背景
- 公司最近项目上要做手机端支付,支付时需要使用自定义键盘。网上找了些,没找到称心如意的,看时间还算充裕就自己写了个。
功能描述
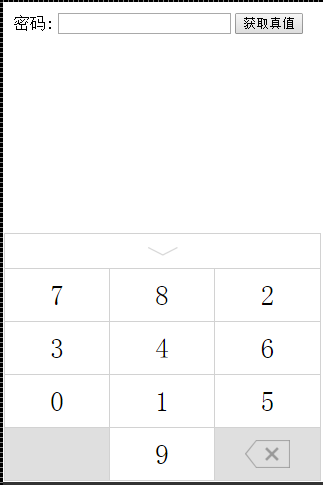
- 样式上与微信的密码键盘一样。
- 当前版本1.0。
- 数字位置可设定为随机。
- 文本控件上显示的内容可以为假值。
- 下面是在谷歌浏览器移动端调试模式下的截图。
下载及内容讲解
- 点击此处下载
- 直接运行包内的index.html即可。
调用方式
- 此插件使用面向对象的方式进行调用。
- 声明对象时需要传入四个参数。
var keyBoard =new weiKeyBoard($("#inPwd"),true,false,6);参数:
| 序号 | 参数名 | 默认值 | 说明 |
|---|---|---|---|
| 1 | $ele | 无 | 指明文本控件的jquery对象。点击密码键盘按钮时将自动将值输入到此文本控件 |
| 2 | isRandom | false | 数字键是否随机显示 |
| 3 | isShowRealValue | false | 是否在文本控件中显示真实值。考虑到安全性,可以在文本控件显示随机值 |
| 4 | maxLength | 无 | 可输入值最大长度。为0和不指明时,将不限制数量。 |
方法或事件
| 方法名 | 方法参数 | 返回值 | 说明 |
|---|---|---|---|
| createKeyBoard | 无 | 无 | 创建新的密码键盘。 |
| getRealValue | 无 | 点击键盘后累计的值 | 获取多此点击键盘后累计的真实值。 |
createKeyBoard()
keyBoard.createKeyBoard();getRealValue()
keyBoard.getRealValue()事件
| 事件名 | 参数 | 说明 |
|---|---|---|
| onKeyPress | realVal:真实值 randomValue:假值 | 键盘按钮点击事件。注意:声明此事件后,将不会为控件赋值。事件内不能有alert等具有阻断效果的代码,否则点击按钮后按钮颜色将不会还原。 |
onKeyPress
//声明此事件后,将不会为控件赋值
keyBoard.onKeyPress = function (realVal,randomValue) {
//注意:此处不能为alert()。否则按钮点击后将不会恢复原来颜色。
console.log("真实值:"+realVal+",随机假值"+randomValue);
}联系我
- 如果有问题或疑问,可发邮件到 weigeweiwu@live.com联系我。























 1896
1896

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








