DialogFragment实现日期选择器
关于为什么使用DialogFragment而不是使用Dialog的实现,可以参考一下博客的关于DialogFragment的优点:
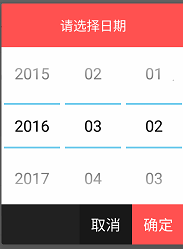
实现的效果图:

代码实现:
public class ChooseTimeDialog extends DialogFragment {
private DatePicker date_picker;
private TimePicker time_picker;
private Button advance_order_btn;
private Button come_order_btn;
private View view;
private String hour = "";
private String minute = "";
private Handler handler;
public ChooseTimeDialog() {
}
@Nullable
@Override
public View onCreateView(LayoutInflater inflater, ViewGroup container, Bundle savedInstanceState) {
ContextThemeWrapper wrapper = new ContextThemeWrapper(getActivity(),android.R.style.Theme_Holo_Light_NoActionBar);
inflater = inflater.cloneInContext(wrapper);
view = inflater.inflate(R.layout.dialog_choose_time,container,false);
getDialog().requestWindowFeature(Window.FEATURE_NO_TITLE);
date_picker = (DatePicker)view.findViewById(R.id.date_picker);
time_picker = (TimePicker)view.findViewById(R.id.time_picker);
advance_order_btn = (Button)view.findViewById(R.id.advance_order_btn);
come_order_btn = (Button)view.findViewById(R.id.come_order_btn);
Calendar cal = Calendar.getInstance();
date_picker.init(cal.get(Calendar.YEAR), cal.get(Calendar.MONTH), cal.get(Calendar.DAY_OF_MONTH), null);
time_picker.setIs24HourView(true);
resizePicker(date_picker);
resizePicker(time_picker);
advance_order_btn.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
setTime(date_picker,time_picker,1);
ChooseTimeDialog.this.dismiss();
}
});
come_order_btn.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
ChooseTimeDialog.this.dismiss();
}
});
return view;
}
private void setTime(DatePicker datePicker, TimePicker timePicker, int tag) {
String month = datePicker.getMonth() + 1 + "";
String day = datePicker.getDayOfMonth() + "";
hour = timePicker.getCurrentHour() + "";
minute = timePicker.getCurrentMinute() + "";
timePicker.setOnTimeChangedListener(new TimePicker.OnTimeChangedListener() {
public void onTimeChanged(TimePicker view, int hourOfDay, int minuteOfHour) {
hour = hourOfDay + "";
minute = minuteOfHour + "";
}
});
if (month.length() == 1) {
month = "0" + month;
}
if (day.length() == 1) {
day = "0" + day;
}
if (hour.length() == 1) {
hour = "0" + hour;
}
if (minute.length() == 1) {
minute = "0" + minute;
}
String timeStr = "";
timeStr = datePicker.getYear() + "-" + month + "-" + day + " " + hour+ ":" + minute+":"+"00";
//Toast.makeText(GlobalContext.getInstance(), timeStr, Toast.LENGTH_LONG).show();
Message message = Message.obtain();
message.obj = timeStr;
handler.sendMessage(message);
}
private void resizePicker(FrameLayout frame)
{
List<NumberPicker> list = findNumberPicker(frame);
for(NumberPicker picker : list)
{
resizeNumberPicker(picker);
}
}
private void resizeNumberPicker(NumberPicker picker)
{
LinearLayout.LayoutParams params = new LinearLayout.LayoutParams(LinearLayout.LayoutParams.WRAP_CONTENT,
LinearLayout.LayoutParams.WRAP_CONTENT);
params.setMargins(10,0,10,0);
picker.setLayoutParams(params);
}
private List<NumberPicker> findNumberPicker(ViewGroup viewGroup){
List<NumberPicker> npList = new ArrayList<NumberPicker>();
View child = null;
if(null != viewGroup){
for(int i = 0; i < viewGroup.getChildCount(); i++){
child = viewGroup.getChildAt(i);
if(child instanceof NumberPicker){
npList.add((NumberPicker)child);
}
else if(child instanceof LinearLayout){
List<NumberPicker> result = findNumberPicker((ViewGroup)child);
if(result.size()>0){
return result;
}
}
}
}
return npList;
}
public void setHandler(Handler handler)
{
this.handler = handler;
}
}
实现这样效果的关键地方是需要设置一下主题:
ContextThemeWrapper wrapper = new ContextThemeWrapper(getActivity(),android.R.style.Theme_Holo_Light_NoActionBar);通过这段代码就可以实现主题的设置。如果时间选择器是一个Activity则可以通过在mainfest里面配置一下就可以:
布局文件:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@+id/item_lay"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="@color/color_white"
android:orientation="vertical" >
<TextView
android:id="@+id/title_txt"
android:layout_width="match_parent"
android:layout_height="50dp"
android:layout_gravity="top"
android:background="@color/txt_red"
android:gravity="center"
android:paddingLeft="10dp"
android:paddingRight="10dp"
android:text="@string/choose_time"
android:textColor="@color/color_white"
android:textSize="@dimen/txt_size" />
<LinearLayout
android:id="@+id/view_stub_lay"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="horizontal"
android:layout_gravity="center" >
<DatePicker
android:id = "@+id/date_picker"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center_vertical"
android:calendarViewShown="false"
style="@android:style/Theme.Holo.Light.NoActionBar"
/>
<TimePicker
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:id = "@+id/time_picker"
style="@android:style/Theme.Holo.Light.NoActionBar"
/>
</LinearLayout>
<!--两个按钮-->
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_alignParentBottom="true"
android:background="@color/txt_black"
android:orientation="horizontal"
android:gravity="right|center_horizontal"
>
<Button
android:id="@+id/come_order_btn"
style="@style/button_style"
android:background="@drawable/button_rect_dark_selector"
android:text="@string/cancel"
android:layout_gravity="center_vertical"/>
<Button
android:id="@+id/advance_order_btn"
style="@style/button_style"
android:background="@drawable/red_selector"
android:text="@string/sure"
android:layout_gravity="center_vertical"/>
</LinearLayout>
</LinearLayout>注意:1.本人是通过Handler实现数据的传递。
2.在小米手机上,如果多次单击某个控件弹出时间选择器,会出现异常信息,具体的解决方法是,每次需要弹出时间选择器是,都从新的new一遍对象。






















 6166
6166

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








