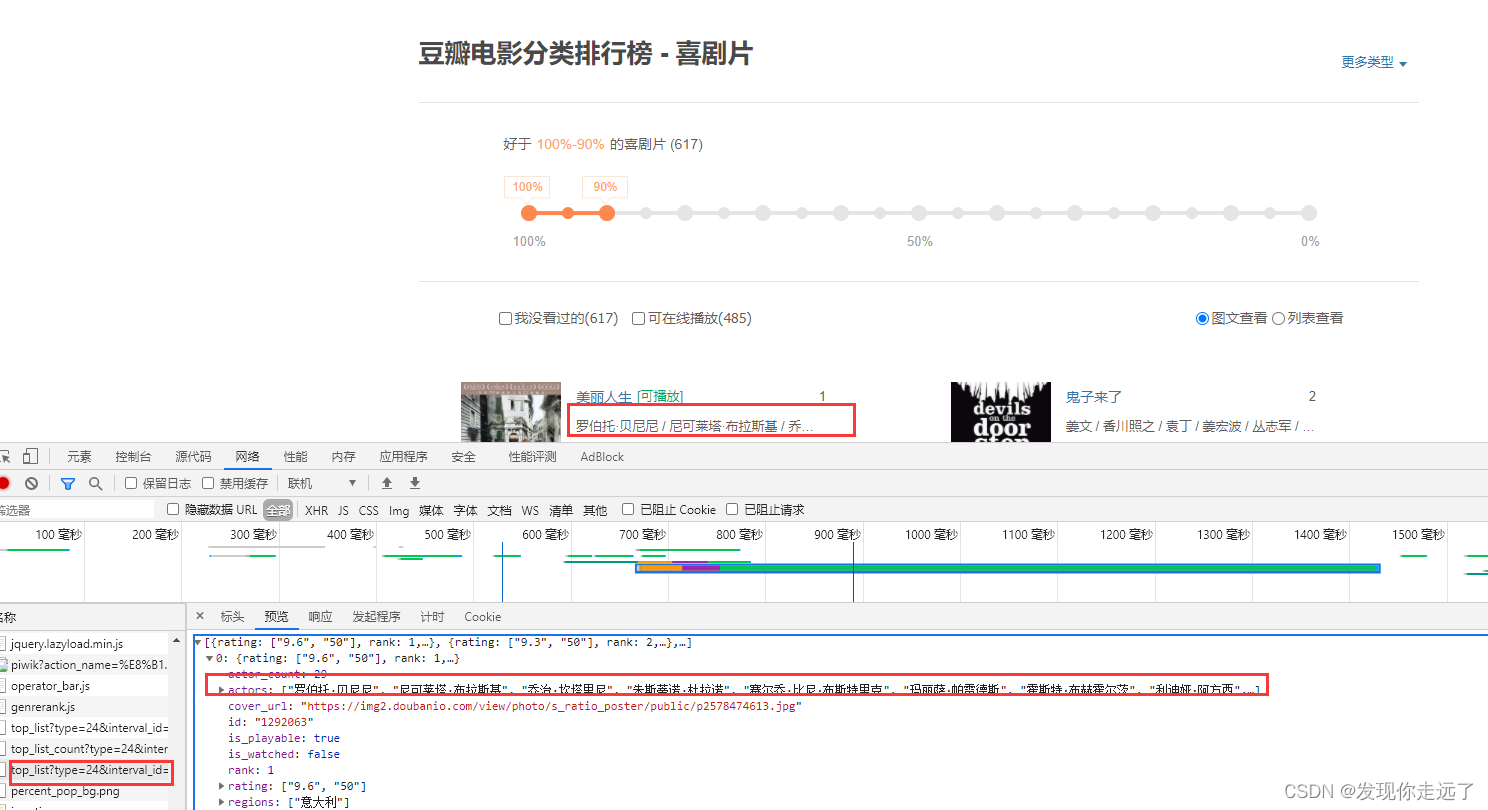
前端JS渲染
- 第⼀次请求服务器返回⼀堆HTML框架结构.,然后再次请求到真正保存数据的服务器, 由这个服务器返回数据, 最后在浏览器上对数据进⾏加载.。
- 比如阿贾克斯请求(ajax请求)或者一些图片资源的加载,这种方法相当于把网页架构和数据源分离,分步骤获取网页框架结构和网页的数据源,是服务器那边能缓解压⼒. 分⼯明确. 容易维护。


总结
大家喜欢的话,给个👍,点个关注!给大家分享更多计算机专业学生的求学之路!
版权声明:
发现你走远了@mzh原创作品,转载必须标注原文链接
Copyright 2023 mzh
Crated:2023-3-1
欢迎关注 『python爬虫』 专栏,持续更新中
欢迎关注 『python爬虫』 专栏,持续更新中
『未完待续』























 262
262











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










