ArcGIS API for JavaScript开发教程系列(三)之图层列表控件
图层列表控件控制图层的显示与否,把勾选的图层可以叠加在基础底图之上,通过对图层的取消勾选,让其不在地图上显示,具体的看代码的注释吧
首先是JavaScript的代码:用于创建地图与添加图层列表控件
//定义需要引入的功能模块
require([
"esri/arcgis/utils",
"esri/dijit/LayerList",
"dijit/layout/BorderContainer",
"dijit/layout/ContentPane",
"dojo/domReady!"
], function (arcgisUtils, LayerList) {
//创建新的map,根据map id请求使用arcgis online的地图
arcgisUtils.createMap("df8bcc10430f48878b01c96e907a1fc3", "map").then(function (response) {
//创建新的图层列表控件,放在id为“layerList”的div里
var myWidget = new LayerList({
map: response.map,
//根据请求返回的地图,获取地图的图层列表,添加到图层列表的图层中
layers: arcgisUtils.getLayerList(response)
//把图层列表放置在id为“layerList”的div里
}, "layerList");
//打开图层列表
myWidget.startup();
});
});下面是全部的代码:
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<meta name="viewport" content="initial-scale=1,maximum-scale=1,user-scalable=no" />
<title>Layer List Dijit</title>
<!--引入外部样式表-->
<link rel="stylesheet" href="https://js.arcgis.com/3.16/dijit/themes/claro/claro.css" />
<link rel="stylesheet" href="https://js.arcgis.com/3.16/esri/css/esri.css" />
<!--设置样式-->
<style>
html, body, .container, #map {
height:100%;
width:100%;
margin:0;
padding:0;
font-family:"Open Sans";
}
#map {
padding:0;
}
#layerListPane {
width:25%;
}
.esriLayer {
background-color:#fff;
}
.esriLayerList .esriList {
border-top:none;
}
.esriLayerList .esriTitle {
background-color:#fff;
border-bottom:none;
}
.esriLayerList .esriList ul {
background-color: #fff;
}
</style>
<script>
var dojoConfig = { parseOnLoad: true };
</script>
<script src="https://js.arcgis.com/3.16/"></script>
<script>
//定义需要引入的功能模块
require([
"esri/arcgis/utils",
"esri/dijit/LayerList",
"dijit/layout/BorderContainer",
"dijit/layout/ContentPane",
"dojo/domReady!"
], function (arcgisUtils, LayerList) {
//创建新的map,根据map id请求使用arcgis online的地图
arcgisUtils.createMap("df8bcc10430f48878b01c96e907a1fc3", "map").then(function (response) {
//创建新的图层列表控件,放在id为“layerList”的div里
var myWidget = new LayerList({
map: response.map,
//根据请求返回的地图,获取地图的图层列表,添加到图层列表的图层中
layers: arcgisUtils.getLayerList(response)
//把图层列表放置在id为“layerList”的div里
}, "layerList");
//打开图层列表
myWidget.startup();
});
});
</script>
</head>
<body class="claro">
<div class="container" data-dojo-type="dijit/layout/BorderContainer"
data-dojo-props="design:'headline',gutters:false">
<!--图层列表显示的div控件-->
<div id="layerListPane" data-dojo-type="dijit/layout/ContentPane" data-dojo-props="region:'right'">
<div id="layerList"></div>
</div>
<!--放置地图的div控件-->
<div id="map" data-dojo-type="dijit/layout/ContentPane" data-dojo-props="region:'center'"></div>
</div>
</body>
</html>
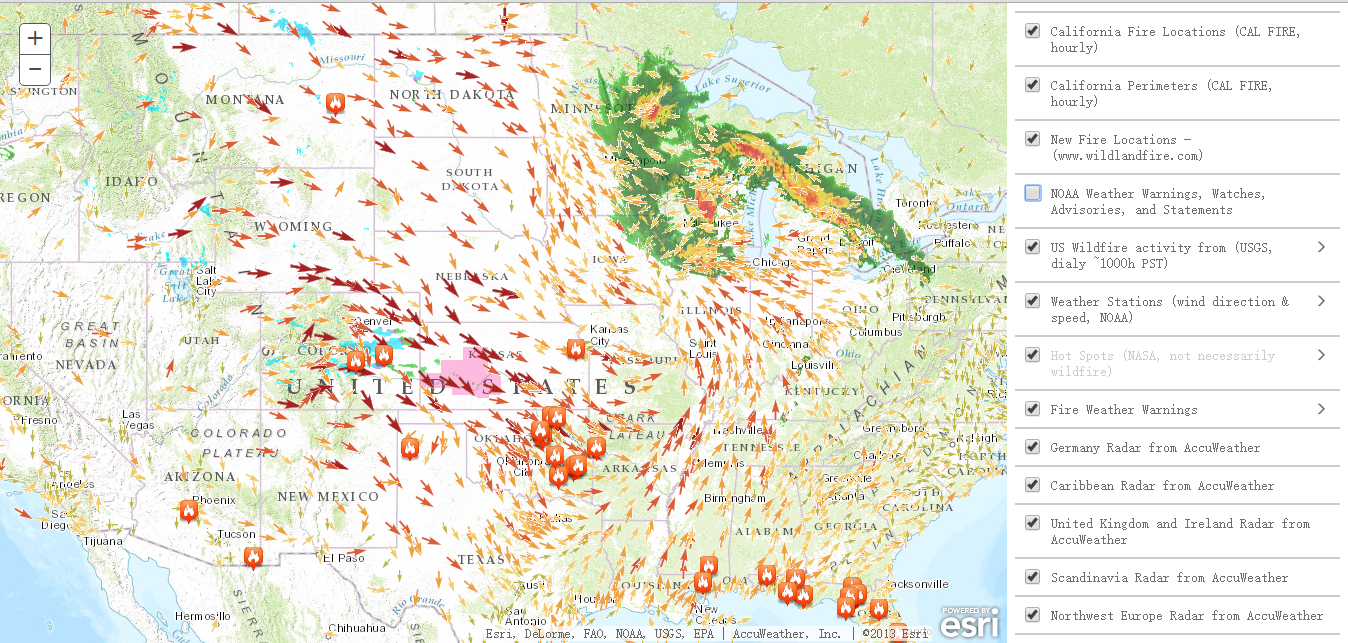
这是最后的效果:

























 5411
5411

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








