Json是JavaScript的原生格式,所以不需要任何API或者工具包
基本格式:
var jsonData='{"data1":"Hello,","data2":"world!"}'
调用方法 jsonData.data1var jsonData=[{"name":"LiLei","age":19,"sex":"male"},{"name":"HanMei","age":18,"sex":"famale"}]
调用方法 jsonData[0].name
Json->String
语法: Json.stringfy();


语法:
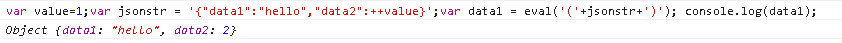
eval('('+data+')');
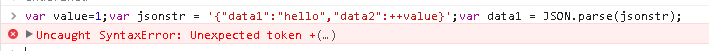
JSON.parse()

console:控制台操作

eval(s)
如果s是字符串,则执行;
不是字符串则直接放回;
var code1='"a" + 2'; //表达式
varcode2='{a:2}'; //语句
alert(eval_r(code1)); //->'a2'
alert(eval_r(code2)); //->undefined
alert(eval_r('(' + code2 + ')')); //->[object Object]
varcode2='{a:2}'; //语句
alert(eval_r(code1)); //->'a2'
alert(eval_r(code2)); //->undefined
alert(eval_r('(' + code2 + ')')); //->[object Object]






















 2132
2132

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








