“深入浅出,人人都是程序员”
输入框,提示框,按钮在android开发必不可少的控件,而圆角使用和需求也是大多人所需求的,以下方式是众多方式中的一种,仅供参考。
1.自定义一个对话框CustomDialog.java
public class CustomDialog extends Dialog {
int layoutRes;// 布局文件
Context context;
/** 确定按钮 **/
private Button confirmBtn;
/** 取消按钮 **/
private Button cancelBtn;
public CustomDialog(Context context) {
super(context);
this.context = context;
}
/**
* 自定义布局的构造方法
* @param context
* @param theme
*/
public CustomDialog(Context context, int theme) {
super(context, theme);
this.context = context;
this.layoutRes = theme;
}
/**
* 自定义主题及布局的构造方法
*
* @param context
* @param theme
* @param resLayout
*/
public CustomDialog(Context context, int theme, int resLayout) {
super(context, theme);
this.context = context;
this.layoutRes = resLayout;
}
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
this.setContentView(layoutRes);
}
protected CustomDialog(Context context, boolean cancelable, OnCancelListener cancelListener) {
super(context, cancelable, cancelListener);
}
}
2.声明对话框样式,在style.xml文件中 自定义一个样式
<style name="MyDialog">
<item name="android:windowFrame">@null</item>
<item name="android:windowIsFloating">true</item>
<item name="android:windowIsTranslucent">false</item>
<item name="android:windowNoTitle">true</item>
<item name="android:windowBackground">@drawable/customdialog_bg</item>
<item name="android:backgroundDimEnabled">true</item>
</style>3.在目标activity(fragment)中引用
//对话框
CustomDialog payCustomDialog;
payCustomDialog = new CustomDialog(mContext,R.style.MyDialog,R.layout.pay_customdialog);
payCustomDialog.show();
4.布局pay_customdialog
<?xml version="1.0" encoding="utf-8"?>
<ScrollView xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical"
android:layout_width="match_parent"
android:layout_height="match_parent"
>
<LinearLayout
android:id="@+id/layout"
android:orientation="vertical"
android:layout_width="300dp"
android:layout_height="wrap_content"
android:layout_gravity="center"
android:gravity="center"
>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="50dp"
android:gravity="center"
android:background="@drawable/text_circle_shape"
>
<TextView
android:layout_width="match_parent"
android:layout_height="match_parent"
android:text="@string/tip_text"
android:textColor="@color/whtie"
android:gravity="center"
/>
</LinearLayout>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="100dp"
android:gravity="center"
>
<TextView
android:id="@+id/pay_tip_text"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="提示内容提示内容提示内容"
/>
</LinearLayout>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:gravity="center"
android:orientation="horizontal"
>
<Button
android:id="@+id/pay_ensure_btn"
android:layout_width="0dp"
android:layout_height="45dp"
android:layout_weight="1"
android:background="@drawable/btn_circle_shape_left"
android:text="确定"
/>
<Button
android:id="@+id/pay_cancel_btn"
android:layout_width="0dp"
android:layout_height="45dp"
android:layout_weight="1"
android:background="@drawable/btn_circle_shape_right"
android:text="取消"
/>
</LinearLayout>
</LinearLayout>
</ScrollView>其中布局里面 text_circle_shape ,btn_circle_shape_left,btn_circle_shape_right 都是自定义布局
其中,text_circle_shape.xml
<?xml version="1.0" encoding="utf-8"?>
<shape xmlns:android="http://schemas.android.com/apk/res/android">
<solid android:color="#DB5149" />
<stroke
android:width="1dip"
android:color="#A0A0A0" />
<corners
android:topLeftRadius="10dp"
android:topRightRadius="10dp"
/>
</shape>stoke 属性-用于控件的描边
corners属性-4个角的弧度设置
solid属性-可以理解为背景颜色btn_circle_shape_left.xml文件
<?xml version="1.0" encoding="utf-8"?>
<shape xmlns:android="http://schemas.android.com/apk/res/android">
<solid android:color="@color/whtie" />
<stroke
android:width="0.5dip"
android:color="#A0A0A0" />
<padding
android:right="2dp"
/>
<corners
android:bottomLeftRadius="10dp"
/>
</shape>btn_circle_shape_right.xml文件
<?xml version="1.0" encoding="utf-8"?>
<shape xmlns:android="http://schemas.android.com/apk/res/android">
<solid android:color="@color/whtie" />
<stroke
android:width="0.5dip"
android:color="#A0A0A0" />
<padding
android:left="2dp"
/>
<corners
android:bottomRightRadius="10dp"
/>
</shape>完整的目标activity文件
public class PayActivity extends Activity {
//对话框
CustomDialog payCustomDialog;
private EditText cardNumEdit,cardSercetEdit;
private Button payBtn,payEnsureBtn,payCancelBtn;
private TextView payContextText;
private Context mContext = PayActivity.this;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_pay);
initView();
initListener();
}
private void initView() {
cardNumEdit = (EditText) findViewById(R.id.pay_cardnum_edit);
cardSercetEdit = (EditText) findViewById(R.id.pay_cardsercet_edit);
payBtn = (Button) findViewById(R.id.pay_btn);
}
private void initListener() {
payBtn.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
payCustomDialog = new CustomDialog(mContext,R.style.MyDialog,R.layout.pay_customdialog);
payCustomDialog.show();
payEnsureBtn = (Button) payCustomDialog.findViewById(R.id.pay_ensure_btn);
payCancelBtn = (Button) payCustomDialog.findViewById(R.id.pay_cancel_btn);
payContextText = (TextView) payCustomDialog.findViewById(R.id.pay_tip_text);
payEnsureBtn.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
}
});
payCancelBtn.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
payCustomDialog.dismiss();
}
});
}
});
}
}
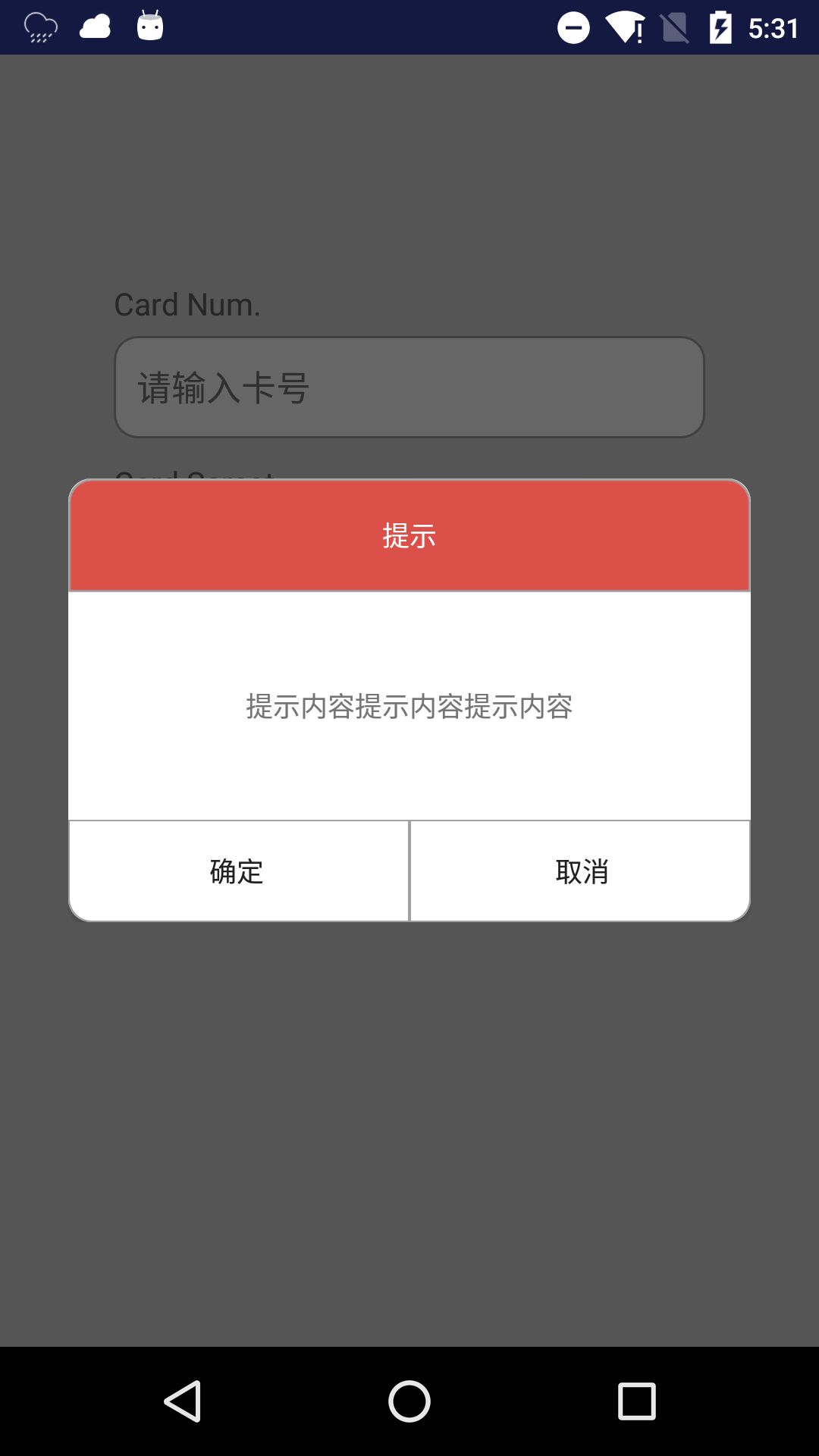
效果图:
就是这么简单
--------------我是丑陋的分界线----------------
圆角输入框的应用
1.在布局中代码
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="@color/gray_light"
android:orientation="vertical">
<LinearLayout
android:id="@+id/card_num_layout"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_centerHorizontal="true"
android:layout_marginLeft="100dp"
android:layout_marginTop="100dp"
android:orientation="vertical">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="@string/card_num_text"
android:textSize="16sp" />
<EditText
android:id="@+id/pay_cardnum_edit"
android:layout_width="match_parent"
android:layout_height="45dp"
android:hint="@string/edit_carnum_text"
android:layout_marginTop="5dp"
android:background="@drawable/edit_circle_shape" />
</LinearLayout>
<LinearLayout
android:id="@+id/edit_sercet_layout"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_below="@id/card_num_layout"
android:layout_centerHorizontal="true"
android:layout_centerVertical="true"
android:layout_marginLeft="100dp"
android:orientation="vertical"
android:layout_marginTop="10dp"
>
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="@string/card_ser_text"
android:textSize="16sp" />
<EditText
android:id="@+id/pay_cardsercet_edit"
android:layout_width="match_parent"
android:layout_height="45dp"
android:hint="@string/edit_carsercte_text"
android:layout_marginTop="5dp"
android:background="@drawable/edit_circle_shape" />
</LinearLayout>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_below="@id/edit_sercet_layout"
android:layout_marginLeft="100dp"
android:layout_centerVertical="true"
android:layout_centerHorizontal="true"
>
<Button
android:id="@+id/pay_btn"
android:layout_width="match_parent"
android:layout_height="45dp"
android:layout_marginTop="20dp"
android:background="@drawable/btn_circle_shape"
android:text="@string/pay_text_btn"
android:textColor="@color/whtie"
/>
</LinearLayout>
</RelativeLayout>其中edit_circle_shape.xml
<?xml version="1.0" encoding="utf-8"?>
<shape xmlns:android="http://schemas.android.com/apk/res/android">
<solid android:color="#ffffff" />
<stroke
android:width="1dip"
android:color="#A0A0A0" />
<padding
android:bottom="10dp"
android:left="10dp"
android:right="10dp"
android:top="10dp" />
<corners android:radius="10dp" />
</shape>这个自定义布局和提示框是大同小异,可以参考上面的写法
按钮也是同样的道理,只是这里替换成自定义样式设置即可
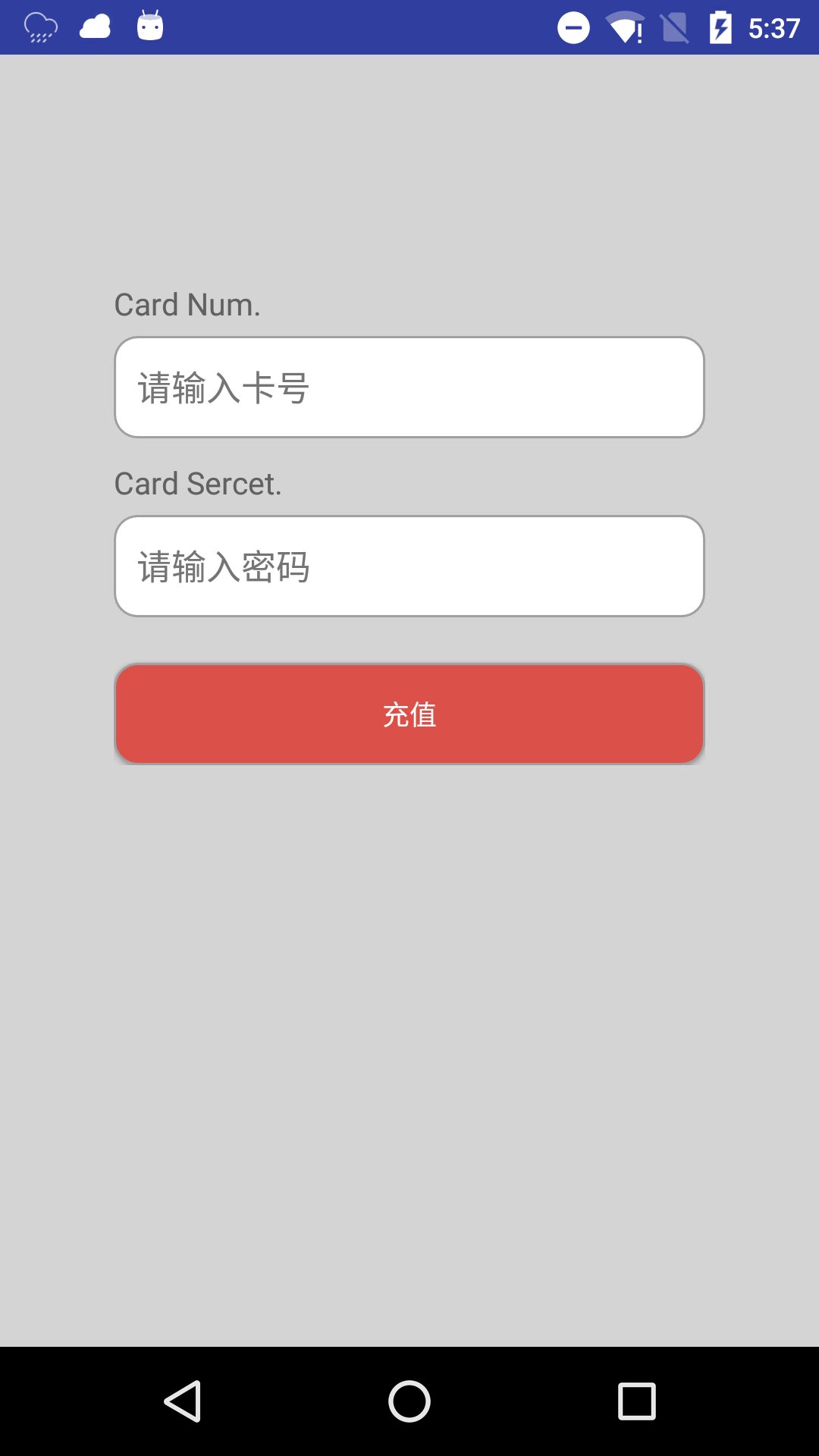
android:background="@drawable/btn_circle_shape"效果图:
























 1149
1149











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








