xml布局
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical" >
<com.sgz.bottommenu.view.MyViewPager
android:id="@+id/pager"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:layout_above="@+id/main_tab" >
</com.sgz.bottommenu.view.MyViewPager>
<RadioGroup
android:id="@+id/main_tab"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:layout_alignParentBottom="true"
android:background="@drawable/maintab_toolbar_bg"
android:gravity="center_vertical"
android:orientation="horizontal" >
<RadioButton
android:id="@+id/radio_button0"
style="@style/main_tab_bottom"
android:layout_marginTop="2.0dip"
android:checked="true"
android:drawableTop="@drawable/icon_1_n"
android:paddingBottom="5dp"
android:text="@string/main_home" />
<RadioButton
android:id="@+id/radio_button1"
style="@style/main_tab_bottom"
android:layout_marginTop="2.0dip"
android:drawableTop="@drawable/icon_2_n"
android:paddingBottom="5dp"
android:text="@string/main_news" />
<RadioButton
android:id="@+id/radio_button2"
style="@style/main_tab_bottom"
android:layout_marginTop="2.0dip"
android:drawableTop="@drawable/icon_3_n"
android:paddingBottom="5dp"
android:text="@string/main_my_info" />
<RadioButton
android:id="@+id/radio_button3"
style="@style/main_tab_bottom"
android:layout_marginTop="2.0dip"
android:drawableTop="@drawable/icon_4_n"
android:paddingBottom="5dp"
android:text="@string/menu_search" />
<RadioButton
android:id="@+id/radio_button4"
style="@style/main_tab_bottom"
android:layout_marginTop="2.0dip"
android:drawableTop="@drawable/icon_5_n"
android:paddingBottom="5dp"
android:text="@string/more" />
</RadioGroup>
</RelativeLayout>fragments = new ArrayList<Fragment>();
pager = (MyViewPager) findViewById(R.id.pager);
pager.setOffscreenPageLimit(6);
pagerAdapter = new MyViewPagerAdapter(getSupportFragmentManager(), fragments);
pager.setAdapter(pagerAdapter);
fragments.add(new HomeFragment());
fragments.add(new NewsFragment());
fragments.add(new MyInfoFragment());
fragments.add(new SearchFragment());
fragments.add(new MoreFragment());
pagerAdapter.notifyDataSetChanged();@Override
public void onCheckedChanged(RadioGroup group, int checkedId) {
switch (checkedId) {
case R.id.radio_button0:
setCurrentPage(0);
break;
case R.id.radio_button1:
setCurrentPage(1);
break;
case R.id.radio_button2:
setCurrentPage(2);
break;
case R.id.radio_button3:
setCurrentPage(3);
break;
case R.id.radio_button4:
setCurrentPage(4);
break;
}
}public void setCurrentPage(int pageIndex){
pager.setCurrentItem(pageIndex);
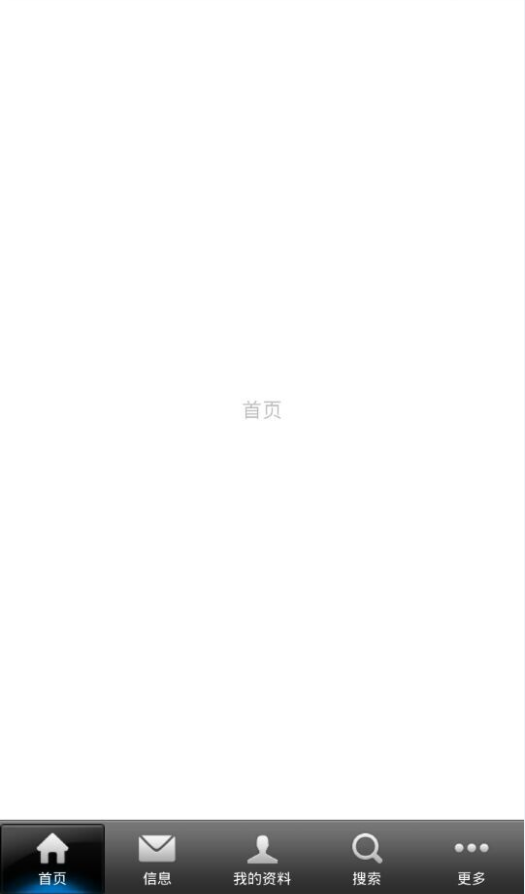
}效果图:
需要的可以看看,0分下载,欢迎大神们指导!http://download.csdn.net/detail/u011061387/7591449






















 5074
5074

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








